Django 如何使用日期时间选择器规范用户的时间输入示例代码详解
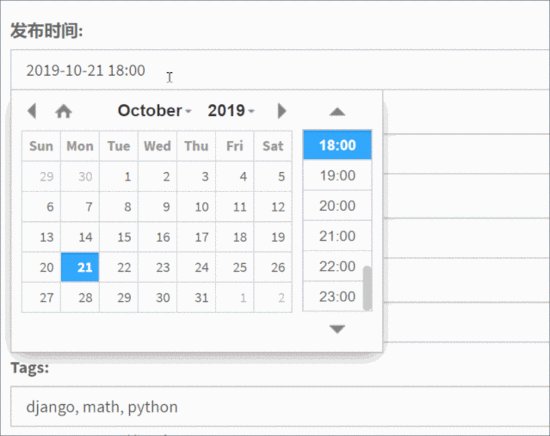
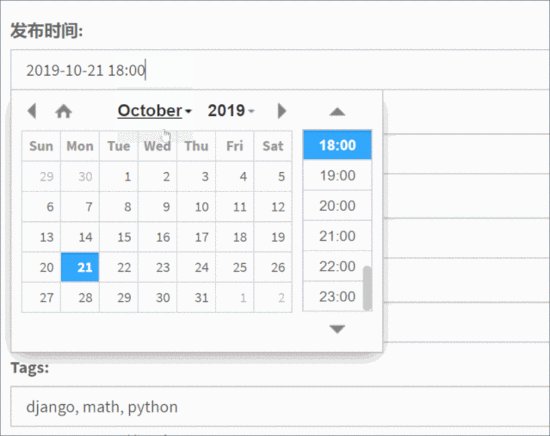
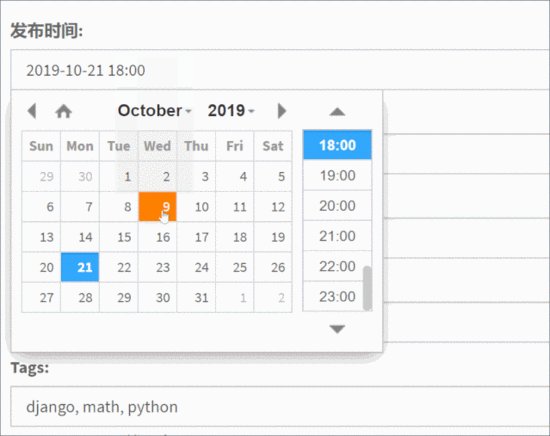
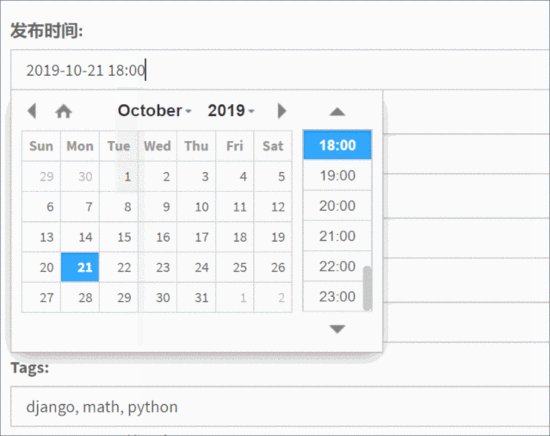
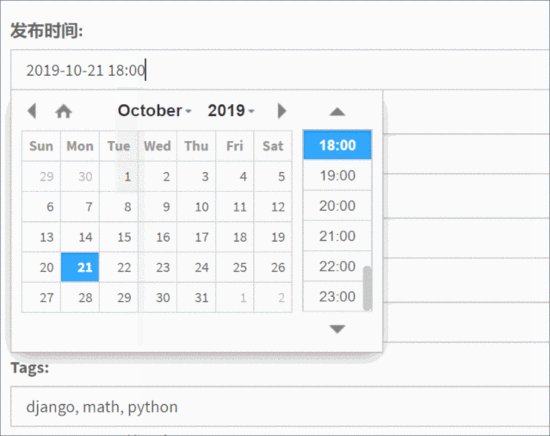
如果你的模型中含有 datetime 类型的字段,表单中需要用户输入日期和时间,那么你如何保证不同用户输入的时间都遵循一定的格式 (DD/MM/YYYY 或者 YYYY-MM-DD) 是个必须要考虑的问题。一个更好的方式是在前端使用日期时间选择器 DateTimePicker,以日历的形式统一选择输入时间,如下图所示。小编今天将尝试以最少的代码教你实现如何在 Django 项目中实现日期时间选择器 DateTimePicker。

示范模型
假如我们有如下一个 Article 模型,含有 pub_date 字段,其格式是 DateTimeField。
#models.py
class Article(models.Model): '''文章模型''' title = models.CharField(’标题’, max_length=200, db_index=True) pub_date = models.DateTimeField(’发布时间’, null=True)
表单
#forms.py
#forms.pyclass ArticleForm(forms.ModelForm): class Meta: model = Article exclude = ()
视图和 URLConf
#views.py
class ArticleCreateView(CreateView): model = Article form_class = ArticleForm template_name = ’blog/article_form.html’
#urls.py
re_path(r’^article/create/$’, views.ArticleCreateView.as_view(), name=’article_create’),
模板
#template/blog/article_form.html
{% block content %} <form action='' method='post' enctype='multipart/form-data'> {{ form.as_p }} {% csrf_token %} <p><input type='submit' value='Save content'></p> </form> </p>{% endblock %}
此时当你创建文章时,你将看到 pub_date 发布日期仍然是文本输入格式,如下图所示:

接下来就是见证奇迹的时刻了。你在模板中稍微增加几行 js 的代码,如下所示:
<form action='' method='post' enctype='multipart/form-data'> {{ form.as_p }} {% csrf_token %} <p><input type='submit' value='Save content'></p> </form> </p>{% endblock %}{% block js %}<!-- XDSoft DateTimePicker --><link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.min.css' integrity='sha256-DOS9W6NR+NFe1fUhEE0PGKY/fubbUCnOfTje2JMDw3Y=' crossorigin='anonymous' /> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.full.min.js' integrity='sha256-FEqEelWI3WouFOo2VWP/uJfs1y8KJ++FLh2Lbqc8SJk=' crossorigin='anonymous'></script> <script>$(function () { $('#id_pub_date').datetimepicker( { format:’Y-m-d H:i’, }); }); </script>{% endblock %}
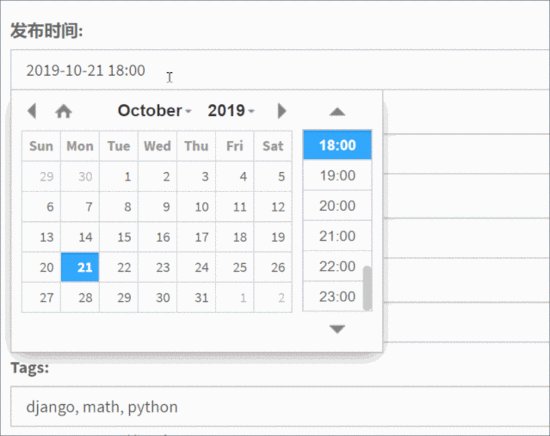
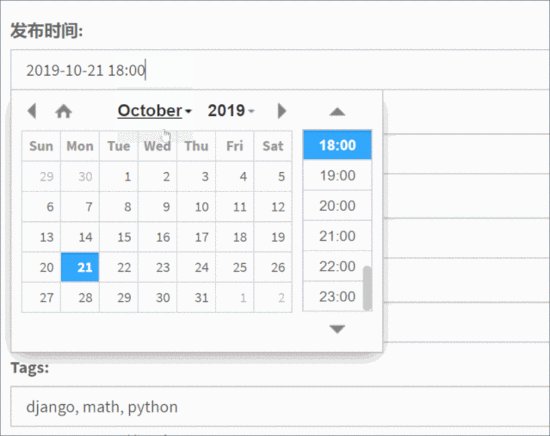
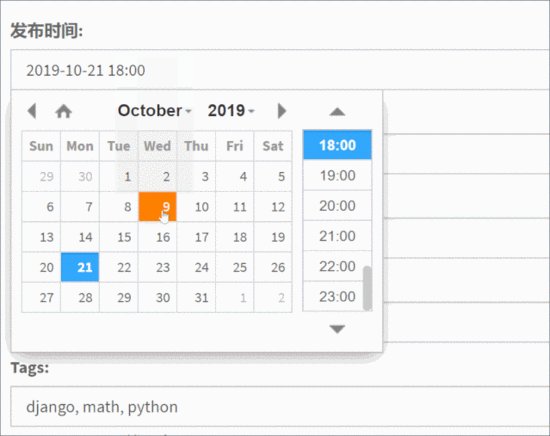
此时你把鼠标移动到日期输入栏,美观的日期和时间选择器就出现了,如下图所示:

工作原理
这几行 Js 的代码作用是引入 XDSoft DateTimePicker 的 js 代码和 css 样式,针对 id_pub_date 的表单字段生成一个 datetimepicker 的实例,并设置输入日期和时间格式。如果你在模型中 DateTimeField 的字段名为 visit_date, 你只需为 id_visit_date 再生成一个实例即可。Django 的表单会默认为每个输入字段 id 加上 id_的前缀。
前端基于 JS 的日期和时间选择器很多,比如 BootstrapDateTimePicker,Fengyuanzhen’s DateTimePicker, 但 Django 中最简易方便使用的还是 XDSoft DateTimePicker, 强烈推荐。
总结
到此这篇关于Django 如何使用日期时间选择器规范用户的时间输入的文章就介绍到这了,更多相关 Django 如何使用日期时间选择器规范用户的时间输入内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备