jsp+dao+bean+servlet(MVC模式)实现简单用户登录和注册页面
本项目通过使用jsp和servlet实现简单的用户登录。主要逻辑为:
如果用户不存在,则首先进行注册(注册信息同步到数据库中)。 进行注册后,可进入登录页面对账号进行登录。 如果账号存在,则正确跳转到欢迎界面,否则提示用户账号信息输入错误。 用户进行登录页面时需要填写验证码同时可勾选是否两周内免登陆。 用户进入欢迎界面,则会显示这是用户第几次登录,如果不是第一次登录则会显示上次登录时间。 如果用户直接进入welcome,(没有进行登录,直接打开welcome.jsp)则会跳转到登录页面,防止非法登录。前期工作准备1.安装了Tomcat并可以成功使用。2.由于需要与数据库连接,本项目使用的是mysql数据库,需要引入mysql-connector-java-5.1.9.jar包(可在官方下载或者通过maven引入mysql依赖),需要注意mysql-connector-java-5.1.9.jar需要放在C:Program FilesJavajdk1.8.0_201jrelibext路径下,否则会出现连接数据库异常。引入maven依赖:
<dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>5.1.38</version> </dependency>创建数据库
如果在DOS窗口下创建表的话则应该加上ENGINE=InnoDB DEFAULT CHARSET=utf-8:表示可以添加中文字符,否则直接添加中文字符会出现乱码 。
CREATE TABLE `usert` ( `username` varchar(20) DEFAULT NULL, `password` varchar(20) DEFAULT NULL) ENGINE=InnoDB DEFAULT CHARSET=utf-8
此时数据库为空,无数据需要先进行注册才能登陆成功。
Bean封装的数据信息User:
public class User { private String name; private String pd; public User(){} public String getPd() { return pd; } public void setPd(String pd) { this.pd = pd; } public String getName() { return name; } public void setName(String name) { this.name = name; }}
Count:
public class Counter { private int count=1; public Counter(){} public int getCount() { return count++; } public void setCount(int count) { this.count = count; }}Dao对数据库进行操作
package Dao;import java.sql.*;import java.util.ArrayList;public class UserDao { public boolean SearchUser(String u,String p) throws SQLException { PreparedStatement preparedStatement = null; ResultSet rs =null; Connection con = null; //启动mysql驱动器 try { Class.forName('com.mysql.jdbc.Driver'); con = DriverManager.getConnection('jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=utf-8', 'root', '123456'); String sql = 'select * from usert where username=? and password=?'; preparedStatement = con.prepareStatement(sql); preparedStatement.setString(1, u); preparedStatement.setString(2, p); rs = preparedStatement.executeQuery(); if(rs.next()){ return true; } else { return false; } } catch (ClassNotFoundException e) { e.printStackTrace(); } catch (SQLException e) { e.printStackTrace(); } finally { if(rs!=null) { rs.close(); } if(preparedStatement!=null) { preparedStatement.close(); } if(con!=null){ con.close(); } } return false; } public void insertUser(String u,String p) throws SQLException { ArrayList users=new ArrayList(); PreparedStatement preparedStatement = null; Connection con = null; //启动mysql驱动器 try { Class.forName('com.mysql.jdbc.Driver'); con = DriverManager.getConnection('jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=utf-8', 'root', '123456'); preparedStatement = con.prepareStatement('insert into usert values(?,?)'); preparedStatement.setString(1,u); preparedStatement.setString(2,p); preparedStatement.executeUpdate(); } catch (ClassNotFoundException e) { e.printStackTrace(); } catch (SQLException e) { e.printStackTrace(); } finally { if(con!=null) { con.close(); } if(preparedStatement!=null) { preparedStatement.close(); } } }}实现登录页面三个页面处理
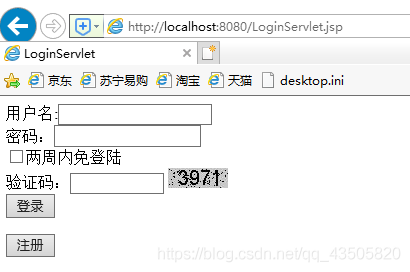
欢迎界面(LoginServlet.jsp)
1.代码
<%@ page import='java.net.URLEncoder' %><%@ page contentType='text/html;charset=utf-8' pageEncoding='utf-8' language='java' %><html><head> <title>LoginServlet</title></head><body><script type='text/javascript'> function validate() { if(login.username1.value===''){ alert('账号不能为空'); return; } if(login.passwd.value===''){ alert('密码不能为空'); return; } if(login.code.value===''){ alert('请输入正确的验证码'); return; } login.submit(); } function refresh() { login.imgValidate.src='https://www.haobala.com/bcjs/index.jsp?id='+Math.random(); }</script><% response.setCharacterEncoding('utf-8'); %><form name='login' action='/LoginCl' method='post'> 用户名:<input type='text' name='username1'><br> 密码:<input type='password' name='passwd'><br> <input type='checkbox' name='keep' >两周内免登陆<br> 验证码:<input type='text' name='code' size=10> <%--点击图片可进行验证码刷新--%> <img name='imgValidate' src = 'https://www.haobala.com/bcjs/index.jsp' onclick='refresh()' ><br> <%--注意此处的button和submit的区别--%> <input type='button' value='登录' onclick='validate()'> <% String username = null; String password = null; Cookie[] cookies = request.getCookies(); for (int i = 0; i < cookies.length; i++) { if ('username'.equals(cookies[i].getName())) { username = cookies[i].getValue(); } else if ('password'.equals(cookies[i].getName())) { password = cookies[i].getValue(); } } if (username != null && password != null) { response.sendRedirect('welcome.jsp?uname=' +URLEncoder.encode(username,'utf-8')+ '&password=' + password); } %></form> <form action='register.jsp' method='post'> <input type='submit' value='注册'></form></body></html>
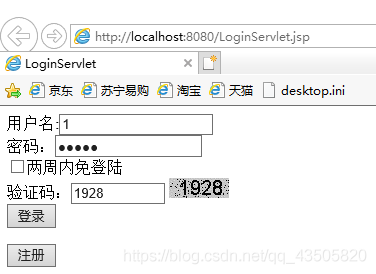
2.页面如下:

验证码(index.jsp)
(点击验证码可以实现更新验证码)
<script type='text/javascript'> function refresh() { src='https://www.haobala.com/bcjs/index.jsp?id='+Math.random(); }</script><%@ page contentType='charset=UTF-8' language='java' import ='java.awt.*' import ='java.awt.image.BufferedImage' import='java.util.*' import='javax.imageio.ImageIO' pageEncoding='gb2312'%><%response.setHeader('Cache-Control','no-cache');//在内存中创建图像 int width=60,height=20; BufferedImage image=new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB); //获取画笔 Graphics g=image.getGraphics(); //设置背景色 g.setColor(new Color(200,200,200)); g.fillRect(0,0,width,height); //取随机产生的验证码(4位数字) Random rnd=new Random(); int randNum=rnd.nextInt(8999)+1000; String randStr=String.valueOf(randNum); //将验证码存入session session.setAttribute('randStr',randStr); //将验证码显示到图像中 g.setColor(Color.black); g.setFont(new Font('', Font.PLAIN,20)); g.drawString(randStr,10,17); //随机产生100个干扰点,使图像中的验证码不易被其他程序探测到 for (int i = 0; i < 100; i++) { int x=rnd.nextInt(width); int y=rnd.nextInt(height); g.drawOval(x,y,1,1); } //输出图像到页面 ImageIO.write(image,'JPEG',response.getOutputStream()); out.clear(); out=pageContext.pushBody();%>

登录处理页面(LoginCl.java(servlet))
业务逻辑处理页面
package Register;import Dao.UserDao;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.*;import java.io.IOException;import java.io.PrintWriter;import java.net.URLEncoder;import java.sql.*;@WebServlet('/LoginCl')public class LoginCl extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException,IOException { //中文乱码解决方法 response.setContentType('text/html;charset=utf-8'); request.setCharacterEncoding('utf-8'); //防止非法登录 得到session HttpSession httpSession = request.getSession(true); //修改session的存在时间为20s httpSession.setMaxInactiveInterval(20); httpSession.setAttribute('pass', 'ok'); //获取用户名的账号和密码 String u = null; //针对jsp 其username为username1 u = request.getParameter('username1'); String p = null; p = request.getParameter('passwd'); //得到提交的验证码 String code = request.getParameter('code'); //获取session验证码 HttpSession session = request.getSession(); String randStr = (String) session.getAttribute('randStr'); //获取到 if (code.equals(randStr)) { //访问数据库 UserDao userDao=new UserDao(); try { if (!userDao.SearchUser(u,p)) { response.getWriter().println('<a href=LoginServlet.jsp>抱歉:账号或密码错误,请注意核实信息重新输入</a>'); return; } else { String keep = request.getParameter('keep'); if (keep != null) { //创建cookie Cookie cookie1 = new Cookie('username', u); Cookie cookie2 = new Cookie('password', p); //设置关联路径 cookie1.setPath(request.getContextPath()); cookie2.setPath(request.getContextPath()); //设置cookie的消亡时间 两周 cookie1.setMaxAge(2 * 7 * 24 * 60 * 60); cookie1.setMaxAge(2 * 7 * 24 * 60 * 60); //把cookie信息写给浏览器 response.addCookie(cookie1); response.addCookie(cookie2); } response.sendRedirect('welcome.jsp?uname=' + URLEncoder.encode(u, 'utf-8') + '&password=' + p); } } catch (SQLException e) { e.printStackTrace(); } } } public void doPost(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException{ this.doGet(request,response); }}
如果当前不存在该用户,则会输出账号密码错误等信息,存在该用户则会跳转到欢迎界面。
欢迎界面(welcome.jsp)
<%@ page import='java.util.Date' %><%@ page contentType='text/html;charset=gb2312' pageEncoding='gb2312' language='java' import='bean.*'%><%@ page import='java.net.URLDecoder' %><html><head> <title>welcome</title></head><body><% request.setCharacterEncoding('gb2312'); HttpSession httpSession=request.getSession(true); String val=(String)httpSession.getAttribute('pass'); if(val==null){ response.sendRedirect('LoginServlet.jsp'); } application.setAttribute('COUNTER',new Integer(counter));%><jsp:useBean scope='session'/><jsp:useBean scope='session'> <jsp:setProperty name='user' property='name' param='uname'/> <jsp:setProperty name='user' property='pd' param='password'/></jsp:useBean><h1>主界面</h1><%--welcome name =<%=u%> password =<%=p%><br>--%><%--welcome name :<jsp:getProperty name='user' property='name' />--%>welcome name :<%out.println(URLDecoder.decode(user.getName(),'utf-8'));%> password:<jsp:getProperty name='user' property='pd' /><br><%--welcome name :<%out.println(session.getAttribute('username'));%>password:<%out.println(session.getAttribute('password'));%><br>--%><%--这是你第:<%=counter%>次访问本网站!<br>--%>这是你第:<jsp:getProperty name='mycount' property='count'/>次访问本网站!<br><a href=’LoginServlet.jsp’>返回重新登录</a><br><% Cookie[] cookies = request.getCookies(); if(cookies!=null) { for (int i = 0; i < cookies.length; i++) { if (cookies[i].getName().equals('lastAccessTime')) { out.println('您上次访问的时间是:'); Long lastAccessTime = Long.parseLong(cookies[i].getValue()); Date date = new Date(lastAccessTime); out.println(date.toLocaleString()); } } } //用户访问过后重新设置用户的访问时间,存储在cookie中,然后发送到客户端浏览器 Cookie cookie=new Cookie('lastAccessTime',System.currentTimeMillis()+''); //设置cookie的有效期为5min cookie.setMaxAge(300); //将cookie对象添加到response对象中,这样服务器在输出response对象中的内容时 // 就会把cookie也输入到客户端浏览器 response.addCookie(cookie);%></body></html>实现注册页面
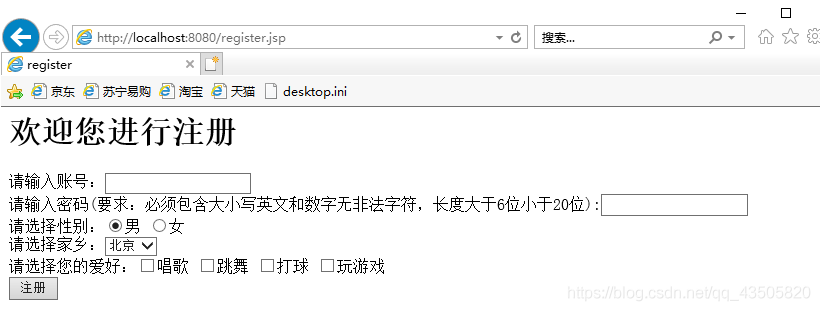
信息注册(register.jsp)
注册信息时需要对用户输入的密码进行判断:必须有数字和大小写英文且长度在6-20之间,为了简化代码这里使用的是正则表达式进行判断。
<%@ page language='java' pageEncoding='gb2312' %><html><head> <title>register</title></head><body> <h1>欢迎您进行注册</h1> <script language='JavaScript' type='text/javascript'> function checkPassword() { var ps=/^[A-Za-z0-9]{6,20}$/; if (!ps.exec(register.password1.value)) { alert('密码必须同时包含大小写字母和数字且长度应该在6-20之间'); return; } register.submit(); } </script><form name='register' action='registerMessage.jsp' method='post'> 请输入账号:<input type='text' name='name'><br> 请输入密码(要求:必须包含大小写英文和数字无非法字符,长度大于6位小于20位):<input type='password' name='password1'><br> 请选择性别:<input name='sex' type='radio' value='男' checked>男 <input name='sex' type='radio' value='女' >女<br> 请选择家乡:<select name='home' > <option value='北京'>北京</option> <option value='上海'>上海</option> <option value='陕西'>陕西</option> </select> <br> 请选择您的爱好:<input name='fav' type='checkbox' value='唱歌'>唱歌 <input name='fav' type='checkbox' value='跳舞'>跳舞 <input name='fav' type='checkbox' value='打球'>打球 <input name='fav' type='checkbox' value='玩游戏'>玩游戏<br> <input type='button' value='注册' onclick='checkPassword()'></form></body></html>

点击注册后则会跳转到注册成功页面,将其账号和密码进行存储到数据库中,后可以直接进行登录。
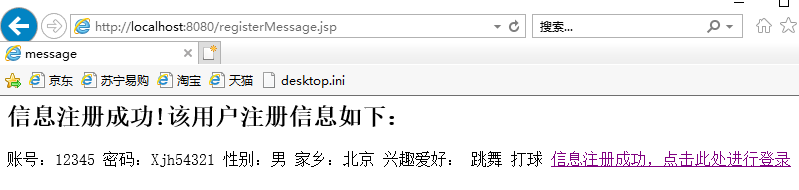
注册成功页面(registerMessage.jsp)
<%@ page import='java.sql.*' %><%@ page import='Dao.UserDao' %><%@ page language='java' pageEncoding='gb2312' %><html><head> <title>message</title></head><body><h2>信息注册成功!该用户注册信息如下:</h2><% request.setCharacterEncoding('gb2312'); String name=request.getParameter('name'); String password=request.getParameter('password1'); String sex = request.getParameter('sex'); String home = request.getParameter('home'); out.println('账号:'+name); out.println('密码:'+password); out.println('性别:'+sex); out.println('家乡:'+home); out.println('兴趣爱好:'); String[] fav = request.getParameterValues('fav'); for (int i = 0; i < fav.length; i++) { out.print(fav[i]+' '); } try { UserDao userDao=new UserDao(); userDao.insertUser(name,password); out.println('<a href=LoginServlet.jsp>信息注册成功,点击此处进行登录</a>'); } catch (SQLException e) { e.printStackTrace(); }%></body></html>

(如下所示,数据添加成功)

至此此项目结束,我演示一下登录时的场景。
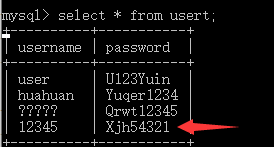
1.数据库数据

2.输入数据库中没有的信息


3.账号密码正确

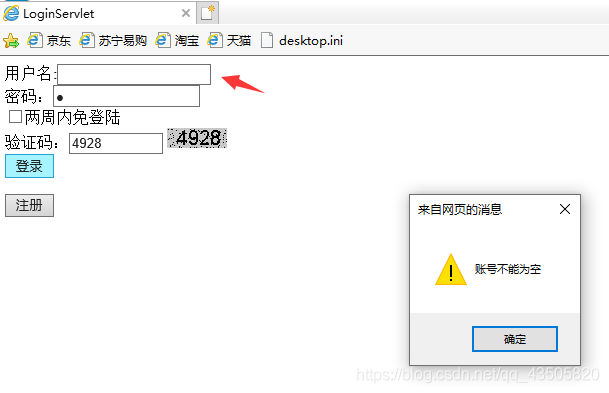
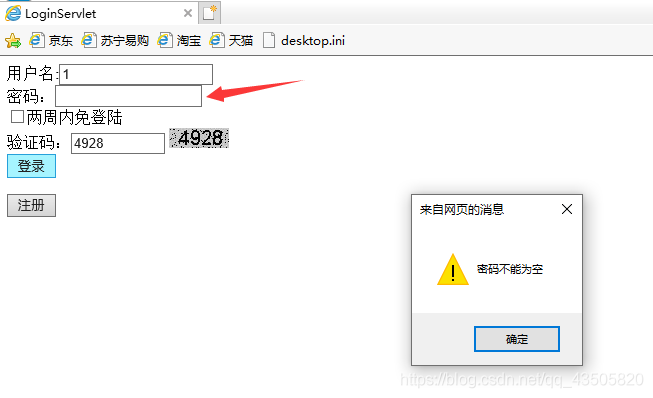
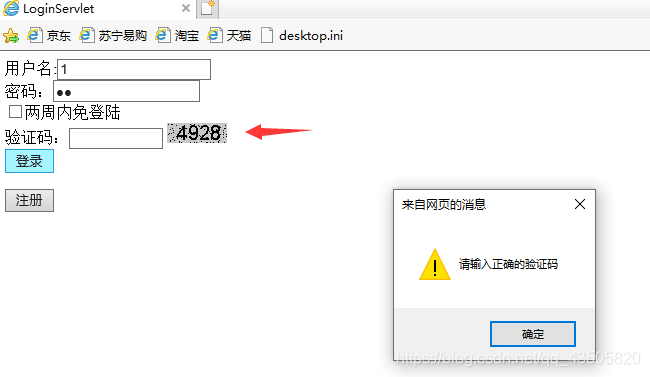
ps:需要注意一定要填写账户或者密码或者验证码,否则则会弹出错误窗口。
eg:



此项目需要用到的知识点比较多,其中包括 jsp,servlet,mysql,cookie, Javabean等。需要将学到的web知识联系起来。
到此这篇关于jsp+dao+bean+servlet(MVC模式)实现简单用户登录和注册页面的文章就介绍到这了,更多相关jsp servlet登录注册内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!

 网公网安备
网公网安备