Django实现jquery select2带搜索的下拉框
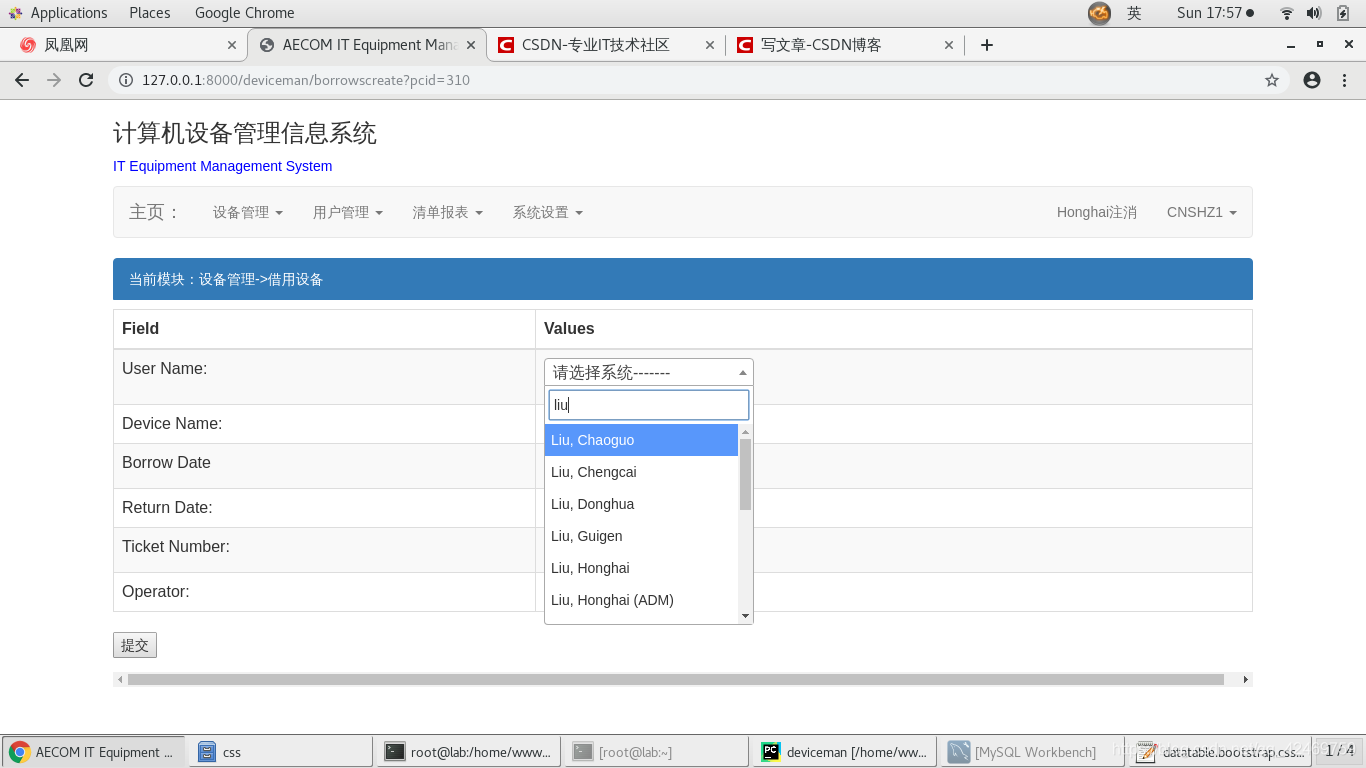
最近在开发一个web应用中需要用到带搜索功能下拉框,曾经尝试网上的django 包, django-select2-forms, 这是款功能强大的packets, 可惜不支持我的开发环境centos+python3.7+django 2.0.2, 只好下载原生jquery select2 ,通过参考官方文档,多次测试最终实现了简单的带搜索功能下拉框,它根据在前端搜索框输入的字符,ajax调用后台的试图函数查询数据库,然后将查询结果返回给前端生成下拉框列表。

1,前端代码
<script src='https://rkxy.com.cn/static/jquery-3.4.1.js'></script><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel='stylesheet' href='https://www.haobala.com/static/bootstrap/3.3.7/css/bootstrap.min.css' integrity='sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u' crossorigin='anonymous'> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --><link href='https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.0-rc.1/css/select2.min.css' rel='stylesheet' /> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src='https://rkxy.com.cn/static/bootstrap/3.3.7/js/bootstrap.min.js' integrity='sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa' crossorigin='anonymous'></script><script src='https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.0-rc.1/js/select2.min.js'></script>
<select name='user_list' > <option value=''>请选择系统-------</option> </select>
<script>$(’#user_list’).select2({ minimumInputLength: 3, ajax:{ url: '/deviceman/ajax_get_user_list', dataType: ’json’, type: ’GET’, delay: 250, data: function (params) { return { search: params.term, } }, processResults: function (data) { return { results: data }; }, cache: true}, }); </script>
2, 后台视图函数
def ajax_get_user_list(request): ''' AJAX数据源视图-系统模块 ''' start = int(request.GET.get(’iDisplayStart’, ’0’)) length = int(request.GET.get(’iDisplayLength’, ’30’)) search = request.GET.get(’search’, ’’) current_office=request.session.get(’officename’) #取得前台控件输入的关键字 if search: #截取查询结果对象,以start开始截取start+length位orgs = user_list.objects.filter( (Q(full_name__icontains=search) | Q ( email_address__icontains=search))&Q(dept_list__dept_name__icontains=current_office)).values(’id’).annotate(text=F(’full_name’)).exclude(user_status=’inactive’) else:orgs = user_list.objects.all().values(’id’).annotate(text=F(’full_name’)) # val_list = [] # for org in orgs: # val_list.append({’id’: org.id, ’text’: org.full_name}) # #根据关键字查询得到结果后开始拼装返回到前台的数据。先生成字典型数组,一般SELECT2组件使用的话生成id、text两个字段即可 ret=list(orgs) result = json.dumps(ret) return HttpResponse(result)
到此这篇关于Django实现jquery select2带搜索的下拉框的文章就介绍到这了,更多相关Django实现jquery select2带搜索的下拉框内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备