基于JS实现快速读取TXT文件
1 前言
最近有个需求,需要使用JS快速读取外部大数据文件(60w条记录的表)。笔者尝试过使用JS读取Excel文件,但是跑了十几分钟仍未出结果,后来笔者尝试将原数据保存为TXT文件,再从TXT文件中读取数据,只需几秒钟即可读取完毕。在此分享一下,也留着以后备用。
2 案例
为方便快速理解,笔者挑选了一个数据量小、业务逻辑简单的案例:从TXT文件中读取数据,并按照原列表格式显示。

工作空间

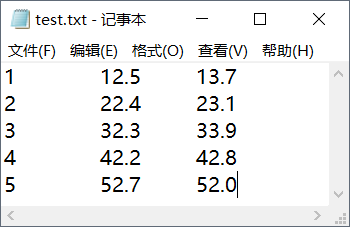
待读取的TXT文件数据
read.html
<!DOCTYPE html><html> <head> <meta http-equiv='Content-Type' content='text/html; charset=utf-8'/> <title>读取TXT文件</title> </head> <body> <div id='text'></div> <script language='javascript'> fso=new ActiveXObject('Scripting.FileSystemObject');var f=fso.OpenTextFile('C:Users81518Desktopdemotest.txt'); //这里必须为绝对路径var str='';while(!f.AtEndOfStream){var temp=f.ReadLine().split(); //读取一行数据并按空格分割for(i=0;i<temp.length;i++){str+=temp[i]+' ';}str+='<br>';}document.getElementById('text').innerHTML=str;</script> </body> </html>

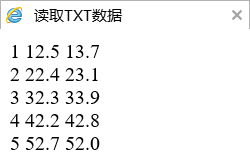
运行结果
注意:ActiveXObject类是IE浏览器独有,所以应用IE浏览器打开。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备