原生js+css实现tab切换功能
本文实例为大家分享了原生css+js实现tab切换功能的具体代码,供大家参考,具体内容如下
现在很多的ui框架都集成了tab功能,使用过程中只需按照他们的api套用即可,但在有时jquery项目中会觉得为了一个tab功能再单独调用一个ui库有些小题大做,所以博主这里推荐了原生tab的实现
分析:通过display属性控制每一个tab的显示
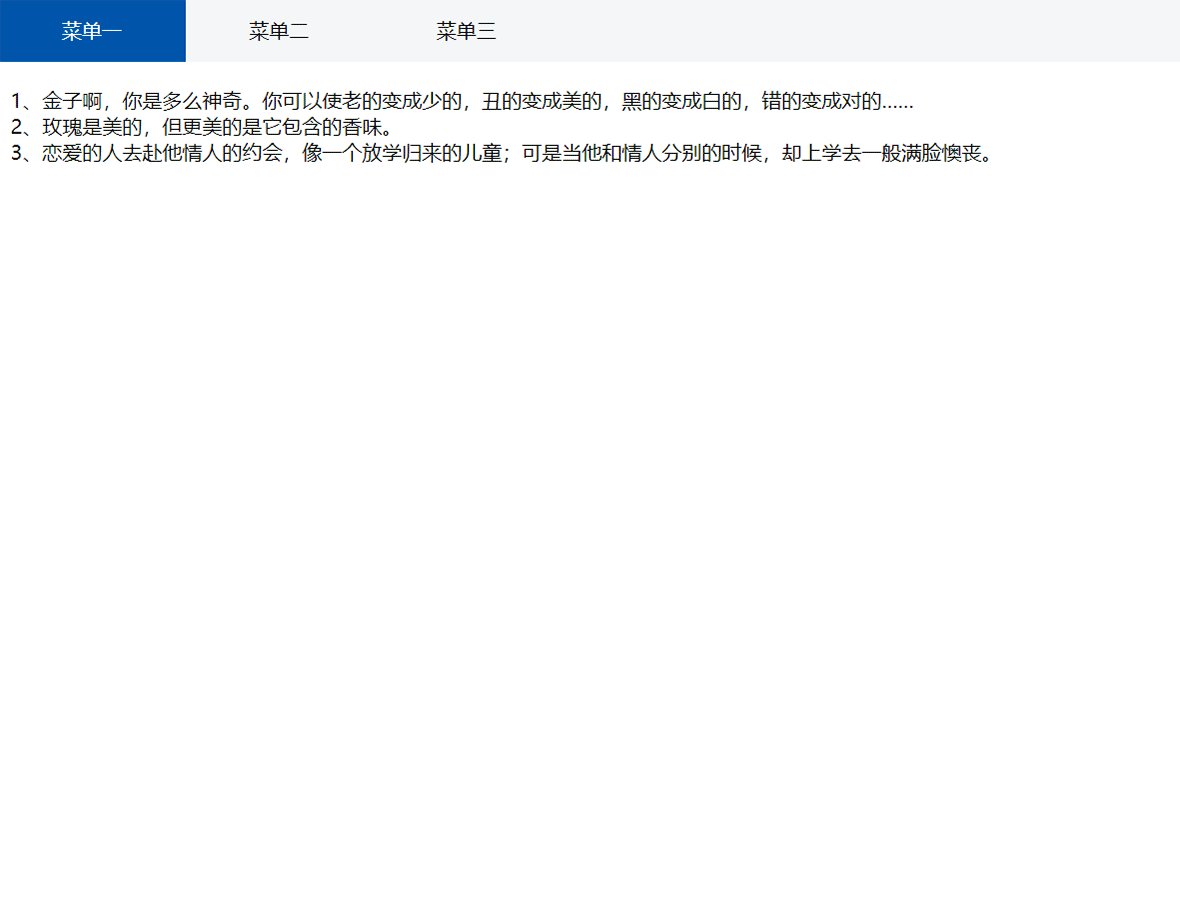
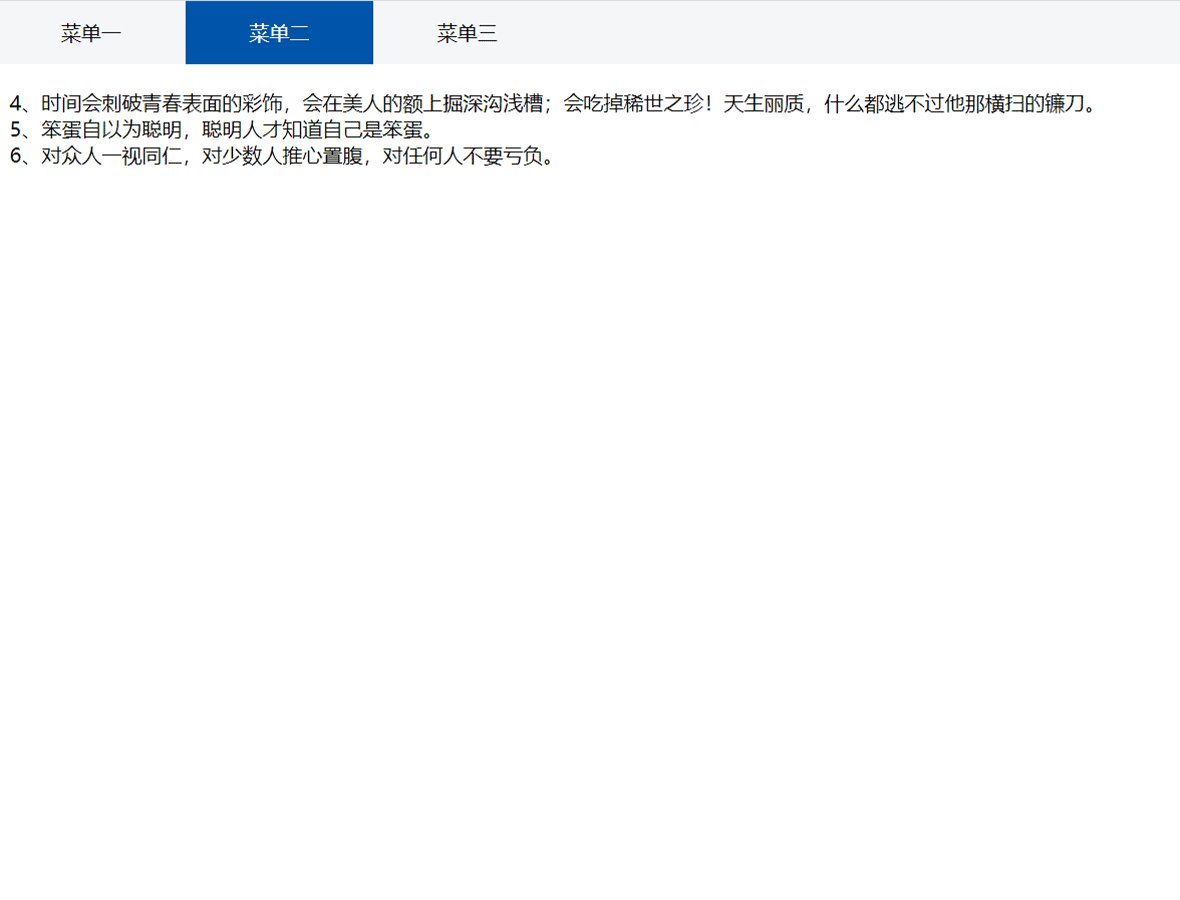
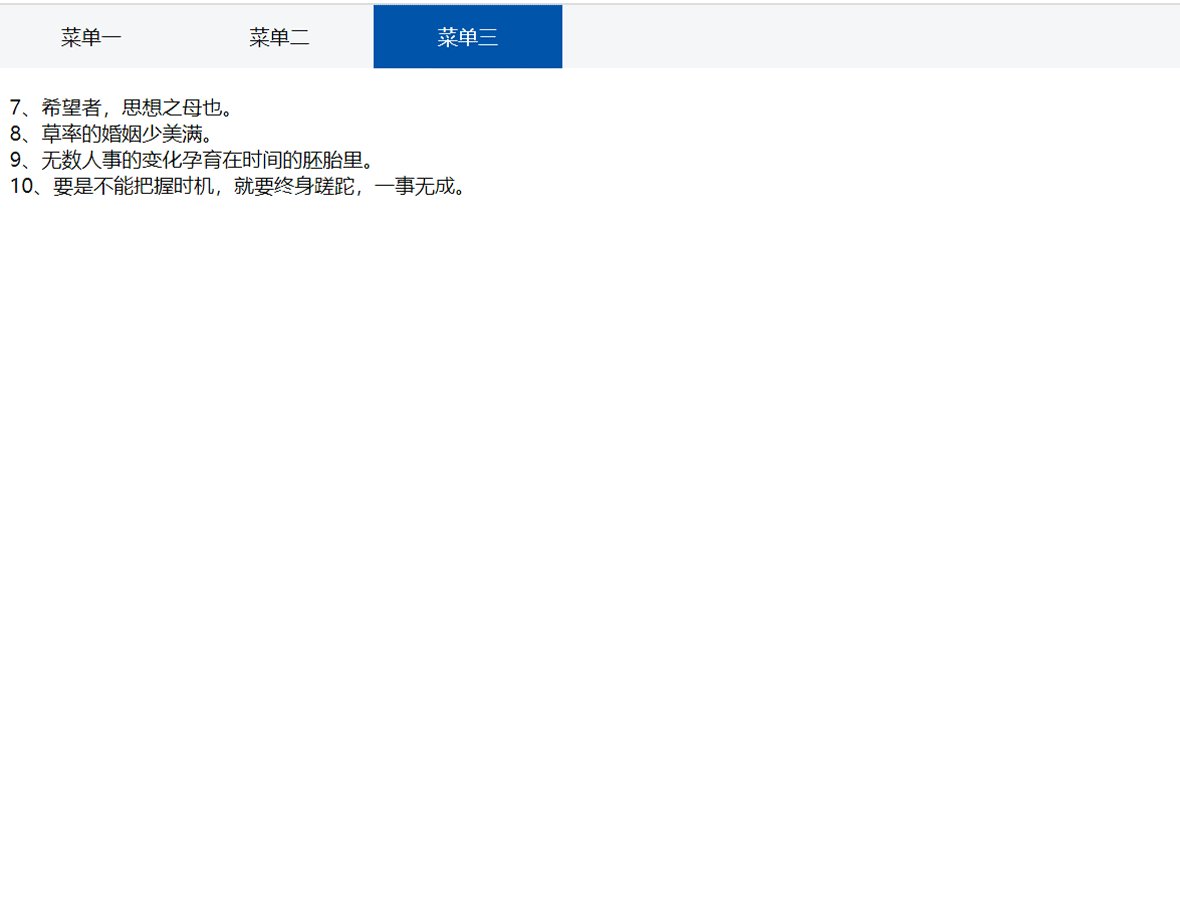
以下是图片示例:

以下是代码部分:
<!DOCTYPE html><html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <script src='https://www.haobala.com/bcjs/jquery-3.4.1.min.js'></script> <title>tab功能实现</title> <style> body { margin: 0 auto; } .tab-menu { width: 100%; background: #F5F6F8; display: flex; } .tab-menu-span { width: 150px; height: 50px; line-height: 50px; cursor: pointer; text-align: center; } .tab-menu-span-hover { background: #0054A7; color: #ffffff; } .tab-list { position: relative; } .tab-list-span { padding: 20px 10px; height: 200px; position: absolute; top: 0; display: none; } </style></head> <body> <div class='tab-class'> <!-- 菜单 --> <div class='tab-menu'> <div class='tab-menu-span'> 菜单一 </div> <div class='tab-menu-span'> 菜单二 </div> <div class='tab-menu-span'> 菜单三 </div> </div> <!-- tab list --> <div class='tab-list'> <div class='tab-list-span'> 1、金子啊,你是多么神奇。你可以使老的变成少的,丑的变成美的,黑的变成白的,错的变成对的……</br> 2、玫瑰是美的,但更美的是它包含的香味。</br> 3、恋爱的人去赴他情人的约会,像一个放学归来的儿童;可是当他和情人分别的时候,却上学去一般满脸懊丧。</br> </div> <div class='tab-list-span'> 4、时间会刺破青春表面的彩饰,会在美人的额上掘深沟浅槽;会吃掉稀世之珍!天生丽质,什么都逃不过他那横扫的镰刀。</br> 5、笨蛋自以为聪明,聪明人才知道自己是笨蛋。</br> 6、对众人一视同仁,对少数人推心置腹,对任何人不要亏负。 </br> </div> <div class='tab-list-span'> 7、希望者,思想之母也。</br> 8、草率的婚姻少美满。</br> 9、无数人事的变化孕育在时间的胚胎里。</br> 10、要是不能把握时机,就要终身蹉跎,一事无成。</br> </div> </div> </div> <script> $(’.tab-menu-span:first’).addClass(’tab-menu-span-hover’); $(’.tab-list-span:first’).css(’display’, ’block’); $(’.tab-menu-span’).hover(function () { $(this).addClass(’tab-menu-span-hover’); $(this).siblings().removeClass(’tab-menu-span-hover’); $(’.tab-list-span’).css(’display’, ’none’); $(’.tab-list-span’).eq($(this).index()).css(’display’, ’block’); }) </script></body> </html>
如果大家还想深入学习,可以点击两个精彩的专题:
javascript选项卡操作方法汇总
jquery选项卡操作方法汇总
以上就是为大家总结的tab切换实现方法,希望对大家的学习有所帮助,顺着这个思路动手制作自己tab切换特效。
相关文章:

 网公网安备
网公网安备