JS如何实现在弹出窗口中加载页面
弹出窗口,加载页面。弹出窗口初始位置为居中。可在关闭窗口时,回调主页面按钮。要求jquery。
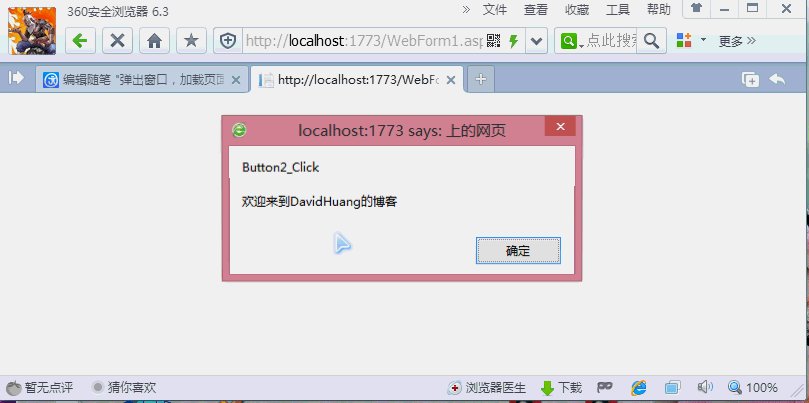
效果演示
首先,演示主窗口两个按钮作用。然后,演示关闭弹出窗口时,调用主窗口的两个按钮。
主要代码(时间仓促,没加注释,不过代码很简单,就是创建几个元素拼在一起,每个元素都用var=标明了)
var _divMask;var _divBox;function ShowMask() { var divMask = $(’<div></div>’) .attr('id', 'divMask') .css({ 'position': 'absolute', 'left': '0', 'top': '0', 'width': '100%', 'height': '100%', 'backgroundColor': 'gray', 'opacity': '0.4' }).appendTo('body'); _divMask = divMask; return divMask;}function ShowBox(title, url, width, height) { ShowMask(); var divBox = $('<div></div>') .attr('id', 'divBox') .css({ 'position': 'absolute', 'top': (($(document).height() - height) / 2) < 0 ? 0 : (($(document).height() - height) / 2), 'left': (($(document).width() - width) / 2), 'width': width, 'height': height, 'border': '2px solid gray', 'backgroundColor': 'white' }) .appendTo('body'); var pTitle = $('<p></p>') .css({ 'width': (width - 20) / 2, 'float': 'left', 'padding': '5px', 'margin': '0' }) .text(title) .appendTo(divBox); var pClose = $('<p></p>') .css({ 'width': (width - 20) / 2, 'float': 'left', 'text-align': 'right', 'padding': '5px', 'margin': '0' }) .appendTo(divBox); var aClose = $('<a></a>') .css({ 'color': 'black', 'text-decoration': 'none' }) .attr('href', 'javascript:CloseBox();') .text('关 闭') .appendTo(pClose); var hr = $('<hr/>') .css({ 'margin': '0', 'border': '1px solid gray' }) .appendTo(divBox); var iframeContainer = $('<iframe></iframe>') .attr('id', 'divContainer') .css({ 'width': width, 'height': height - 13 - pTitle.height(), 'float': 'left', 'overflow': 'auto', 'border': '0' }) .attr('src', url) .appendTo(divBox); _divBox = divBox; //divBox.draggable({ handle: 'p' });}function CloseBox(btn) { if (_divMask == null) { if (btn != null && btn != ’’) { parent.document.getElementById(btn).click(); } $(parent.document.getElementById('divMask')).remove(); $(parent.document.getElementById('divBox')).remove(); } else { _divMask.remove(); _divBox.remove(); }}
下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备