Django之富文本(获取内容,设置内容方式)
富文本
1、Rich Text Format(RTF)
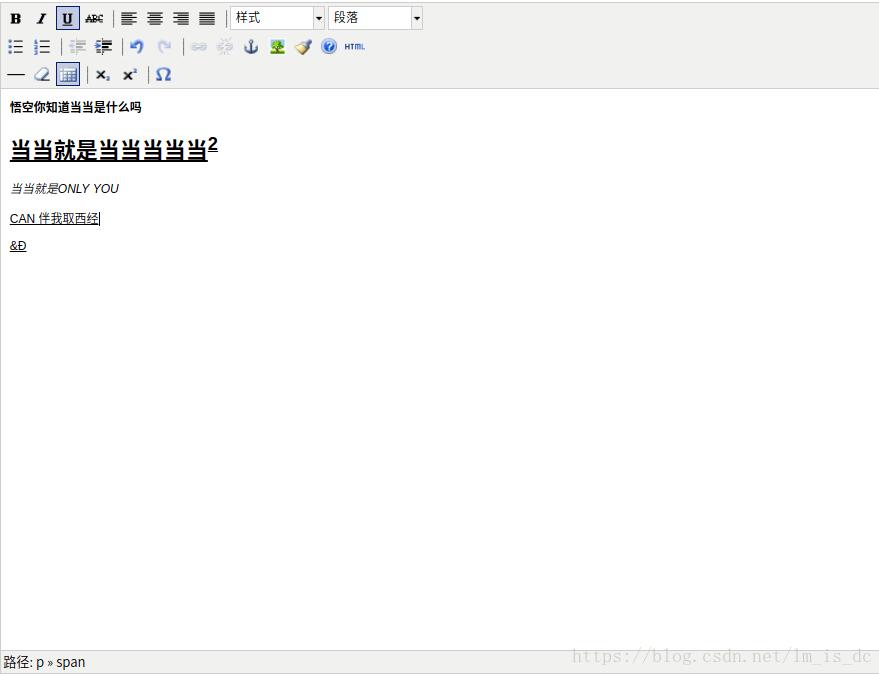
微软开发的跨平台文档格式,大多数的文字处理软件都能读取和保存RTF文档,其实就是可以添加样式的文档,和HTML有很多相似的地方
图示

2、tinymce插件
安装插件
pip install django-tinymce
配置插件
使用
后台管理中
HTMLField
页面中使用
textarea
3、在后台管理中使用
配置settings.py文件
INSTALLED_APPS 添加 tinymce 应用INSTALLED_APPS = [ ... # 注册富文本应用 ’tinymce’,]
添加默认配置
# 以字典形式配置富文本框架tinymce# 作用于管理后台中的富文本编辑器TINYMCE_DEFAULT_CONFIG = { # 使用高级主题,备选项还有简单主题 ’theme’: ’advanced’, # ’theme’: ’simple’, # 必须指定富文本编辑器(RTF=rich text format)的宽高 ’width’: 800, ’height’: 600, # 汉化 ’language’: ’zh’, # 自定义常用的固定样式 ’style_formats’: [ # title=样式名称 # styles=自定义css样式 # inline:xxx = 将加样式后的文本放在行内元素中显示 # block:xxx = 将加样式后的文本放在块级元素中显示 {’title’: ’Bold text’, ’inline’: ’b’}, {’title’: ’Red text’, ’inline’: ’span’, ’styles’: {’color’: ’#ff0000’}}, {’title’: ’Red header’, ’block’: ’h1’, ’styles’: {’color’: ’#ff0000’}}, {’title’: ’Example 1’, ’inline’: ’span’, ’classes’: ’example1’}, {’title’: ’Example 2’, ’inline’: ’span’, ’classes’: ’example2’}, {’title’: ’Table styles’}, {’title’: ’Table row 1’, ’selector’: ’tr’, ’classes’: ’tablerow1’} ],}
创建模型类
from tinymce.models import HTMLFieldclass Blog(models.Model): sBlog = HTMLField()
注册模型
admin.site.register
4、在普通页面使用
使用文本域盛放内容
<form method=’post’ action=’url’><textarea></textarea></form>
添加脚本
<script src=’/static/tiny_mce/tiny_mce.js’></script> <script> tinyMCE.init({ ’mode’: ’textareas’, ’theme’: ’simple’, ’theme’: ’advanced’, ’width’: 800, ’height’: 600, ’language’: ’zh’, ’style_formats’: [ {’title’: ’Bold text’, ’inline’: ’b’}, {’title’: ’Red text’, ’inline’: ’span’, ’styles’: {’color’: ’#ff0000’}}, {’title’: ’Red header’, ’block’: ’h1’, ’styles’: {’color’: ’#ff0000’}}, {’title’: ’Example 1’, ’inline’: ’span’, ’classes’: ’example1’}, {’title’: ’Example 2’, ’inline’: ’span’, ’classes’: ’example2’}, {’title’: ’Table styles’}, {’title’: ’Table row 1’, ’selector’: ’tr’, ’classes’: ’tablerow1’} ], }) </script>
本质上还是使用html的样式。
5、利用js获取富文本内容和设置内容给富文本
//editorId是富文本的idfunction SetTinyMceContent(editorId, content) { //给富文本编辑器设置内容 tinyMCE.getInstanceById(editorId).getBody().innerHTML = content; //获取富文本编辑器的内容 var con = tinyMCE.getInstanceById(editorId).getBody().innerHTML;}
补充知识:Django中Form的Textarea字段
开始以为是这个样子:
class BlogForm(forms.Form): title = forms.CharField(required = True) content = forms.Textarea()
查看文档发现是:
from django import forms class BlogForm(forms.Form): title = forms.CharField(required = True) content = forms.CharField(widget=forms.Textarea)
以上这篇Django之富文本(获取内容,设置内容方式)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。

 网公网安备
网公网安备