js实现小时钟效果
本文实例为大家分享了js实现小时钟效果的具体代码,供大家参考,具体内容如下
今天给大家分享一下制作小时钟
先给大家把代码分享出来
首先 JavaScript 代码
<script> function setTime(){ var now = new Date(); var year = now.getFullYear(); //获取现在的年份。 var mouth = now.getMonth() + 1; //获取本年的月份,默认的是 0-11;所以进行加 1 操作; var date = now.getDate(); //获取日期,号 var week = now.getDay(); //获取当前时段的星期 var hour = now.getHours(); //获取当前时段的小时位 var minute = now.getMinutes(); //获取当前时段的分钟位 var second = now.getSeconds(); //获取当前时段的秒位 var week1 = [’日’ , ’一’ , ’二’ , ’三’ , ’四’ , ’五’ , ’六’] var week2 = week1[week]; //从当前时间中提取出 年、月、日、周、时、秒、分 a.innerHTML = year; b.innerHTML = mouth; c.innerHTML = date; d.innerHTML = week; e.innerHTML = hour; f.innerHTML = minute; g.innerHTML = second; } setTime(); //背景颜色 function Color(){ var w = parseInt(Math.random()*256); var j = parseInt(Math.random()*256); var t = parseInt(Math.random()*256); return `rgb(${w},${j},${t})`; } l.style.background = Color(); setInterval(function(){ setTime(); l.style.background = Color();//背景颜色随机变化 g.style.color = Color();//字体颜色随机变化 g.style.background = Color();//背景颜色随机变化 } , 1000) </script>
大家可以看到,在这里我们主要用的是定时器。
// 定时器 // 根据设定的时间间隔,来循环执行程序// 只要定时器不停止,程序就会一直执行 // setInterval( 参数1 , 参数2 )// 参数1:要执行的程序,必须是一个函数的形式 function(){ 定义程序 }// 参数2:执行程序的间隔时间 单位是毫秒 // 时间间隔不能无限小,与计算机的刷新频率有关// 60Hz 60赫兹 代表,1秒刷新60次// 1次就是 1000 / 60 ---- 16.666... 毫秒// 你定义的程序的时间间隔,不能小于 16.6666... 毫秒// 我们一般都定义最少 0.1秒,也就是 100毫秒 // 每间隔1000毫秒,也是一秒,重复执行 function(){}中的程序
下面的是全部的代码
<!DOCTYPE html><html lang='en'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <style> div{ width: 750px; margin: 100px auto; text-align: center; background-color: cyan; border-radius: 20px; padding: 50px 10px; font-size: 30px; } span{ display: inline-block; background-color: gainsboro; font-size: 30px; padding: 10px 5px; border-radius: 4px; } </style> </head> <body> <div id='l'> <span id='a'></span> 年 <span id='b'></span> 月 <span id='c'></span> 日 星期 <span id='d'></span> <span id='e'></span> 时 <span id='f'></span> 分 <span id='g'></span> 秒 </div> <script> function setTime(){ var now = new Date(); var year = now.getFullYear(); //获取现在的年份。 var mouth = now.getMonth() + 1; //获取本年的月份,默认的是 0-11;所以进行加 1 操作; var date = now.getDate(); //获取日期,号 var week = now.getDay(); //获取当前时段的星期 var hour = now.getHours(); //获取当前时段的小时位 var minute = now.getMinutes(); //获取当前时段的分钟位 var second = now.getSeconds(); //获取当前时段的秒位 var week1 = [’日’ , ’一’ , ’二’ , ’三’ , ’四’ , ’五’ , ’六’] var week2 = week1[week]; //从当前时间中提取出 年、月、日、周、时、秒、分 a.innerHTML = year; b.innerHTML = mouth; c.innerHTML = date; d.innerHTML = week2; e.innerHTML = hour; f.innerHTML = minute; g.innerHTML = second; } setTime(); //背景颜色 function Color(){ var w = parseInt(Math.random()*256); var j = parseInt(Math.random()*256); var t = parseInt(Math.random()*256); return `rgb(${w},${j},${t})`; } l.style.background = Color(); setInterval(function(){ setTime(); l.style.background = Color();//背景颜色随机变化 g.style.color = Color();//字体颜色随机变化 g.style.background = Color();//背景颜色随机变化 } , 1000) </script> </body></html>
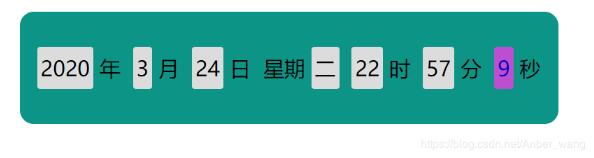
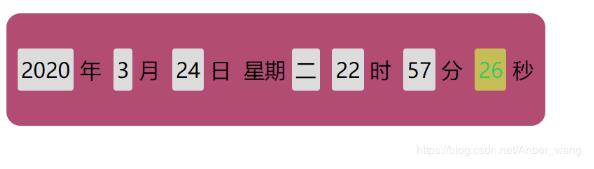
里面加了一些小样式:(颜色是随机变化的)


更多JavaScript时钟特效点击查看:JavaScript时钟特效专题
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备