JS删除数组指定值常用方法详解
一. 删除数组中所有指定值
先看一种危险的方式:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 1, 2, 2, 3, 3, 4, 4, 5, 5];console.log(`原始数组:${arr}`);arr.forEach((item, i) => { if (item == 3) { arr.splice(i, 1); // 从下标 i 开始, 删除 1 个元素 }})console.log(`删除之后的数组:${arr}`); } </script> </body></html>
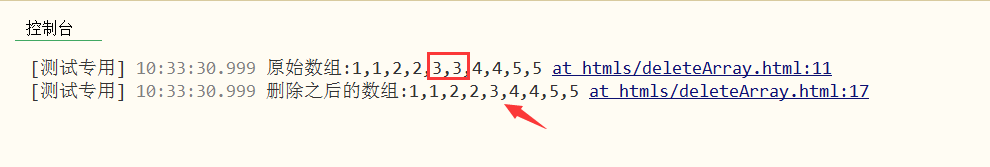
输出结果:

输出的结果中,只删除了一个3,这是因为splice方法删除数组一个指定值之后,数组发生改变,后续的值向前挪动一个位置,在接下来的循环遍历中,后面的3的下标由原本的5变成了4,这就导致删除操作之后,接着找下标为5的值的时候,找不到后面的值3了,而从值为4的元素接着遍历,当要删除的值不确实是1个的时候,这种遍历删除是危险的方式;
1. 如果使用splice方法循环遍历的方式删除指定值,一种保险的方式是逆向遍历:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 1, 2, 2, 3, 3, 4, 4, 5, 5];console.log(`原始数组:${arr}`);for (let i = arr.length - 1; i > -1; i--) { if (arr[i] == 3) { arr.splice(i, 1); }}console.log(`删除之后的数组:${arr}`); } </script> </body></html>
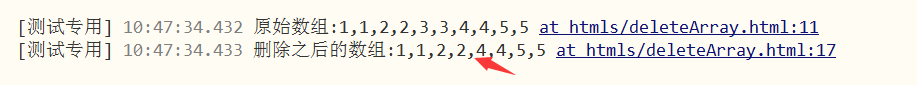
输出结果:

2. 使用filter方法过滤掉指定值:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 1, 2, 2, 3, 3, 4, 4, 5, 5];arr = arr.filter(item => item != 3); // 过滤掉值不为3,返回新数组console.log(`filter方法操作之后的数组:${arr}`); } </script> </body></html>
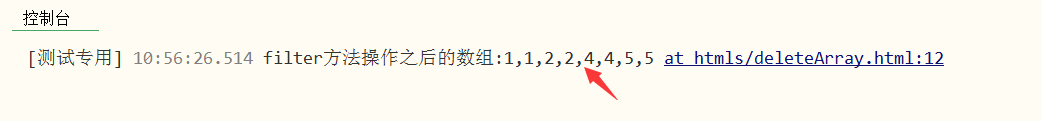
输出结果:

注意: filter方法不改变原数组,只是返回一个新数组;
二. 删除指定一个值
如果确定要删除的值只有一个,除了遍历查找删除之后,还可以使用some方法:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 2, 3, 4, 5];arr.some((item, i) => { if (item == 2) { arr.splice(i, 1); return true }})console.log(`删除之后的数组:${arr}`); } </script> </body></html>
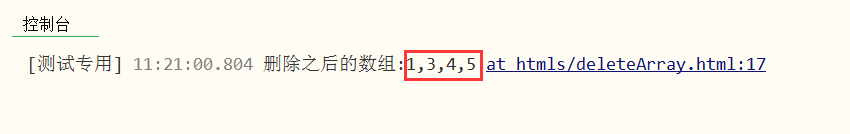
输出结果:

注意: some方法找到符合条件的值手动返回true之后,不再接着遍历(如果将some替换成forEach,return是不起作用的);
除此之外,还可以使用findIndex方法:
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title></title> </head> <body> <script type='text/javascript'> window.onload = function() {var arr = [1, 2, 3, 4, 5];console.log(`原始数组:${arr}`);var a = arr.findIndex(item => item == 3);arr.splice(a, 1);console.log(`删除之后的数组:${arr}`); } </script> </body></html>
输出结果:

注意: findIndex只找到第一个符合条件的下标,找不到就返回 -1;
详情查看MDN中关于数组的介绍:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备