文章详情页
JS使用for in有序获取对象数据
浏览:52日期:2024-05-08 11:50:06
需要遍历对象,将key value分为两个数组,可以使用forin,但是获取到的对象中的属性及属性值排列是无序的,
目的是要按顺序取出对象中的key和value值。
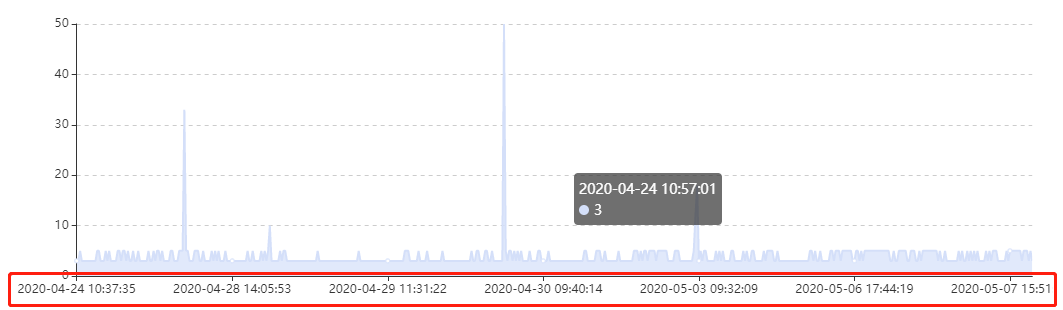
实现效果:

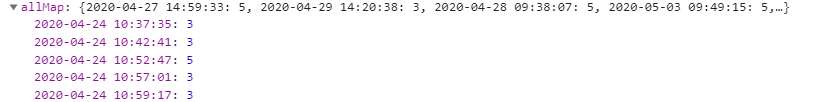
比如接口返回的对象格式:

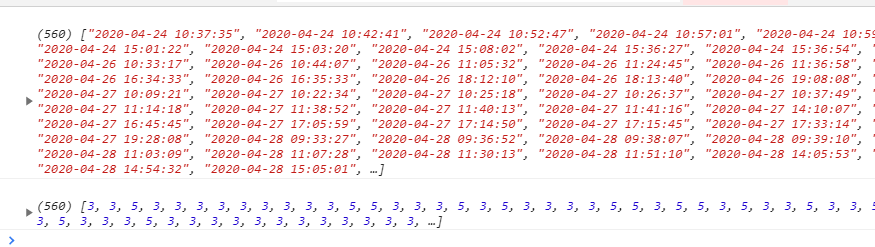
需要转换的格式:

实现代码:
//按序输出数据for(let i in res.data.allMap){ this.mapTime.push(i);}this.mapTime.sort();this.mapTime.map((item) => { this.mapValue.push(res.data.allMap[item])})
实现思想:
还是先使用forin取出对象中的所有属性key,然后对该数组排序,再去原数组中匹配key值获取到对应的value值存放到另一个数组中即可。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备