通过实例解析js可枚举属性与不可枚举属性
在JavaScript中,对象的属性分为可枚举和不可枚举之分,它们是由属性的enumerable值决定的。可枚举性决定了这个属性能否被for…in查找遍历到。
一、怎么判断属性是否可枚举
js中基本包装类型的原型属性是不可枚举的,如Object, Array, Number等,如果你写出这样的代码遍历其中的属性:
var num = new Number();for(var pro in num) { console.log('num.' + pro + ' = ' + num[pro]);}
它的输出结果会是空。这是因为Number中内置的属性是不可枚举的,所以不能被for…in访问到。
Object对象的propertyIsEnumerable()方法可以判断此对象是否包含某个属性,并且这个属性是否可枚举。
需要注意的是:如果判断的属性存在于Object对象的原型内,不管它是否可枚举都会返回false。
二、枚举性的作用
属性的枚举性会影响以下三个函数的结果:
for…in Object.keys() JSON.stringify先看一个例子,按如下方法创建kxy对象:
function Person() { this.name = 'KXY';}Person.prototype = { constructor: Person, job: 'student',}; var kxy = new Person();Object.defineProperty(kxy, 'sex', { value: 'female', enumerable: false});
其中用defineProperty为对象定义了一个名为”sex”的不可枚举属性
接下来做以下验证:
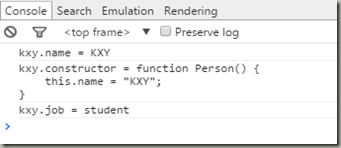
for(var pro in kxy) { console.log('kxy.' + pro + ' = ' + kxy[pro]); }
遍历结果:

可以看到除了”sex“之外的属性都遍历到了
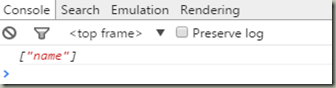
console.log(Object.keys(kxy));
结果:

只包含”name”属性,说明该方法只能返回对象本身具有的可枚举属性。
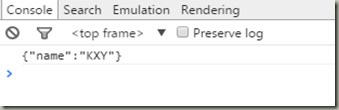
console.log(JSON.stringify(kxy));
结果:

此方法也只能读取对象本身的可枚举属性,并序列化为JSON对象。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备