Django 构建模板form表单的两种方法
通常情况下,我们想构建一张表单时会在模板文件login.html中写入
<form action='/your-name/' method='post'> <label for='your_name'>Your name: </label> <input type='text' name='your_name' value='{{ current_name }}'> <input type='submit' value='OK'></form>
下面说说我们在使用django是如何在模板文件中生成form表单:
1、自定义显示的字段:
假如我们要在模板中生成一张含有username和content的表单
在app下新建forms.py(/users/forms.py)
from django import formsclass MessageGetForm(forms.Form): username = forms.CharField(label=’用户’, max_length=5) #max_length 浏览器限制用户输入的字符串长度 content = forms.CharField(label=’留言’, max_length=100)
在视图文件中引用上边表单字段并传递给模板(users/view.py)
from apps.users.forms import MessageGetFormclass MessageView(View): def get(self, request, *args, **kwargs): message = MessageGetForm() return render(request, 'message.html', {'message': message})
在模板文件调用(message.html)
<form action='' method='get'> {{ message }}</form>
渲染后的页面效果

2、将数据表的字段映射到模板文件form表单
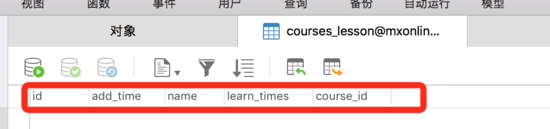
数据表courses_lesson字段如下

在app下新建forms.py(/users/forms.py)
#此处我们假设你的项目文件courses/models.py内含有Lesson类from apps.courses.models import Lessonfrom django.forms import ModelFormclass CoursesLessonForm(ModelForm): class Meta: model = Lesson fields = [’add_time’, ’name’, ’learn_times’] #要显示的字段
在视图文件中引用上边表单字段并传递给模板(users/view.py)
from apps.users.forms import CoursesLessonFormclass MessageView(View): def get(self, request, *args, **kwargs): message = CoursesLessonForm() return render(request, 'message.html', {'message': message})
在模板文件调用(message.html)
<form action='' method='get'> {{ message }}</form>
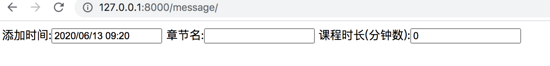
页面效果图:

所有表单类都作为 django.forms.Form 或者 django.forms.ModelForm 的子类来创建。您可以把 ModelForm 想象成 Form 的子类。实际上 Form 和 ModelForm 从(私有) BaseForm 类继承了通用功能,但是这个实现细节不怎么重要。
到此这篇关于Django 构建模板form表单的两种方法的文章就介绍到这了,更多相关Django 构建模板form表单的两种方法内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:
1. Java:面向未来的七大强力新特性2. jsp session.setAttribute()和session.getAttribute()用法案例详解3. xpath简介_动力节点Java学院整理4. 详解如何创建Python元类5. 手把手带你了解Python数据分析--matplotlib6. php中get_object_vars()在数组的实例用法7. 如何将asp.net core程序部署到Linux服务器8. uni-app结合.NET 7实现微信小程序订阅消息推送9. JavaWeb Servlet中url-pattern的使用10. php bcdiv和bcmul 函数的怪异现象

 网公网安备
网公网安备