解决django无法访问本地static文件(js,css,img)网页里js,cs都加载不了
1.今天网上下载一个博客项目,发现本地访问,js,css加载不了.
我想应该是项目上线的安全措施,但是我想调试项目.找到方法如下
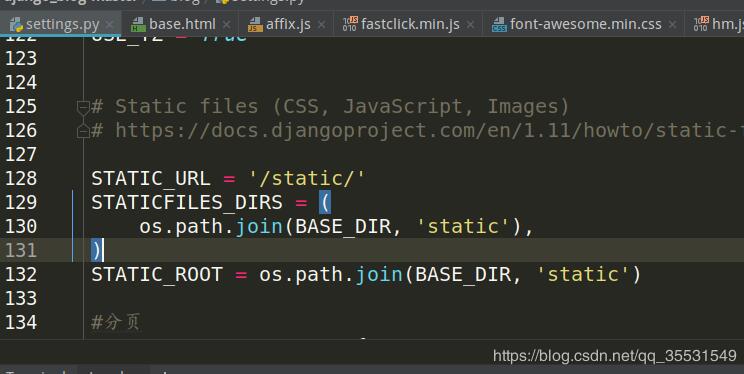
在settings.py里面编辑

添加
STATICFILES_DIRS = ( os.path.join(BASE_DIR, ’static’),)
另外把
STATIC_ROOT = os.path.join(BASE_DIR, ’static’)
改为
STATIC_ROOT = os.path.join(BASE_DIR, ’static1’)
即这里面的static不能和上面的一样,换个名字.
补充知识:linux下使用uwsgi部署django项目时 静态文件不能正常加载
在 linux 下需要用 python-admin 来开 django 的服务,如果你是 python3 那么命令应为 python3-admin manage.py runserver 可以正常访问页面,没有静态加载的问题
在配置 uwsgi 时需要更改项目 settings.py 中的设置,更改项目如下
debug=False
allow_host=[‘*’]
静态文件重定位 STATIC_ROOT =os.path.join(BASE_DIR,”/var/www”)
再进行静态文件的转移 在项目目录下进行: Python3 manage.py collectstatic 这一步的顺序很重要,否则路径会有问题.
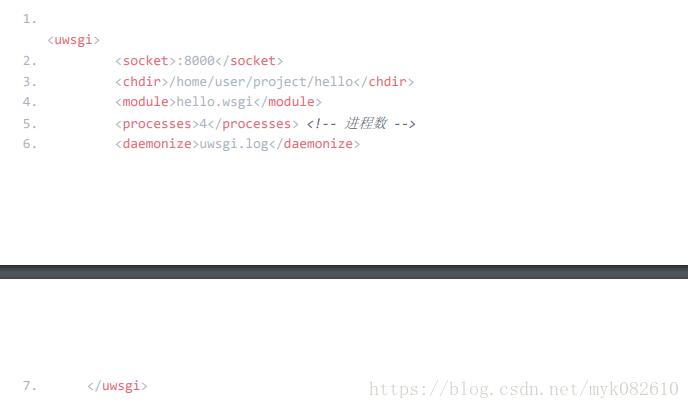
然后配置 uwsgi 有许多方法,我采用的是下面的一种 在项目目录下新建 socket.xml 文件(与 manage.py 同级)内容如下:

这时可以用下面这个命令去运行项目 Uwsgi ?http :8000 ?chdir /home/user/project/hello ?module hello.wsgi ?static-map=/static=/var/www/ 也可以正常访问页面,包括加载静态页面
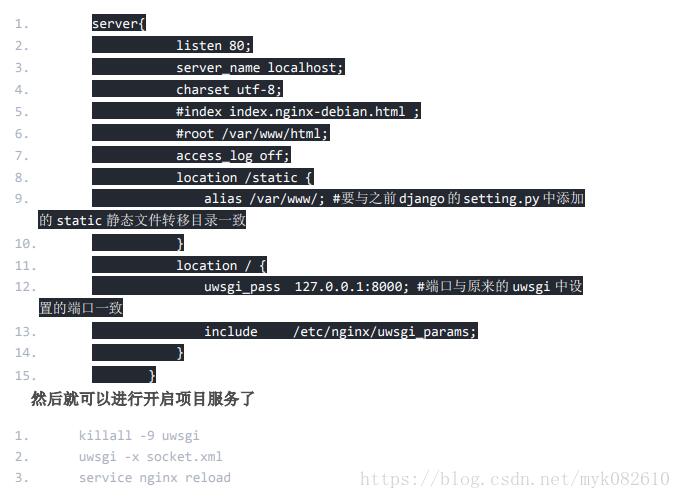
nginx的配置问题
配置 nginx 主要进行两个文件的修改,两个文件都在/etc/nginx 目录下 一个是 nginx.conf,需要修改的内容为: 将第一行定位用户的名字改为你的用户文字,我的是 root 第二个文件时 sites-available/sites-enable 目录下的 default 文件

哦,还有一步很重要,需要将项目和静态文件的权限更改一下,改为你的用户可以访问,读取,执行,:chmod ?R 755 目录.
以上这篇解决django无法访问本地static文件(js,css,img)网页里js,cs都加载不了就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备