js实现批量删除功能
本文实例为大家分享了js实现批量删除功能的具体代码,供大家参考,具体内容如下
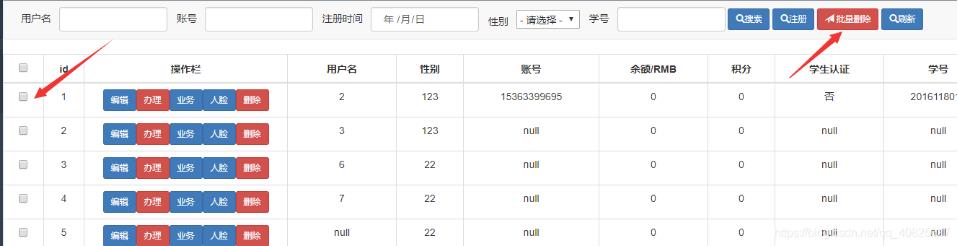
界面如下:

勾选复选框会自动记录id,设置value=“id”即可下面是全选操作(js):其中开头的复选框的id为:delete_checkbox
下面记录条的复选框的name为:delete_checkbox
if($('input[id=’delete_checkbox’]').is(’:checked’)==true){ $(’input[name='delete_checkbox']’).each(function(){$(this).prop('checked',true); }); }else{ $(’input[name='delete_checkbox']’).each(function(){$(this).prop('checked',false); }); }
在批量删除按钮加一个点击执行的方法:user_delete()
点击批量删除后执行的代码如下:
//点击批量删除按钮 function user_delete() { //获取已经勾选的复选框 let checkedId=new Array(); //定义一个数组来保存已选中的value值 $(’input[name='delete_checkbox']:checked’).each(function(){ if(!isNaN($(this).val())){checkedId.push($(this).val()); }else{console.log('拿不到'); } }); if(checkedId.length == 0){ alert('请选择要删除的信息!'); return false; } console.log('拿到的数组为:'+checkedId); console.log('拿到的字符串为:'+checkedId.toString()); //进行批量删除操作 $.ajax({ type:'POST', url:'', data:{'id':checkedId.toString()}, success:function (data) {alert('请求返回的信息!');location.reload(); //重新刷新页面 }, error:function () {alert('请求失败!'); } });}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备