js实现简单点赞操作
JavaScript实现点赞操作:(练手·初级),供大家参考,具体内容如下
前期准备:
① 导入jQuery文件;
② 导入bootstrap文件;
③ 点赞图片;
<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title>对span标签控制鼠标点击</title> <script type='text/javascript' src='https://www.haobala.com/bcjs/js/jquery-3.3.1.js' ></script> <script type='text/javascript' src='https://www.haobala.com/bcjs/js/bootstrap.min.js' ></script> </head> <body> <h5 style='font-family: ’微软雅黑’;'>图片文字并排摆放,文字局域图片腰部</h5> <!--<span style='font-family: ’微软雅黑’;color: orangered;font-size: 10px; '>注意:有些浏览器不支持旋转的特性transform:正如你所看到的<br/></span>--> <span onclick='sendGood()'> <img src='https://www.haobala.com/bcjs/img/good.jpg' /> </span> [<span id='good'></span>] <span onclick='sendBad()'> <img src='https://www.haobala.com/bcjs/img/good.jpg' /> </span> [<span id='bad'></span>] <script> /*点赞的数量:*/ document.getElementById('good').innerText = ''; var good = document.getElementById('good').textContent; document.getElementById('bad').innerText = ''; var bad = document.getElementById('bad').textContent; window.onload = function(){if (good == '') { good = 0; document.getElementById('good').innerText = 0;}if (bad == '') { bad = 0; document.getElementById('bad').innerText = 0;} } /*点赞的数量:*/ function sendGood(){good = parseInt(good) + 1;document.getElementById('good').innerText = good; document.getElementById('goodSpan').onclick = function(e){ e.preventDefault(); e.stopImmediatePropagation();} } /*踩的数量:*/ function sendBad(){bad = parseInt(bad) + 1;document.getElementById('bad').innerText = bad;document.getElementById('badSpan').onclick = function(e){ e.preventDefault(); e.stopImmediatePropagation();} } </script> </body></html>
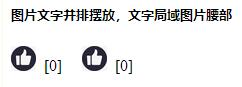
结果如下:

下面是点赞图片:可直接拖动图片另存为保存到本地,再使用。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:
1. 谷歌Chrome浏览器开发者工具教程—JS调试篇2. android H5本地缓存加载优化的实战3. 解决导入django_filters不成功问题No module named 'django_filter'4. Django查询优化及ajax编码格式原理解析5. Android自定义TextBanner实现自动滚动6. python基于opencv批量生成验证码的示例7. Spring-基于Spring使用自定义注解及Aspect实现数据库切换操作8. 通过vue刷新左侧菜单栏操作9. python实现企业微信定时发送文本消息的示例代码10. Springboot WebFlux集成Spring Security实现JWT认证的示例

 网公网安备
网公网安备