文章详情页
详解Idea 2020 找不到或无法安装官方汉化包解决方案
浏览:132日期:2024-08-31 18:45:37
Idea 2020 发布之后,官方终于支持了中文语言包
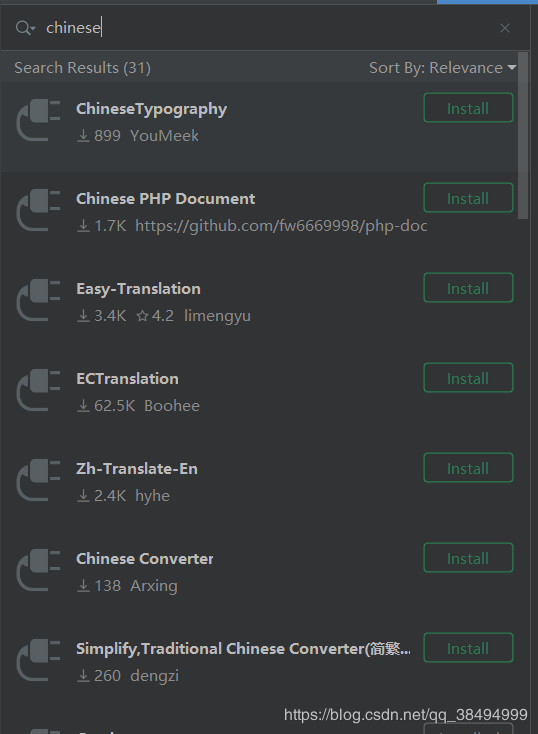
但是,我下载后在插件市场无法找到官方的汉化包

那要怎么解决这个问题呢?
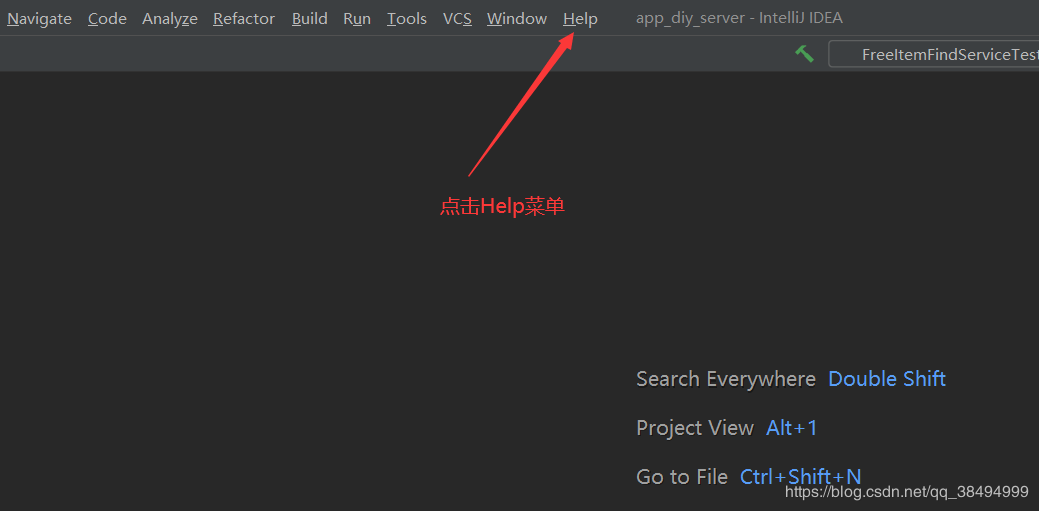
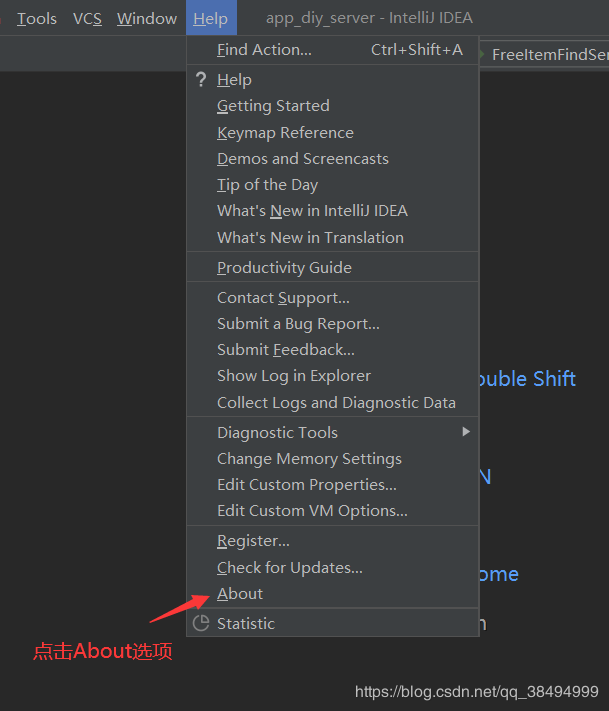
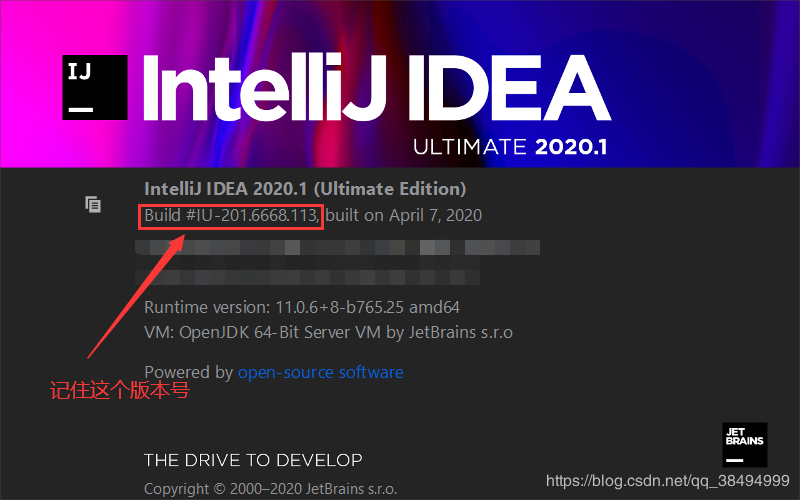
首先,查看你当前Idea的Bulid版本



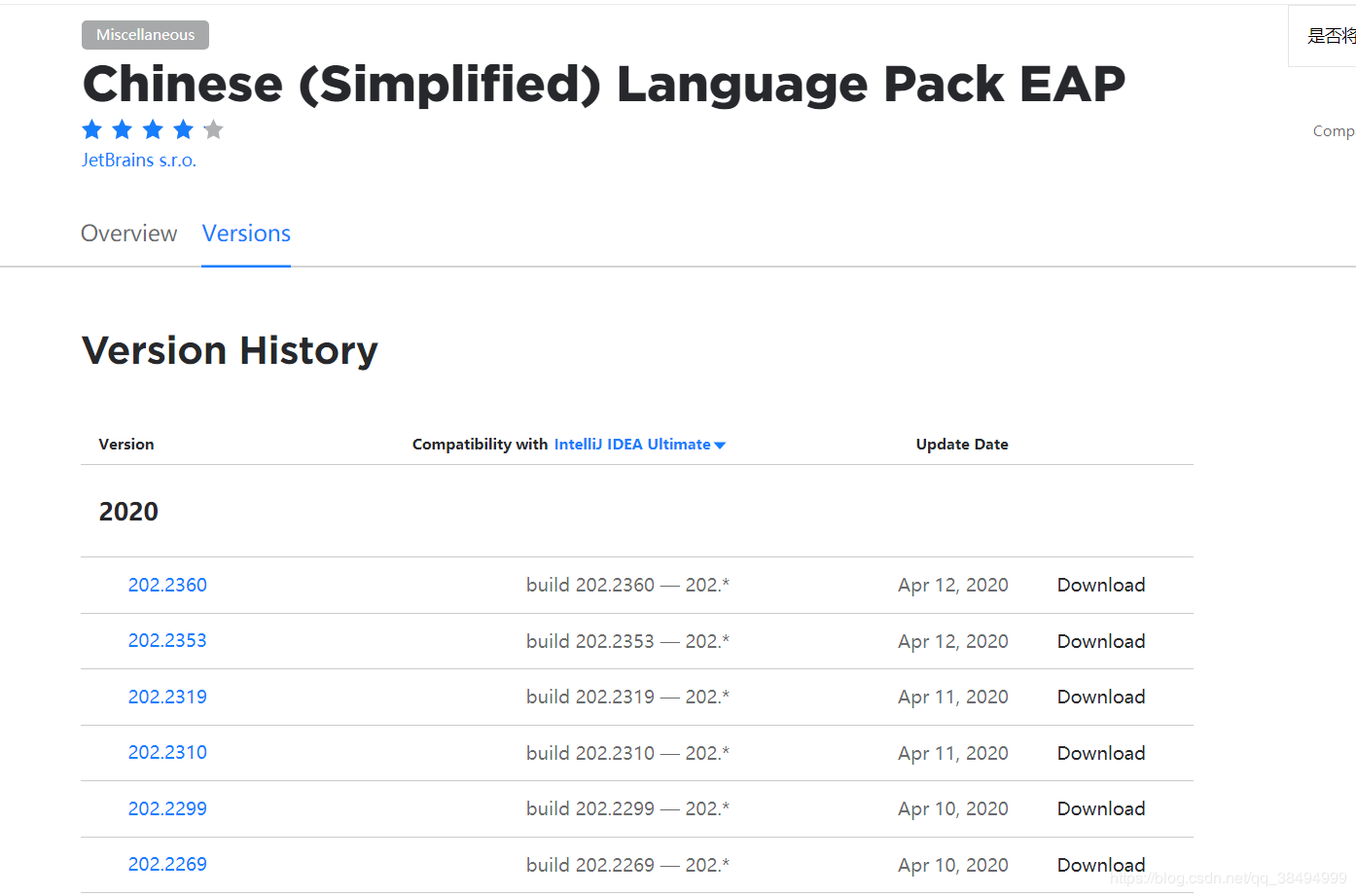
然后去官网下载离线汉化语言包,下载链接

可以看到一堆的版本号,这里要注意下,目前官方的最新版2020.1的Build版本是201.6668.113,从图中可以看出这些版本都是202开头的版本,如果你下载这些版本安装的话就会提示版本不兼容!!!
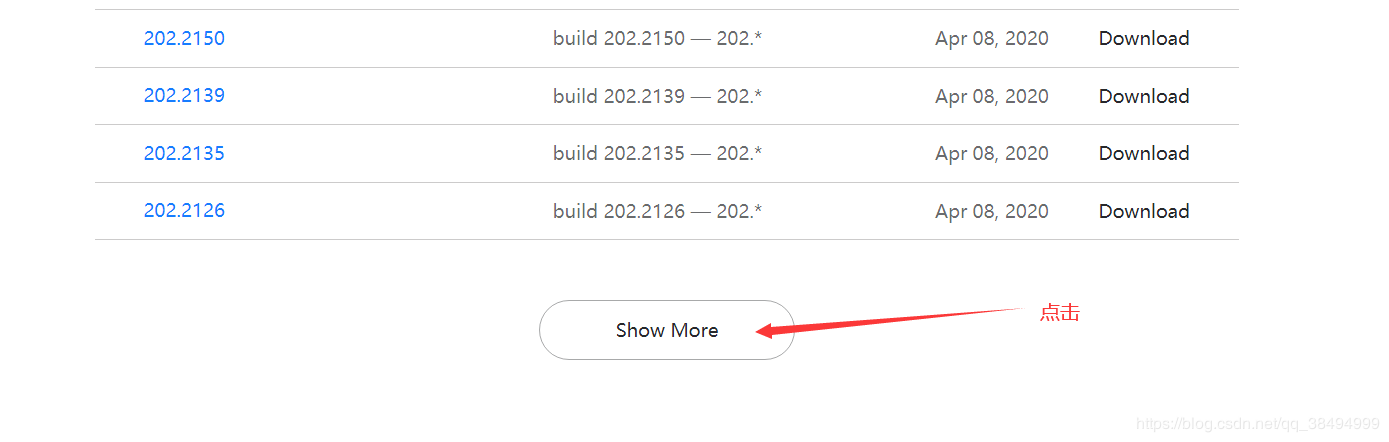
往下翻,你会看到一个Show More的按钮,点击它!!!


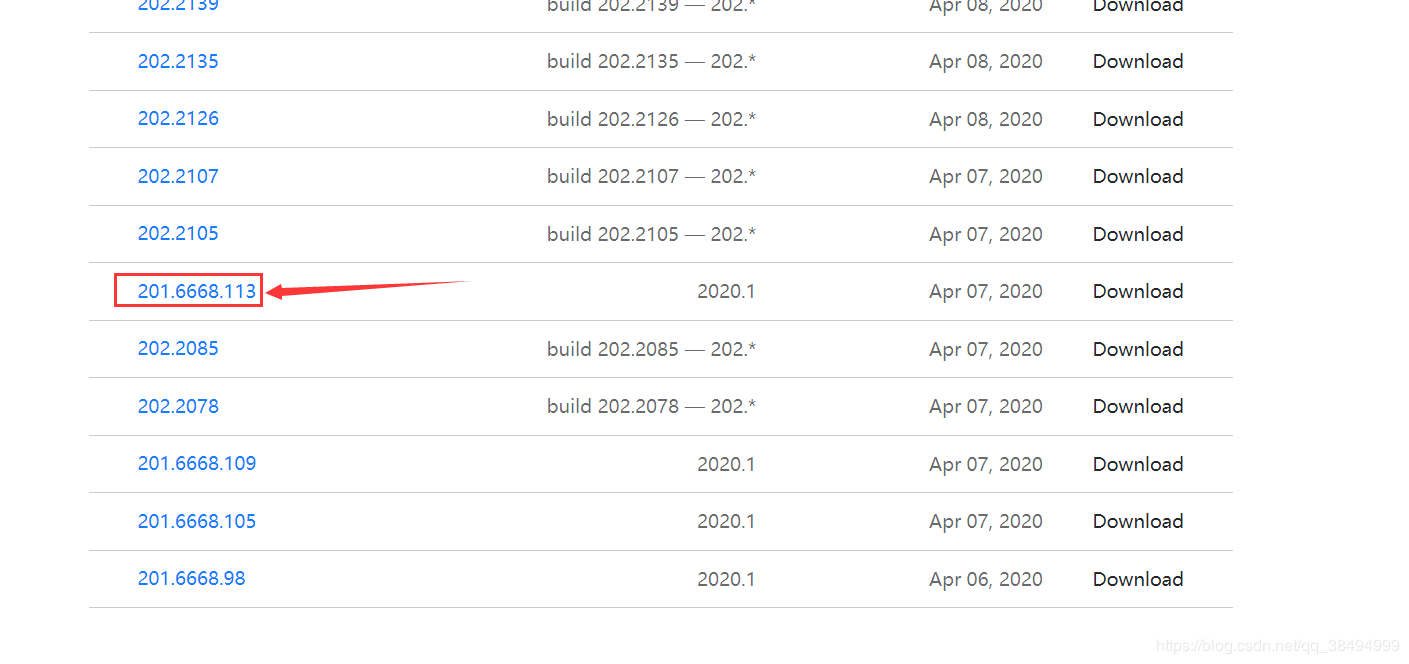
出现了更多版本的选择,这里我们选择,和我们Bulid版本一致的201.6668.113版本下载
注意下,这里的语言包版本号必须小于等于你的Idea的Bulid版本,否则会出现版本不兼容问题

然后点击下载就可以了
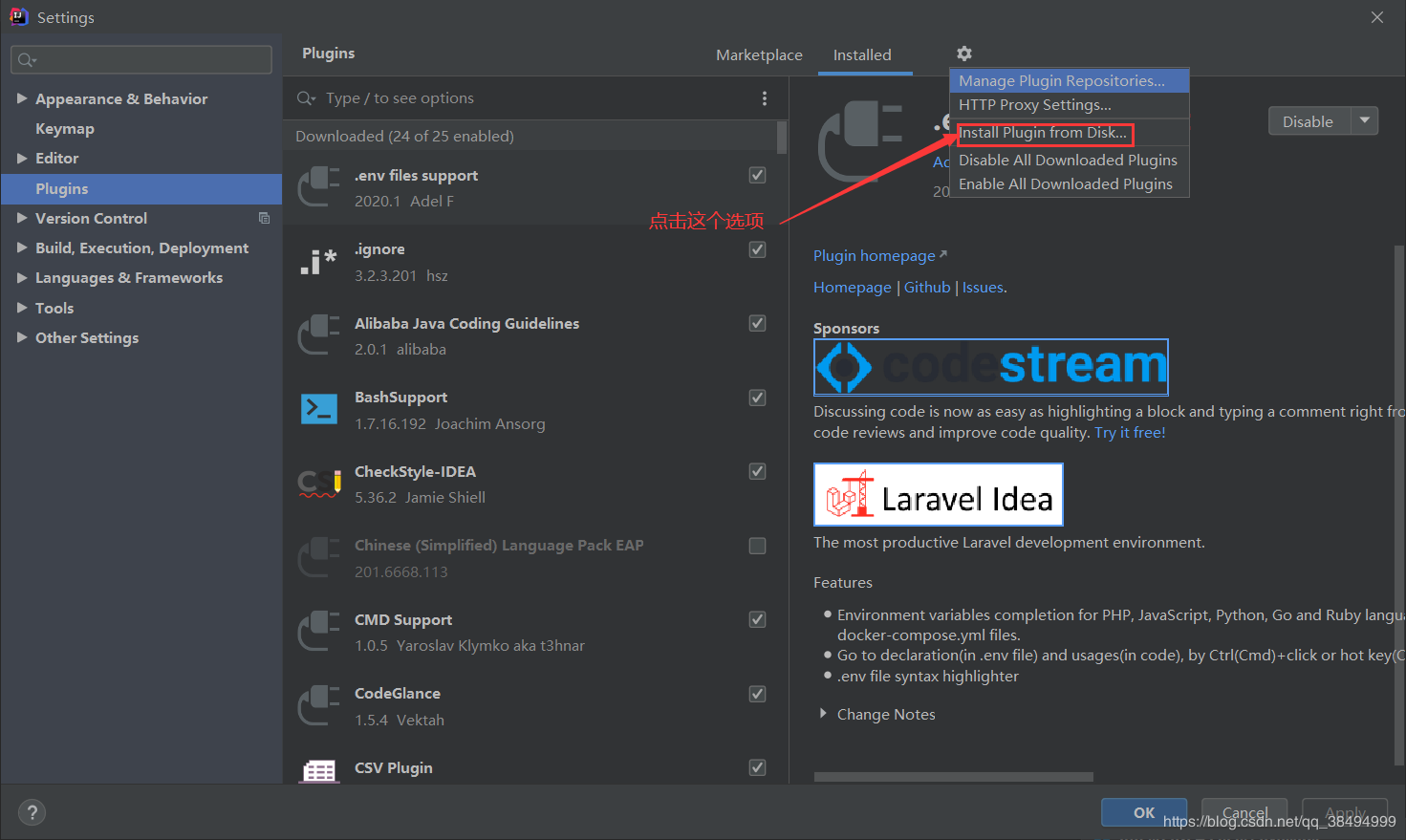
下载好后,进去Idea的插件面板,选择从磁盘安装插件

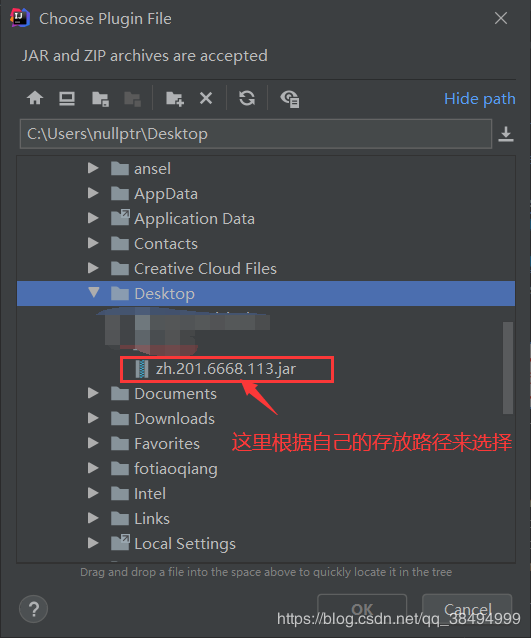
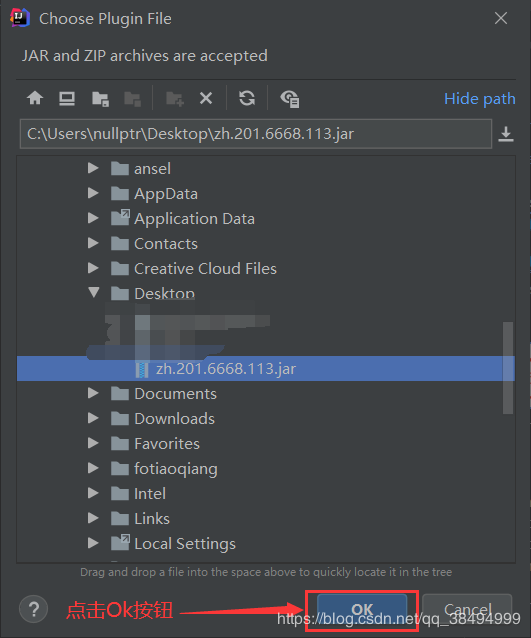
然后,选择你下载好的插件所在的路径


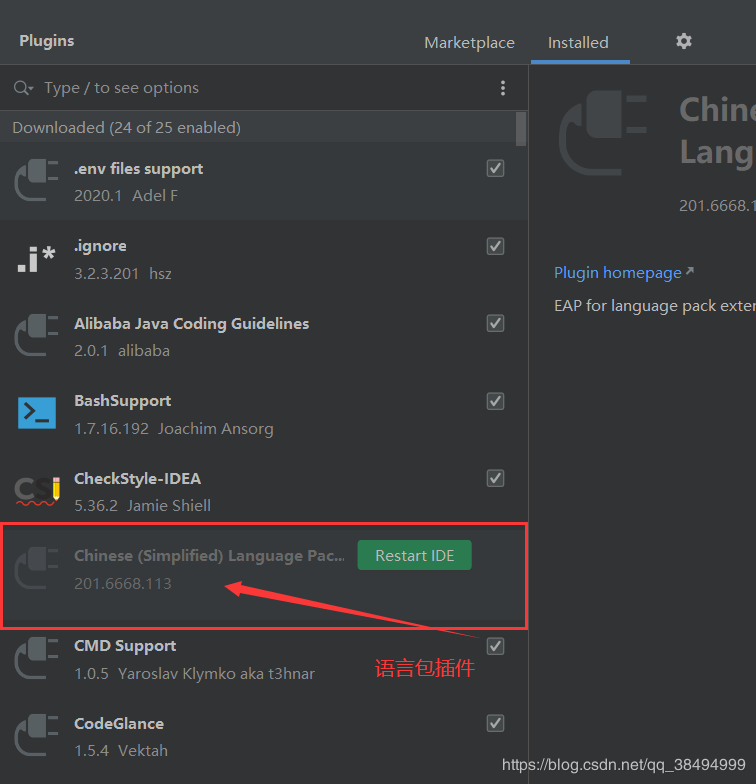
接着,你就会发现,语言包已经安装好了

最后,重启下Idea就可以了!!!
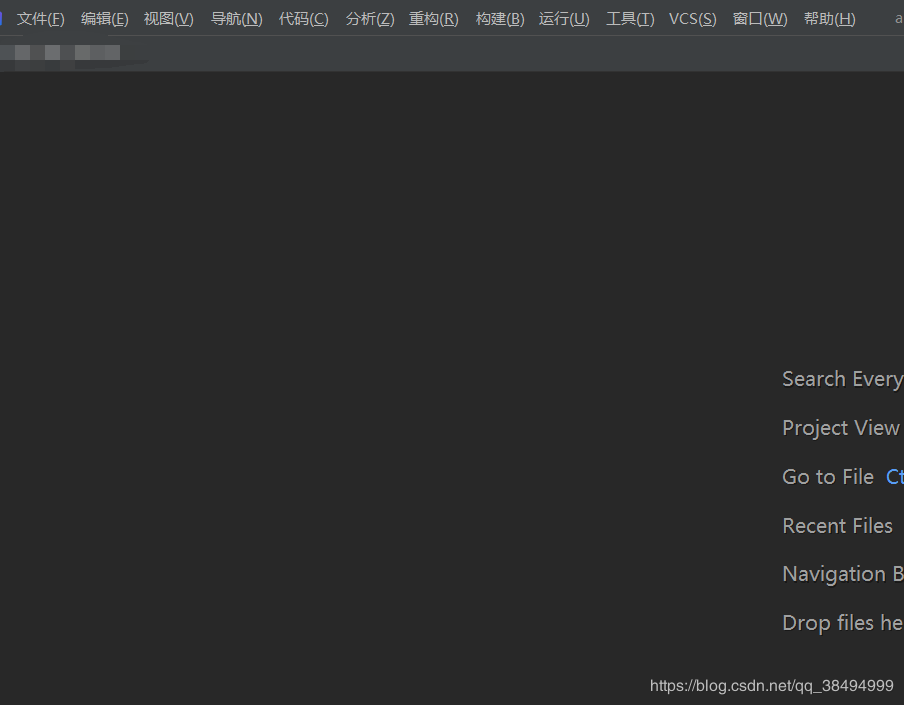
最终效果:

最后我想吐槽下,官方这波谜之操作,我是没看懂,最新的Bulid版本才201.6668.113,语言包都出到202.*,厉害厉害!!!
到此这篇关于详解Idea 2020 找不到或无法安装官方汉化包解决方案的文章就介绍到这了,更多相关Idea 2020 无法安装官方汉化包内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
标签:
IDEA
上一条:IDEA下因Lombok插件产生的Library source does not match the bytecode报错问题及解决方法(亲测可用)下一条:Intellij IDEA如何去掉@Autowired 注入警告的方法
相关文章:
1. idea设置提示不区分大小写的方法2. IntelliJ IDEA设置默认浏览器的方法3. HTTP协议常用的请求头和响应头响应详解说明(学习)4. IntelliJ IDEA创建web项目的方法5. .NET SkiaSharp 生成二维码验证码及指定区域截取方法实现6. ASP.NET MVC通过勾选checkbox更改select的内容7. docker容器调用yum报错的解决办法8. VMware中如何安装Ubuntu9. CentOS邮件服务器搭建系列—— POP / IMAP 服务器的构建( Dovecot )10. 使用IntelliJ IDEA 配置安卓(Android)开发环境的教程详解(新手必看)
排行榜

 网公网安备
网公网安备