js实现表单校验功能
本文实例为大家分享了js实现表单校验功能的具体代码,供大家参考,具体内容如下
1、所用到的三个事件:
onfocus(焦点聚焦事件)、onblur(焦点离开事件)、onkeyup(按键抬起的事件)
2、利用事件触发函数,函数中执行校验的信息。
3、利用checkform判断表单中的内容是否规范,如果规范submit按钮可以提交表单信息。
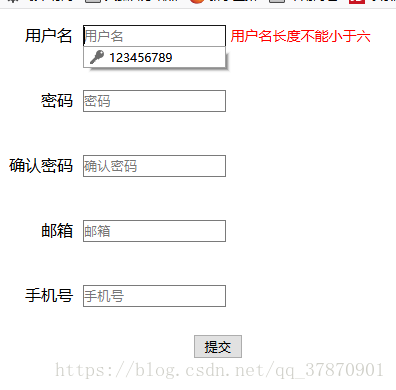
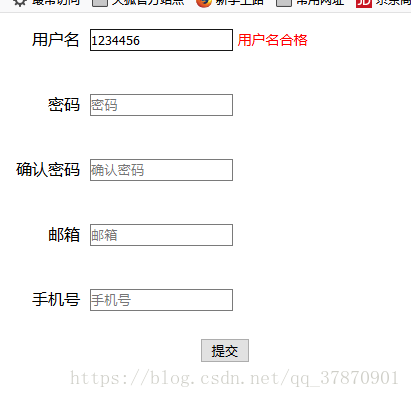
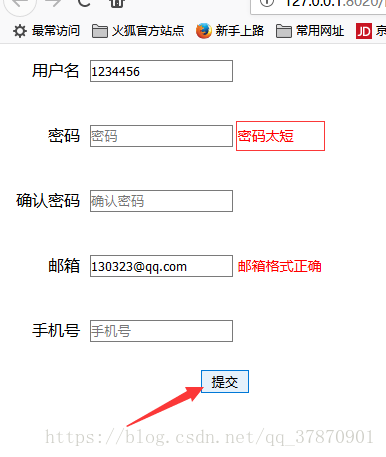
简单效果:




form中的代码:
<form action='demo.html' onsubmit='return checkForm()'> <div> <div class='text'> <p>用户名</p> <input onfocus='shoeTips(’hint’,’用户名长度不能小于六’)' onblur='hint_hide()' onkeyup='hint()' type='text' Name='Userame' placeholder='用户名' /> <span id='hint'></span> </div> <div class='text'> <p>密码</p> <input onfocus='shoeTips(’pass_hint’,’密码长度不能小于六’)' onblur='pass_hide()' onkeyup='checkPass()' type='password' name='password' placeholder='密码' /> <span id='pass_hint'></span> </div> <div class='text'> <p>确认密码</p> <input onfocus='shoeTips(’passpass_hint’,’两次密码要一致’)' onblur='passpass_hide()' onkeyup='checkPassPass()' type='password' name='password' placeholder='确认密码' /> <span id='passpass_hint'></span> </div> <div class='text'> <p>邮箱</p> <input onfocus='shoeTips(’email_hint’,’邮箱格式要正确’)' onblur='emailHide()' onkeyup='emailCheck()' type='email' name='email' placeholder='邮箱' /> <span id='email_hint'></span></div><div class='text'> <p>手机号</p> <input type='text' onfocus='shoeTips(’phone_hint’,’格式为十一位数字的手机号’)' onblur='phoneHide()' onkeyup='phoneCheck()' Name='Phone' placeholder='手机号'> <span id='phone_hint'></span></div><div class='submit'> <input type='submit' value='提交' /> </div> </div></form>
js中的:
function shoeTips(spanId, tips) { var span = document.getElementById(spanId); span.innerHTML = tips;}/** * 校验用户名 */function hint() { var value = document.getElementById('value').value; var hint = document.getElementById('hint'); if(value.length < 6) { hint.innerHTML = '用户名太短'; return false; } else { hint.innerHTML = '用户名合格'; return true; }} function hint_hide() { var hint = document.getElementById('hint'); hint.innerHTML = '';}/** * 校验密码 */ function checkPass() { var value = document.getElementById('pass_value').value; var hint = document.getElementById('pass_hint'); if(value.length < 6) { hint.innerHTML = '密码太短'; return false; } else { hint.innerHTML = '密码格式合格'; return true; }} function pass_hide() { var hint = document.getElementById('pass_hint'); hint.innerHTML = '';}/*** * 确认密码的校验 */function checkPassPass() { var papavalue = document.getElementById('passpass_value').value; var value = document.getElementById('pass_value').value; var papahint = document.getElementById('passpass_hint'); if(papavalue != value) { papahint.innerHTML = '两次密码不一致'; return false; } else { papahint.innerHTML = ''; return true; }} function passpass_hide() { var papahint = document.getElementById('passpass_hint'); papahint.innerHTML = '';}/** * 校验邮箱 */function checkEmail(strEmail) { var emailReg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/; if ( emailReg.test(strEmail) ) {return true; } else {// alert('您输入的Email地址格式不正确!');return false; }};function emailCheck() { var emailValue = document.getElementById('email').value; var email_hint = document.getElementById('email_hint'); var flag = checkEmail(emailValue); if(flag) { email_hint.innerHTML = '邮箱格式正确'; return true; } else { email_hint.innerHTML = '邮箱格式错误'; return false; }} function emailHide() { var email_hint = document.getElementById('email_hint'); email_hint.innerHTML = '';}/** * 校验手机号 */function checkMobile( strMobile ){ //13588888888 var regu = /^[1][345678][0-9]{9}$/; var re = new RegExp(regu); if (re.test(strMobile)) {return true; } else {return false; }};function phoneCheck() { var phone = document.getElementById('phone').value; var phone_hint = document.getElementById('phone_hint'); var flag = checkMobile(phone); if(flag) { phone_hint.innerHTML = '手机号格式正确'; return true; } else { phone_hint.innerHTML = '手机号格式错误'; return false; }} function phoneHide() { var phone_hint = document.getElementById('phone_hint'); phone_hint.innerHTML = '';} function checkForm() { var flag = emailCheck() && checkPass() && checkPassPass() && hint() && phoneCheck(); return flag;}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备