Django使用echarts进行可视化展示的实践
本文以学生成绩折线图展示为例
条件准备 电脑上有myslq数据库 有 echarts 的 js 文件连接mysql# settings.py 文件DATABASES = { ’default’: {’ENGINE’: ’django.db.backends.mysql’,# mysql 数据库名’NAME’: ’chaochao’,# mysql 登陆用户名’USER’: ’root’,# myslq 登陆密码’PASSWORD’: ’chaochao666’,’HOST’: ’’,’PORT’: ’’, }}
Django 连接 mysql 数据库教程在其他文章中,这里不再细说
Django连接mysql数据库文章地址:https://www.jb51.net/article/176066.htm
导入数据可以直接在 mysql 数据库中添加数据,也可以使用超级用户在 admin 管理页面中添加数据
# models.py 文件class Person(models.Model): # 姓名 str类型 name = models.CharField(max_length=20,verbose_name=’姓名’) # 年龄 int型 age=models.IntegerField(verbose_name=’年龄’) # 成绩 float类型 score = models.FloatField(verbose_name=’成绩’)
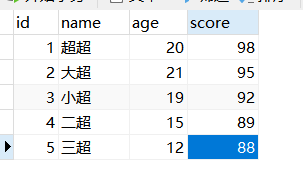
数据库内容:

设置静态文件目录(即 static 目录)
# settings.py 文件STATICFILES_DIRS=(os.path.join(BASE_DIR,’static’),)
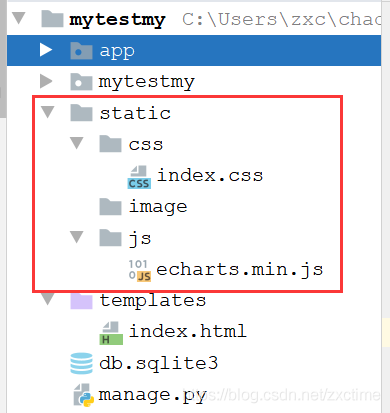
创建如下目录结构:

js 目录中为 echarts的 js 文件,大家可以在 echarts官网下载自己需要的版本
css 目录中为 展示页面用到的 css 文件
在 echarts 官网找到想展示的实例代码
这里使用的折线图的官网地址为:https://echarts.apache.org/examples/zh/editor.html?c=line-simple
实例代码:
option = { xAxis: {type: ’category’,data: [’Mon’, ’Tue’, ’Wed’, ’Thu’, ’Fri’, ’Sat’, ’Sun’] }, yAxis: {type: ’value’ }, series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: ’line’ }]};
index.css 文件内容:
#chart{ height: 500px; width: 500px;}
echarts 展示的图表需要和 html 中的 div 元素 联系起来,并且该 div 元素必须指定 height 和 width 属性
index.html 文件内容
现在使用的 echarts 官网实例中的静态数据,下面将修改为使用mysql数据库中的数据
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>我的第一个django展示页面</title> <link rel='stylesheet' href='https://www.haobala.com/static/css/index.css' rel='external nofollow' > <script src='https://rkxy.com.cn/static/js/echarts.min.js'></script></head><body><h1>学生成绩简单可视化</h1><div id='chart'></div><script> {#初始化 echarts 对象#} var mychart = echarts.init(document.getElementById(’chart’)); {#可视化展示选项#} var option = {xAxis: { type: ’category’, data: [’Mon’, ’Tue’, ’Wed’, ’Thu’, ’Fri’, ’Sat’, ’Sun’]},yAxis: { type: ’value’},series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: ’line’}] }; {#将 echarts对象与展示选项结合起来#} mychart.setOption(option);</script></body></html>
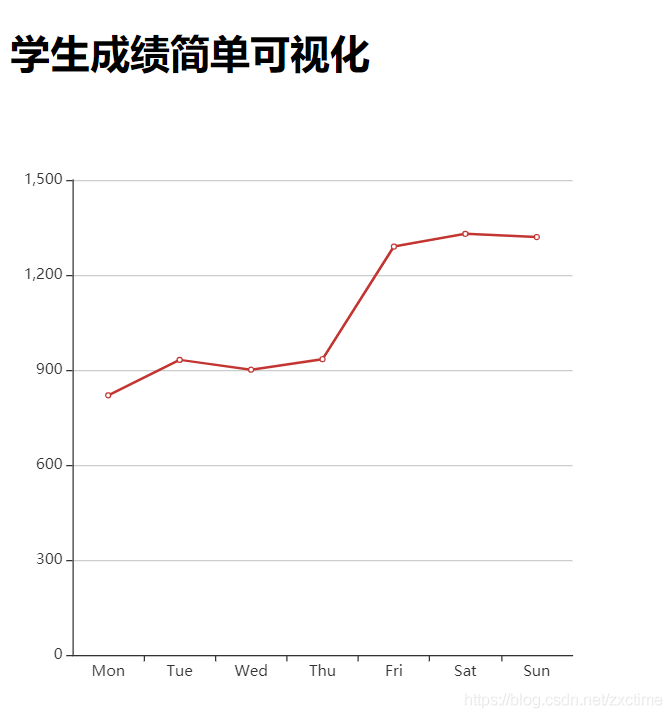
现在使用的静态数据,先来看一下页面效果

已经可以看到图表了
现在,我们来修改为 myslq 数据库中的数据
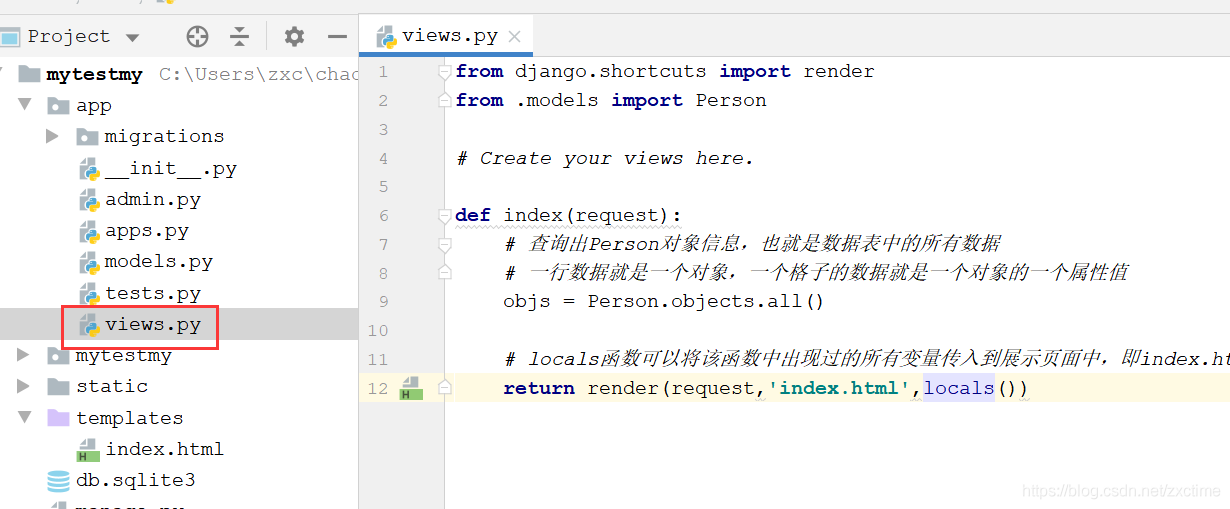
首先,编写 views.py 文件,将数据库中的数据传到前端页面中
from django.shortcuts import renderfrom .models import Person# Create your views here.def index(request): # 查询出Person对象信息,也就是数据表中的所有数据 # 一行数据就是一个对象,一个格子的数据就是一个对象的一个属性值 objs = Person.objects.all() # locals函数可以将该函数中出现过的所有变量传入到展示页面中,即index.html文件中 return render(request,’index.html’,locals())

修改 index.html 页面,引用数据库中的信息
只需要修改了 js 内容即可,以下为 script标签中的内容
<script> {#初始化 echarts 对象#} var mychart = echarts.init(document.getElementById(’chart’)); {#首先,声明两个 javascript 的数组#} var series_data = []; var xAxis_data = []; {#使用循环,依次将数据库需要展示的数据添加到刚才声明的数组中#} {% for stu in objs %}series_data.push({{ stu.score }})xAxis_data.push({{ stu.name}}) {% endfor %} {#可视化展示选项#} var option = {xAxis: { type: ’category’, {#将x轴坐标修改为数据库中的学生姓名#} data: xAxis_data},yAxis: { type: ’value’},series: [{ {#将y轴的数据修改为数据库中学生的成绩,即score#} data: series_data, type: ’line’}] }; {#将 echarts对象与展示选项结合起来#} mychart.setOption(option);</script>
现在,我们来看一下展示效果

没有图表
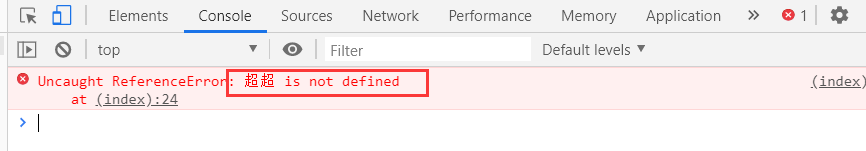
不要慌,打开控制台看下报错信息

这是因为Django的模板文件中,js代码接受数据库的数据时,不会判断当前数据的数据类型
也就是这里它把 “超超” 这个字符串当作了变量名
解决办法很简单,在 js 接受数据时添加上一对双引号
<script> {#初始化 echarts 对象#} var mychart = echarts.init(document.getElementById(’chart’)); {#首先,声明两个 javascript 的数组#} var series_data = []; var xAxis_data = []; {#使用循环,依次将数据库需要展示的数据添加到刚才声明的数组中#} {% for stu in objs %}series_data.push({{ stu.score }}){#注意这里的双引号#}xAxis_data.push('{{ stu.name}}') {% endfor %} {#可视化展示选项#} var option = {xAxis: { type: ’category’, {#将x轴坐标修改为数据库中的学生姓名#} data: xAxis_data},yAxis: { type: ’value’},series: [{ {#将y轴的数据修改为数据库中学生的成绩,即score#} data: series_data, type: ’line’}] }; {#将 echarts对象与展示选项结合起来#} mychart.setOption(option);</script>
双引号的位置是:
{% for stu in objs %}series_data.push({{ stu.score }}){#注意这里的双引号#}xAxis_data.push('{{ stu.name}}'){% endfor %}

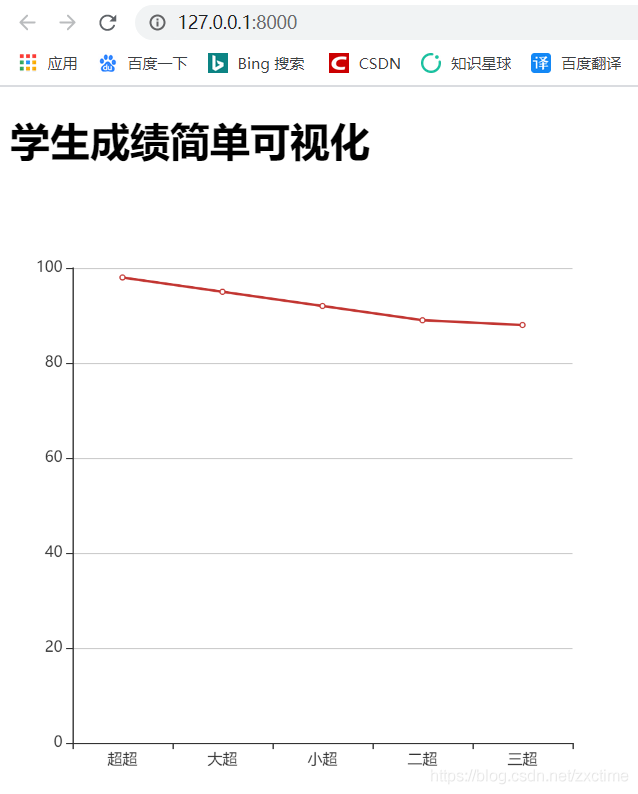
现在可以看到,x轴坐标变为了数据库中的学生姓名,y轴变为了数据库中的学生成绩
如果需要使用其他的 echarts 图表进行可视化展示,只需修改 script 中的代码即可
到此这篇关于Django使用echarts进行可视化展示的实践的文章就介绍到这了,更多相关Django echarts可视化内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备