js实现双色球效果
本文实例为大家分享了js实现双色球效果的具体代码,供大家参考,具体内容如下
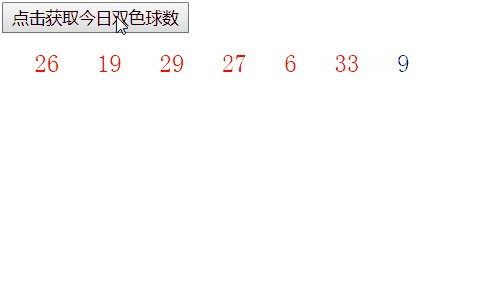
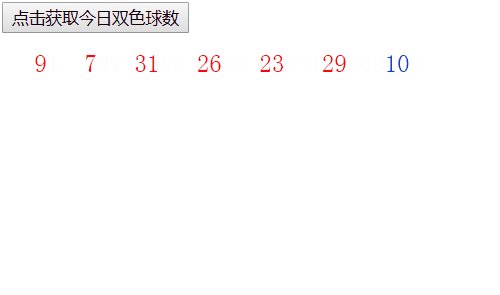
效果展示:

源码展示:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>js实现双色球效果</title> <style> span{ font-size: 20px; } .a { color: red; } .b { color: blue; } </style></head><body><button>点击获取今日双色球数</button><pre> <span class='a'></span><span class='b'></span></pre> <script> var arrS = []; for (let i = 1; i < 34; i++) { arrS[i - 1] = i; } var spans = document.querySelectorAll('span'); document.querySelector('button').onclick = function () { /*es6 使用 set 集合会自动去除重复*/ /*获取红球*/ let set = new Set(); while (set.size < 6) { set.add(getR(arrS, arrS.length)); } /*获取篮球*/ let set1 = new Set(); while (set1.size < 1) { set1.add(getR(arrS, 16)); } var hong = ''; var lan = ''; for (let v of set) { hong += v; hong += ' '; } for (let v of set1) { lan += v; lan += ' '; } //将内容添加到页面上 spans[0].innerText = hong; spans[1].innerText = lan; } // 获取指定范围内的随机数 function getR(arr, al) { return arr[Math.floor(Math.random() * al)]; }</script></body></html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:
1. idea设置提示不区分大小写的方法2. HTTP协议常用的请求头和响应头响应详解说明(学习)3. IntelliJ IDEA设置默认浏览器的方法4. VMware中如何安装Ubuntu5. docker容器调用yum报错的解决办法6. ASP.NET MVC通过勾选checkbox更改select的内容7. .NET SkiaSharp 生成二维码验证码及指定区域截取方法实现8. 使用IntelliJ IDEA 配置安卓(Android)开发环境的教程详解(新手必看)9. CentOS邮件服务器搭建系列—— POP / IMAP 服务器的构建( Dovecot )10. IntelliJ IDEA创建web项目的方法

 网公网安备
网公网安备