JS实现简易日历效果
本文实例为大家分享了JS实现简易日历效果的具体代码,供大家参考,具体内容如下


css
* { margin: 0; padding: 0; list-style: none; } #box { width: 280px; height: 360px; margin: 50px auto; background-color: black; color: aliceblue; line-height: 40px; } #header { height: 40px; color: aliceblue; line-height: 40px; } #header span { float: left; text-align: center; margin-top: 10px; line-height: 40px; } #prev, #next { width: 20%; line-height: 40px; cursor: pointer; } #current { width: 60%; line-height: 40px; } #week li { width: 40px; text-align: center; float: left; line-height: 40px; } #content li { width: 40px; text-align: center; float: left; line-height: 40px;}
html
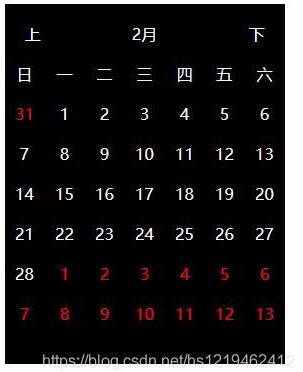
<div id='box'> <div id='header'> <span id='prev'>上</span> <span id='current'></span> <span id='next'>下</span> </div> <ul id='week'> <li>日</li> <li>一</li> <li>二</li> <li>三</li> <li>四</li> <li>五</li> <li>六</li> </ul> <ul id='content'> <!-- <li>31</li> <li>1</li> <li>2</li> --> </ul></div>```
js
var current = document.querySelector(’#current’);//月份name var prev = document.querySelector(’#prev’); // 上个月 var next = document.querySelector(’#next’); // 下个月 var content = document.querySelector(’#content’); // 日期内容 // 上个月要显示的天数 // 求出本月第一天是星期几 // 求出上个月最大的天数 把日期设为0 function getPrevDays(date) { var date = new Date(date); // 把日期设为第一天,为了获取第一天是星期几 date.setDate(1); var week = date.getDay(); // 把日期设为0,为了得到上个月的最后一天 date.setDate(0); var maxDay = date.getDate(); var list = []; // 遍历红色日期的范围 push进数组 for (var i = maxDay - week + 1; i <= maxDay; i++) { list.push(i); } return list; } // 求本月的天数 // 月份推到下个月 // 日期设为0 function getNowDays(date) { var date = new Date(date); date.setMonth(date.getMonth() + 1); date.setDate(0); var maxDay = date.getDate(); // console.log(maxDay) var list = []; // for (var i = 1; i <= maxDay; i++) { list.push(i) } return list; } // 下个月要显示的天数 function getNextDays(prevDays, nowDays) { var list = []; // 一页日历42天,42 - 上月天数 - 这个月天数 = 最后显示剩余的下个月天数 for (var i = 1; i <= 42 - prevDays - nowDays; i++) { list.push(i) } return list } var x = 1; // 封装输出日期内容 // x记录点击月份 根据月份 上面数组自动获取当月要显示的时间 function output(x) { arr1 = getPrevDays(’2021-’ + x); arr2 = getNowDays(’2021-’ + x); arr3 = getNextDays(arr1.length, arr2.length); // console.log(arr2); var res = ’’; for (var i = 0; i < arr1.length; i++) { res += ’<li style='color:red;'>’; res += arr1[i]; res += ’</li>’; } for (var i = 0; i < arr2.length; i++) { res += ’<li>’; res += arr2[i]; res += ’</li>’; } for (var i = 0; i < arr3.length; i++) { res += ’<li style='color:red;'>’; res += arr3[i]; res += ’</li>’; } // 三个数组输出结果拼接起来 输出 return content.innerHTML = res; } // 输出月份显示 var date = new Date(); current.innerHTML = showMonth(new Date()); // 月份 function showMonth(date) { var date = new Date(date); date.setMonth(date.getMonth()); var mon = date.getMonth(); // var year = date.getFullyear(); return (mon + 1) + ’月’; } output(x); // 下个月 next.onclick = function () { x++; // console.log(x); if (x > 12) { x = 1; output(x); } else { current.innerHTML = showMonth(’2021-’ + x); output(x); } } // 上个月 prev.onclick = function () { x--; console.log(x); if (x < 1) { x = 12; current.innerHTML = showMonth(’2021-’ + x); output(x); } else { current.innerHTML = showMonth(’2021-’ + x); output(x); } }
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备