文章详情页
使用idea 去除 html 代码前的行号和空行的方法详解
浏览:81日期:2024-08-25 11:00:07
idea 新建一个 html 文件
把复制有行号的代码放进去
替换快捷键 command + R 或 control + R
点选 正则替换
一句正则去行号和空行: ^s*d+n
单选:
^s*d+ 去行号正则
^s*n 去空格正则
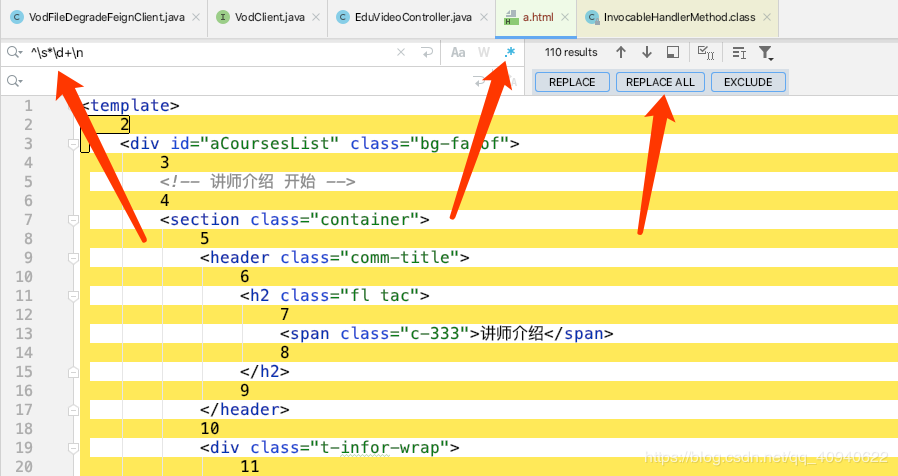
图示:
1、去行号

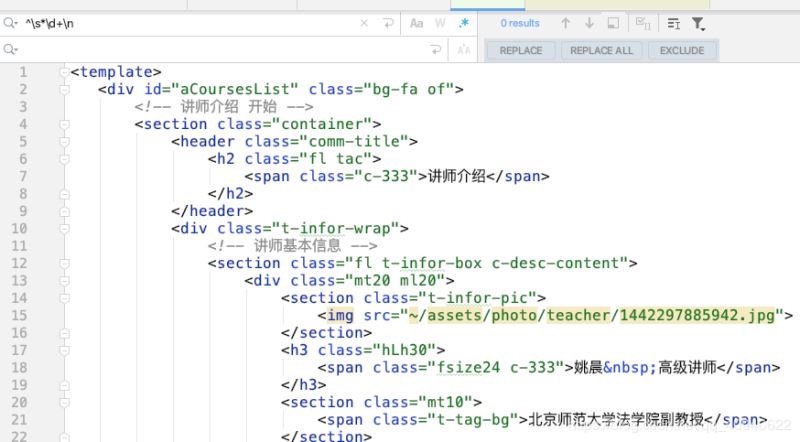
替换后效果:

总结
到此这篇关于使用idea 去除 html 代码前的行号和空行的方法详解的文章就介绍到这了,更多相关idea 去除html行号和空行内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
标签:
IDEA
相关文章:
1. CSS3实例分享之多重背景的实现(Multiple backgrounds)2. Vue Element UI 表单自定义校验规则及使用3. 《CSS3实战》笔记--渐变设计(一)4. ie6,ie7,ie8完美支持position:fixed的终极解决方案5. CSS可以做的几个令你叹为观止的实例分享6. JavaScript避免嵌套代码浅析7. chatGPT教我写compose函数的详细过程8. 用css截取字符的几种方法详解(css排版隐藏溢出文本)9. CSS Hack大全-教你如何区分出IE6-IE10、FireFox、Chrome、Opera10. React中的合成事件是什么原理
排行榜

 网公网安备
网公网安备