文章详情页
通过图例了解IDEA引入JQuery实现步骤
浏览:13日期:2024-08-11 08:25:34
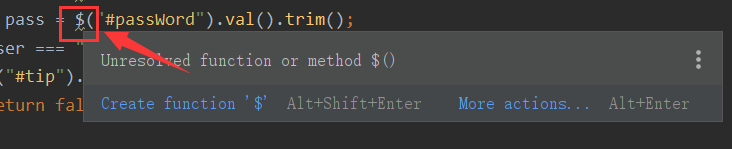
HTML页面的JavaScript里一般可以直接使用类似:<script src='https://www.haobala.com/bcjs/js/jquery.js'></script>语句可以直接引入,但是会遇到已经引入了页面使用Jquery的$符号还是出问题,比如下图:

发现还是不能用,一直报错,具体做法如下可以解决:
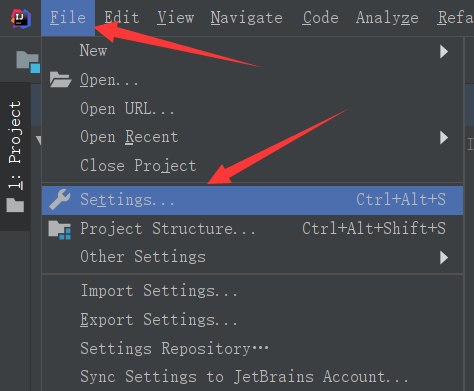
第一步:打开【file】-> 【Settings....】

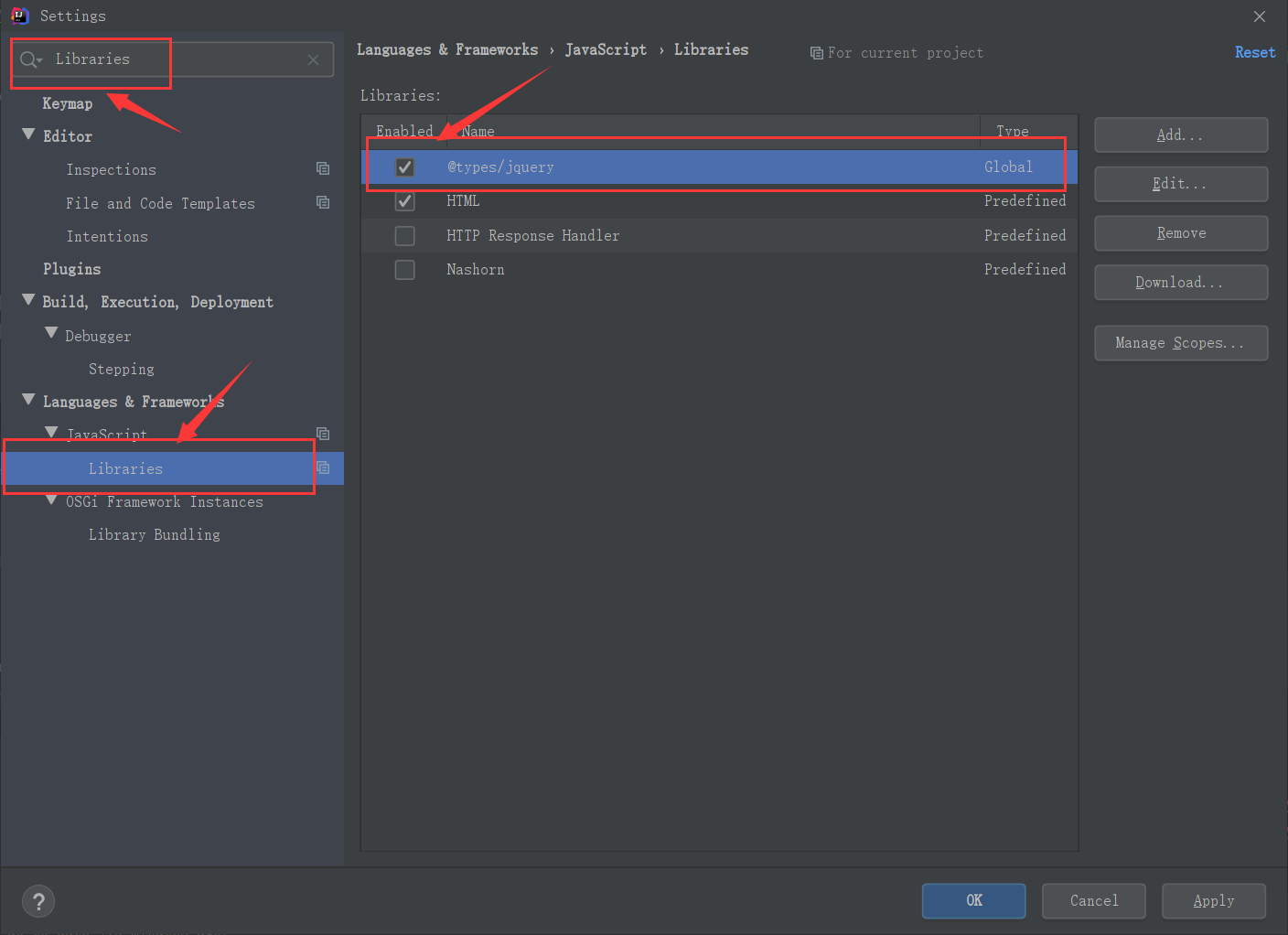
第二步:在搜索框输入:Libraries,在右侧@types/jquery前面打勾然后点击右下角的apply,然后再点击OK即可。

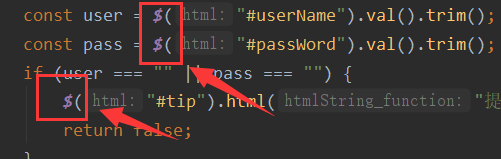
然后下面JQuery页面的$符号就不在报错了

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
标签:
jQuery
相关文章:
排行榜

 网公网安备
网公网安备