Docker安装、创建镜像、加载并运行NodeJS程序的详细过程
系统环境:win7

从Docker官网下载并安装docker-ToolBox,并安装

安装完毕,出现三个图标:

Docker可以通过Dockerfile文件内容来动构建镜像。
Dockerfile是一个包含创建镜像所有命令的文本文件,使用docker build命令可以根据其内容构建镜像。
示例,创建一个NodeJS程序的Docker镜像:
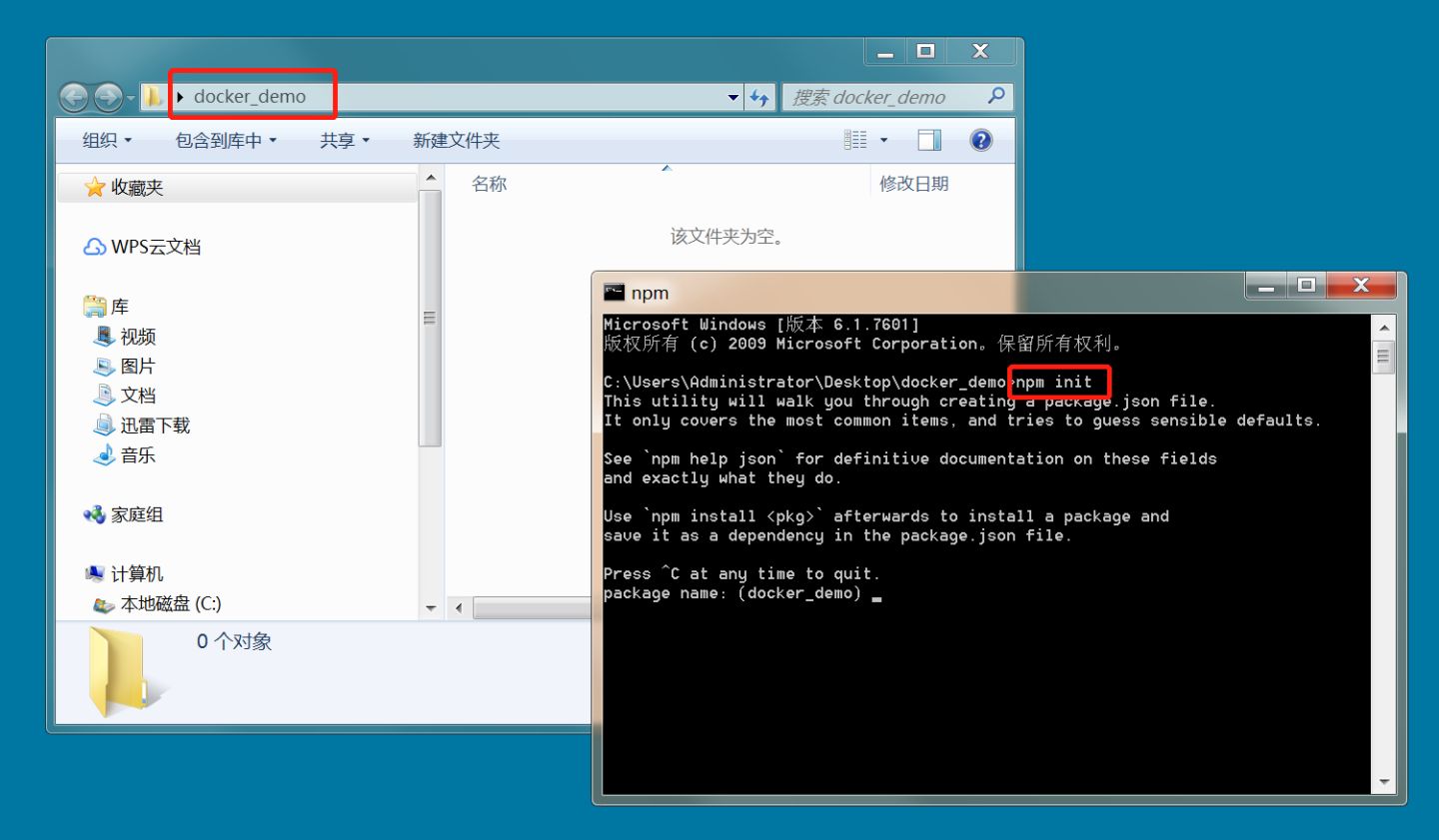
1、新建目录并在cmd中npm init进行初始化。

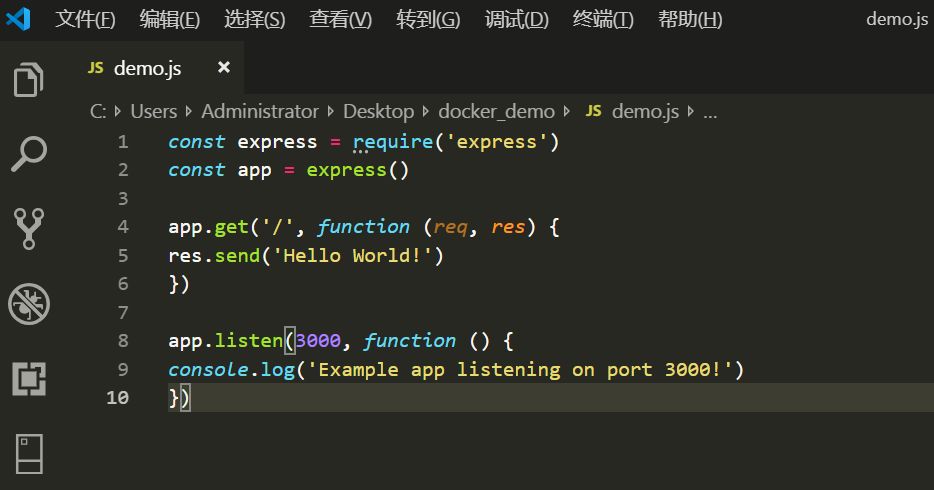
2、创建一个demo程序,内容如下:

注意:如果是正式的产品或项目用Docker打包发布,如上例中功能代码,为防止被提取出,而造成源码泄露,对于NodeJS代码可在制作镜像前用JShaman进行JS代码混淆加密。
创建一个空文件名字为Dockerfile,填入如下内容:
FROM node:boron # Create app directoryWORKDIR /app # Install app dependenciesCOPY package.json .# For npm@5 or later, copy package-lock.json as well# COPY package.json package-lock.json ./ RUN npm install # Bundle app sourceCOPY . . EXPOSE 3000CMD [ 'node', 'demo.js' ]
3、创建镜像
启动Docker Quickstart Terminal,并运行命令
docker build -t nodedemo .
(.表示创建到当前目录下)
三、运行镜像docker run -p 3000:3000 -d nodedemo
然后就可以访问nodejs服务了。
以上就是Docker安装、创建镜像、加载并运行NodeJS程序的详细内容,更多关于docker NodeJS运行程序的资料请关注好吧啦网其它相关文章!
相关文章:

 网公网安备
网公网安备