JS实现可控制的进度条
写在前面
进度条一直以来都是很多地方都可以用的,那么很多的时候其实我们都是自己在网上找代码,直接使用的,很少有人自己写源码的,今天呢我们就简单的实现一个进度条的效果,没有做美化,喜欢做美化的可以自己做一下美化。
源码已经放到Github上:进度条源码
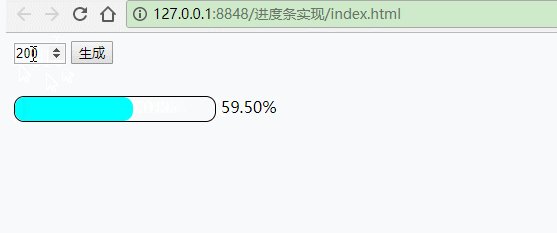
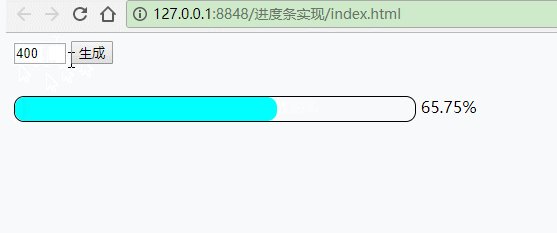
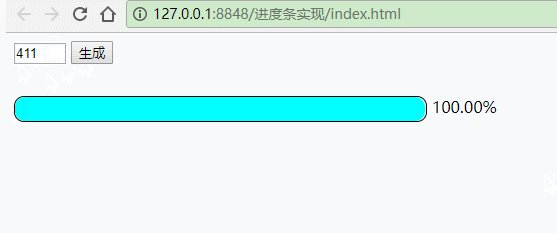
一如既往的看效果:

好吧,效果还是一如既往的丑,简单的说一下怎么实现这样的效果,还是和之前一样我们分析一下难点在哪?
第一:进度条是生成的,那么就意味着div的宽度是不定的。
第二:百分比是动态的,就意味着是计算出来的。
第三:每次的改变,百分比都要自己计算出来,说明公式里面的数据是变量。
只要解决这三个问题,这个进度条就解决了,至于颜色怎么改变这些就不是什么难点了。
首先怎么是div的宽度不固定呢?其实也不难,只要我们根据用户输入的长度来改变宽度就可了,拿到用户输入的数据,将数据的值赋予样式的款就行了!
var user_number = $('#user_number').val();context.style.width = user_number+'px';
第二:百分比怎么计算呢?既然是百分比,就是颜色的宽度/div的宽度,那么颜色的宽度只要变化,那么百分比自然就变化了。
if(count !== Number(user_number)){ /* 改变样式的宽度 */ nercon.style.width = count+'px'; /* count自加 */ count++; /* 百分比的显示,保留两位小数 */ text_contest.textContent = (parseFloat(count/user_number)*100).toFixed(2)+'%'; }else{ return false; }
第三的问题第二里面也就一起解答了!
看源码:
<!DOCTYPE html><!-- aim:csdn example date:2018-09 author:clearlove bug:0% environment:osx introduce:Progress bar introduction --><html> <head> <meta charset='utf-8' /> <title></title> <style type='text/css'> .style_input{ width: 3rem; margin-bottom: 2rem; } #context{ height: 1.5rem; border: 1px solid black; float: left; border-radius:10px; } #ner_con{ background-color: aqua; height: 100%; border-radius:10px; } #text_contest{ height: 1.5rem; width: 3rem; float: left; margin-left: 0.3rem; } #pro_div{ height: 1.5rem; width: 3rem; float: left; } </style> <script src='https://www.haobala.com/bcjs/js/jquery-1.11.2.min.js' type='text/javascript' charset='utf-8'></script> </head> <body> <input type='number' name='' value='' /> <input type='button' name='' id='' value='生成' οnclick='change()'/> <div id=''> <div id='context'> <div id='ner_con'> </div> </div> <div id='text_contest'> </div> </div> <script type='text/javascript'> var count = 1; var screewidth = document.body.clientWidth; function change(){ /* 拿到ID以改变样式 */ var nercon = document.getElementById('ner_con'); var context = document.getElementById('context'); var text_contest = document.getElementById('text_contest'); var user_number = $('#user_number').val(); /* 判断一下是不是超过了可见区域 */ if(Number(user_number)>=(screewidth/2)){ console.log(screewidth); alert('输入过长,请重新输入!'); return false; } else{ context.style.width = user_number+'px'; /* 只需要将内部的div的宽度递增就可以了*/ if(count !== Number(user_number)){ /* 改变样式的宽度 */ nercon.style.width = count+'px'; /* count自加 */ count++; /* 百分比的显示,保留两位小数 */ text_contest.textContent = (parseFloat(count/user_number)*100).toFixed(2)+'%'; }else{ return false; } setTimeout('change()',100); } } </script> </body></html>
PS:这里仔细的人可能已经看出来了,我没有做过多的校验,没有判断用户输入的是不是空就触发函数,这些知道就行了,自己写的时候不要忘记加上,不然会出bug!
不要忘记引入jquery
谢谢阅读
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备