Django扫码抽奖平台的配置过程详解
安装源pip install django2.2pip install mysqlclient1.4.6使用pyharm 创建django 项目
django基本配置
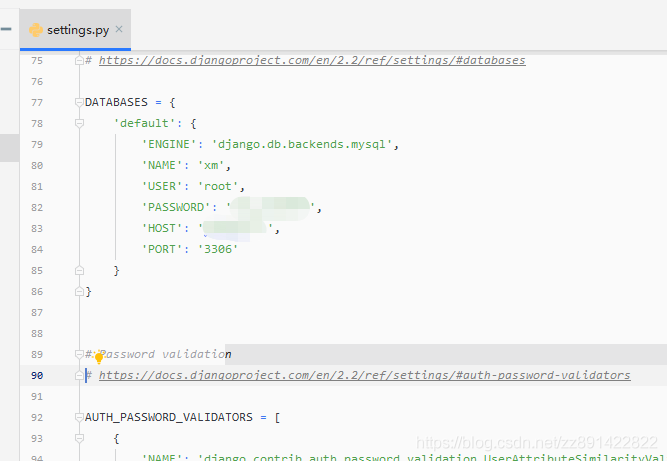
在settings.py中设置数据库链接

DATABASES = { ’default’: { ’ENGINE’: ’django.db.backends.mysql’, ’NAME’: ’km’, ’USER’: ’root’, ’PASSWORD’: ’n4’, ’HOST’: ’na.cc’, ’PORT’: ’3306’ }}
在settings.py里面配置好端口:ALLOWED_HOSTS = [’*’]配置语言 LANGUAGE_CODE = ‘zh-hans’配置时区TIME_ZONE = ‘Asia/Shanghai’设置时间 USE_TZ = False
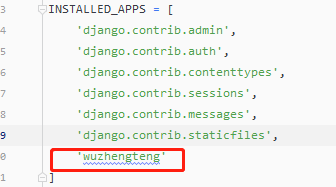
创建APPstartapp wuzhengteng在apps中添加 ‘wuzhengteng’,

在models.py中配置数据库
from django.db import models# Create your models here.class User(models.Model): id = models.AutoField(primary_key=True) name = models.CharField(max_length=10) tel = models.CharField(max_length=11) def __str__(self): return self.name
在manage.py中执行
# 收集数据不同makemigrations# 写入数据库migrate# 创建超级管理员createsuperuser
将查询写入admin
from django.contrib import adminfrom wuzhengteng.models import User# Register your models here.class UserAdmin(admin.ModelAdmin): list_display = [’id’, ’name’, ’tel’]admin.site.register(User, UserAdmin)
检查数据库是否创建成功http://127.0.0.1:8000/admin登入后

配置前台的用户查看界面
url路径
from django.contrib import adminfrom django.urls import pathfrom django.views.generic import TemplateViewfrom wuzhengteng import views #打开viewsurlpatterns = [ path(’admin/’, admin.site.urls), path(’’, views.user, name=’home’) # 添加指向到views]
配置views
from django.shortcuts import renderfrom .models import User # 连接数据库# Create your views here.def user(request): all_user = User.objects.all() # 查询全部 return render(request, ’index.html’, { ’all_user’: all_user, # 将来结果返回html页面 })
前端页面
<!DOCTYPE html><html lang='en'> <head> <meta charset='UTF-8'> <title>test</title> </head><body> <table border='1'> <tr> <td>用户</td> <td>手机</td> </tr> {% for post in all_user %} <tr> <td>{{post.name}}</td> <td>{{post.tel}}</td> </tr> {% endfor %} </table></body></html>
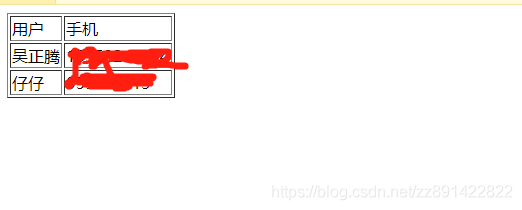
测试访问127.0.0.1:8000

添加用户界面
配置路由 path(‘scan’, views.scan, name=“scan”)
views中插入
web页面scan.htm
def scan(request): result = ’’ if request.method == ’POST’: name = request.POST.get(’name’) tel = request.POST.get(’tel’) print(tel) db = User() db.name = name db.tel = tel db.save() result = ’success’ return render(request, ’scan.html’, {’result’: result}) else: return render(request, ’scan.html’)
web页面scan.html
<!DOCTYPE html><html lang='en' xmlns='http://www.w3.org/1999/html'><head> <meta charset='UTF-8'> <title>扫码登入</title></head><body><div style='width: 210px;margin:0 auto'> <form method='post'> {% csrf_token %} <label for='name'>姓名:</label> <input type='text' name='name' style='width: 150px'><br><br> <label for='tel'>电话:</label> <input type='text' name='tel' style='width: 150px'><br><br> <input type='reset'> <input type='submit'> </form> {% if result %} <p style='text-align: center'>添加成功</p> {% endif %}</div></body>


前端抽奖界面
url中添加path(‘luck’, views.luck, name=“luck”)
views中添加
def luck(request): all_user = User.objects.all() return render(request, ’luck.html’, { ’all_user’: all_user, })
setting里面设置静态路径
STATIC_URL = ’/static/’STATICFILES_DIRS=( os.path.join(BASE_DIR,'static'),)
前端页面
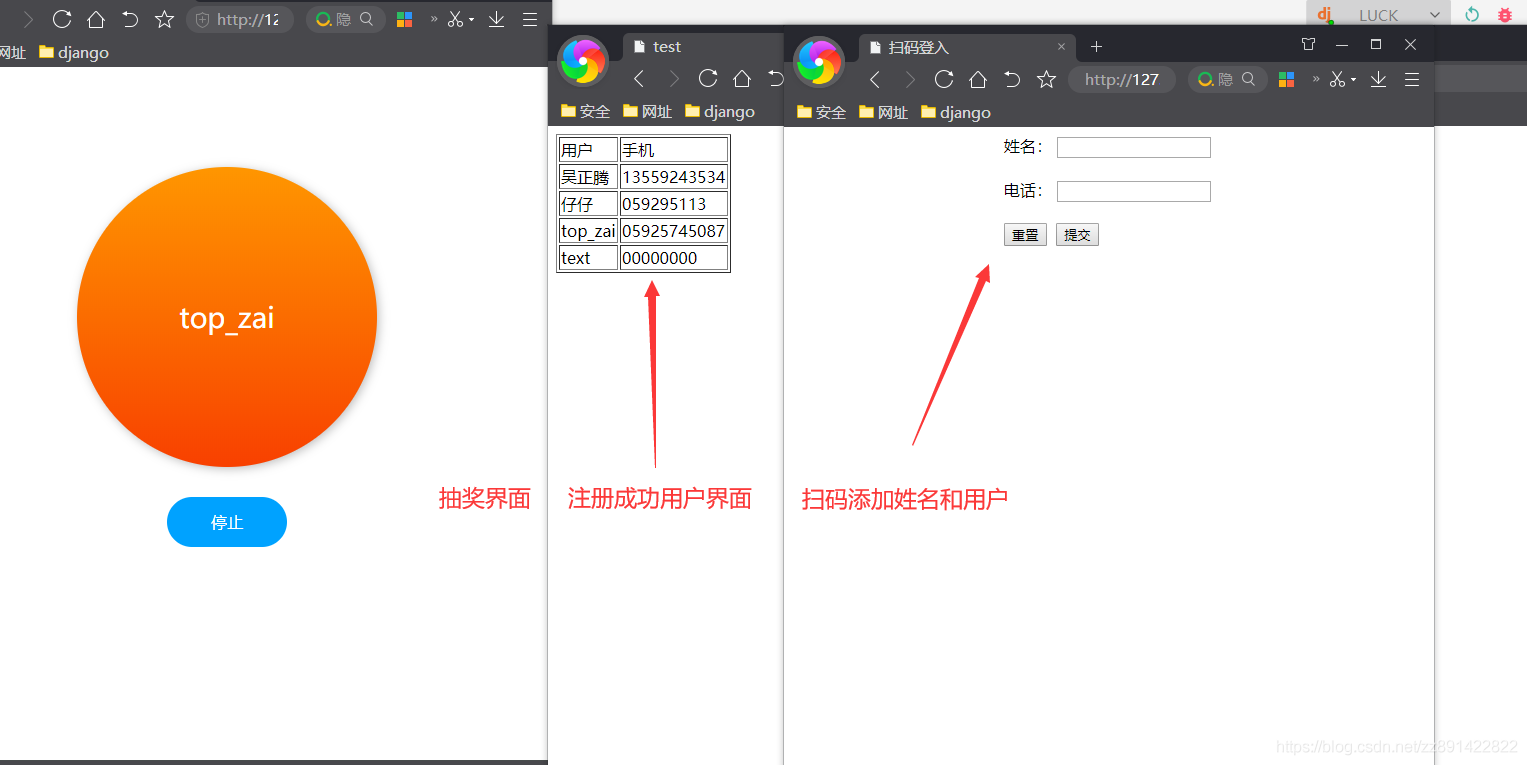
<!DOCTYPE html><html><meta http-equiv='Content-Type' content='text/html; charset=utf-8' /><title>jquery随机抽奖 - 站长素材</title><head><script type='text/javascript' src='https://www.haobala.com/bcjs/static/js/jquery-1.7.2.min.js'></script><script type='text/javascript'>$(function(){var alldata = new Array({% for post in all_user %}'{{post.name}}',{% endfor %});var num = alldata.length - 1;var show = $('#show');var btn = $('#btn');var open = false;function change(){var randomVal = Math.round(Math.random() * num);var prizeName = alldata[randomVal];show.text(prizeName);}function run(){if(!open){timer=setInterval(change,5);btn.removeClass(’start’).addClass(’stop’).text(’停止’);open = true;}else{clearInterval(timer);btn.removeClass(’stop’).addClass(’start’).text(’开始抽奖’);open = false;}}btn.click(function(){run();})})</script><style>body{ background:#fff;}.wrap{ width:300px; margin:100px auto; font-family:'微软雅黑';}.show{ width:300px; height:300px; background-color:#ff3300; line-height:300px; text-align:center; color:#fff; font-size:28px; -moz-border-radius:150px; -webkit-border-radius:150px; border-radius:150px; background-image: -webkit-gradient(linear,0% 0%, 0% 100%, from(#FF9600), to(#F84000), color-stop(0.5,#fb6c00)); -moz-box-shadow:2px 2px 10px #BBBBBB; -webkit-box-shadow:2px 2px 10px #BBBBBB; box-shadow:2px 2px 10px #BBBBBB;}.btn a{ display:block; width:120px; height:50px; margin:30px auto; text-align:center; line-height:50px; text-decoration:none; color:#fff; -moz-border-radius:25px; -webkit-border-radius:25px; border-radius:25px;}.btn a.start{ background:#80b600;}.btn a.start:hover{ background:#75a700;}.btn a.stop{ background:#00a2ff;}.btn a.stop:hover{ background:#008bdb;}</style></head><body><div class='wrap'><div id='show'>点击按钮开始抽奖</div><div class='btn'><a href='javascript:void(0)' rel='external nofollow' id='btn'>开始抽奖</a></div></div></body></html>
jq文件jquery-1.7.2.min.js放在static 文件夹下

测试

到此这篇关于Django扫码抽奖平台的文章就介绍到这了,更多相关Django扫码抽奖内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备