js 将多个对象合并成一个对象 assign方法的实现
1.接下来介绍一下ES6在Object新加的方法 assign()
1.作用:将多个对象{} 合并成一个独立对象。
2.使用方式: Object.assign(合并的对象,传入合并中的对象....)
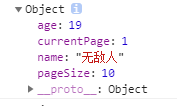
let user = {name:’无敌人’,age:19}; let page = {pageSize:10,currentPage:1}; let newObj = {}; Object.assign(newObj,user,page);

2.首先es6新增了许多新知识。比如数组型的:Set、Map,
Set:和传统es5的数组Array类似。都是存放数据的,最大的特点就是会自动过滤相同的值。
在实战开发经常被用到,过滤重复值。
使用方式:let setList = new Set({...});
let setList = new Set([’星期一’,’星期二’,’星期三’,’星期三’])console.log(setList);
出入结果是:{'星期一', '星期二', '星期三'}
我们发现重复的星期三被过滤掉了。
Map: 在以前我们放出的对象key都是字符串才可以,这对我们开发产生了一些局限性,而map出现,则解决这个问题,它的key不只局限在意字符串中,还可以对象,数组,复杂类型为key 、而且也是可以顾虑重复值的 (除非空{}对象的key。因为他们内存栈中的地址是不一样的)
使用方法 : let mapList = Map({[key,value],[...]...});
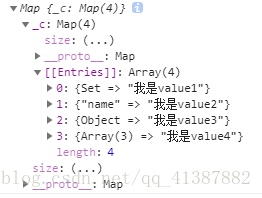
//定义昨晚Key的对象let setList = new Set([’星期一’,’星期二’,’星期三’,’星期三’]);let user = {’name’:’无敌人’};let item = [1,2,3];let mapList = new Map([ [setList,’我是value1’], [’name’,’我是value2’], [user,’我是value3’], [item,’我是value4’] ]);console.log(mapList);

到此这篇关于js 将多个对象合并成一个对象 assign方法的实现的文章就介绍到这了,更多相关js 多个对象合并内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备