JS sort方法基于数组对象属性值排序
sort方法接收一个函数作为参数,这里嵌套一层函数用来接收对象属性名,其他部分代码与正常使用sort方法相同.
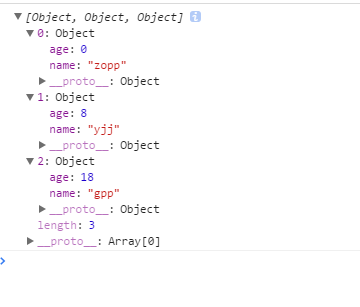
var arr = [ {name:’zopp’,age:0}, {name:’gpp’,age:18}, {name:’yjj’,age:8}];function compare(property){ return function(a,b){ var value1 = a[property]; var value2 = b[property]; return value1 - value2; }}console.log(arr.sort(compare(’age’)))

如何根据参数不同,来确定是升序排列,还是降序排序呢?
/**数组根据数组对象中的某个属性值进行排序的方法 * 使用例子:newArray.sort(sortBy(’number’,false)) //表示根据number属性降序排列;若第二个参数不传递,默认表示升序排序 * @param attr 排序的属性 如number属性 * @param rev true表示升序排列,false降序排序 * */ sortBy: function(attr,rev){ //第二个参数没有传递 默认升序排列 if(rev == undefined){ rev = 1; }else{ rev = (rev) ? 1 : -1; }return function(a,b){ a = a[attr]; b = b[attr]; if(a < b){return rev * -1; } if(a > b){return rev * 1; } return 0; } }
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备