js轮播图之旋转木马效果
本文实例为大家分享了js轮播图之旋转木马效果的具体代码,供大家参考,具体内容如下
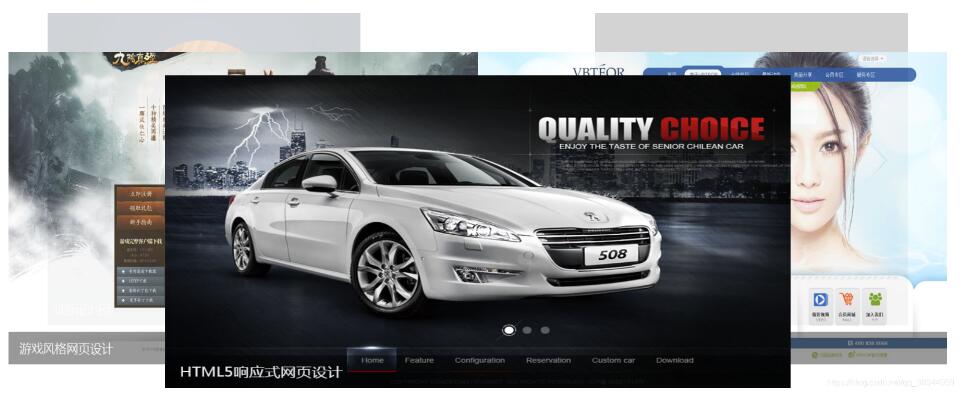
思路:给定一个数组,储存每张图片的位置,旋转将位置进行替换左旋转:将数组第一个数据删除,然后添加到数组的最后右旋转:将数组最后一个数据删除,然后添加到数组的开头先附上效果图,再来实现

接下来就是最主要的,封装原生js动画函数
//封装函数获取任意一个元素的任意属性的值(兼容ie8)function getStyle(element, attr) { return window.getComputedStyle ? window.getComputedStyle(element, null)[attr] : element.currentStyle[attr];}//封装js变速动画function animate(element, json, fn) { //每次启动定时器之前先停止 clearInterval(element.tmId); element.tmId = setInterval(function () { var flag = true; //遍历对象中的每个属性 for (var attr in json) { //执行透明度动画 if (attr == 'opacity') { //获取当前元素的属性值 var current = parseInt(getStyle(element, attr)*100); //获取目标值 var target = json[attr]*100; //移动的步数 var step = (target - current) / 10; step = step > 0 ? Math.ceil(step) : Math.floor(step); //移动后的值 current += step; element.style[attr] = current / 100; } else if (attr == 'zIndex') { //改变层级属性 element.style[attr] = json[attr]; } else { //获取当前元素的属性值 var current = parseInt(getStyle(element, attr)); //获取目标值 var target = json[attr]; //移动的步数 var step = (target - current) / 10; step = step > 0 ? Math.ceil(step) : Math.floor(step); //移动后的值 current += step; element.style[attr] = current + 'px'; if (current != target) { flag = false; } } } if (flag) { clearInterval(element.tmId); //如果有回调函数就调用 if (fn) fn(); } // 测试 // console.log('目标:' + target + '/当前:' + current + '/步数:' + step); }, 20);}
封装完函数,剩下的直接调用就可以了,最后附上旋转木马完整代码?
<!DOCTYPE html><html><head lang='en'> <meta charset='UTF-8'> <title>旋转木马轮播图</title> <link rel='stylesheet' href='https://www.haobala.com/bcjs/css/css(1).css' rel='external nofollow' /> <script src='https://www.haobala.com/bcjs/common.js'></script> <script> var config = [ { width: 400, top: 20, left: 50, opacity: 0.2, zIndex: 2 },//0 { width: 600, top: 70, left: 0, opacity: 0.8, zIndex: 3 },//1 { width: 800, top: 100, left: 200, opacity: 1, zIndex: 4 },//2 { width: 600, top: 70, left: 600, opacity: 0.8, zIndex: 3 },//3 { width: 400, top: 20, left: 750, opacity: 0.2, zIndex: 2 }//4 ]; window.onload = function () { var flag = true; var list = $query('#slide').getElementsByTagName('li'); function flower() { //1、图片散开 for (var i = 0; i < list.length; i++) { //设置每个li的宽,透明度,left,top,zindex animate(list[i], config[i], function () { flag = true; }); } } flower();//初始化调用函数 //按钮的显示与隐藏 $query('#slide').onmouseover = function () { $query('#arrow').style.opacity = '1'; } $query('#slide').onmouseout = function () { $query('#arrow').style.opacity = '0'; } //点击切换 $query('#arrLeft').onclick = function () { if (flag) { config.unshift(config.pop()); flower(); flag = false; } } $query('#arrRight').onclick = function () { if (flag) { config.push(config.shift()); flower(); flag = false; } } //自动切换 setInterval(function () { config.push(config.shift()); flower(); }, 2000); } </script></head><body><div id='wrap'> <div id='slide'> <ul> <li><a href='https://www.haobala.com/bcjs/14370.html#'><img src='https://www.haobala.com/bcjs/images/slidepic1.jpg' alt=''/></a></li> <li><a href='https://www.haobala.com/bcjs/14370.html#'><img src='https://www.haobala.com/bcjs/images/slidepic2.jpg' alt=''/></a></li> <li><a href='https://www.haobala.com/bcjs/14370.html#' ><img src='https://www.haobala.com/bcjs/images/slidepic3.jpg' alt=''/></a></li> <li><a href='https://www.haobala.com/bcjs/14370.html#'><img src='https://www.haobala.com/bcjs/images/slidepic4.jpg' alt=''/></a></li> <li><a href='https://www.haobala.com/bcjs/14370.html#'><img src='https://www.haobala.com/bcjs/images/slidepic5.jpg' alt=''/></a></li> </ul> <div id='arrow'> <a href='javascript:void(0);' id='arrLeft'></a> <a href='javascript:void(0);' id='arrRight'></a> </div> </div></div></body></html>
精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备