django Layui界面点击弹出对话框并请求逻辑生成分页的动态表格实例
1、首先,界面上有个按钮触发操作:
<button type='button' id='user_list'>用户列表</button>
2、点击这个按钮触发之后,会弹出一个对话框并请求view,从数据库中得到数据并产生动态表格,
其中script代码如下:
<script> layui.use([’table’], function () { var table = layui.table $('#user_list').click(function(){ layer.open({ type: 1, title: ’用户信息’, area: [’800px’, ’600px’], //宽高 content: ’<div class='layui-card-header'><div class='layui-form-text'>用户信息列表</div>’ + ’</div><div class='layui-form-item'>’ + ’<table lay-filter='user_table'></table></div>’, success: function () { table.render({elem: ’#user_table’,id: ’user_table’,height: 480,method: ’post’, //接口http请求类型,默认:geturl: ’{% url ’user:user_list’ %}’,request: { pageName: ’page’, //页码的参数名称,默认:page limitName: ’limit’, //每页数据量的参数名,默认:limit},response: { statusName: ’code’, //规定数据状态的字段名称,默认:code statusCode: 0, //规定成功的状态码,默认:0 msgName: ’msg’, //规定状态信息的字段名称,默认:msg countName: ’count’, //规定数据总数的字段名称,默认:count dataName: ’data’, //规定数据列表的字段名称,默认:data},page: true, //是否分页limit: 10, //每页显示的条数limits: [10, 20, 30], //每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。cols: [ [ { field: ’username’, //字段名 title: ’用户名’, //标题 width: 150, sort: true, //是否允许排序 默认:false fixed: ’left’ //固定列 }, { field: ’sex’, //字段名 title: ’性别’, //标题 width: 100, sort: true //是否允许排序 默认:false //fixed: ’left’ //固定列 }, { field: ’age’, //字段名 title: ’年龄’, //标题 width: 100, sort: true //是否允许排序 默认:false //fixed: ’left’ //固定列 }, { field: ’mobile’, //字段名 title: ’手机’, //标题 width: 100, sort: true //是否允许排序 默认:false //fixed: ’left’ //固定列 }, { field: ’address’, //字段名 title: ’地址’, //标题 width: 150, sort: true //是否允许排序 默认:false //fixed: ’left’ //固定列 },{ field: ’’, //字段名 title: ’操作’, //标题 toolbar: ’#bar’ } ]], }); }, cancel: function () { layer.closeAll(); } }) }); }); </script> <script type='text/html' id='bar'> <button class='layui-btn layui-btn-normal'>查看</button> <button class='layui-btn layui-btn-normal'>编辑</button></script>
3、接着,所请求的view的方法,即为上面定义的url属性,{% url ’user:user_list’ %},其中url配置,以及逻辑实现代码分别如下:
from django.urls import path urlpatterns = [ # 查询用户列表 path(’user_list/’, UserQuery.as_view(), name='user_list'),]
from apps.user.models.user_model import UserInfofrom django.http import JsonResponsefrom django.views.decorators.csrf import csrf_exempt class UserQuery(View): ''' 用户信息查询 ''' def post(self, request): user_list = UserInfo.objects.objects.get_queryset().order_by(’id’) data = dict() data_items = [] for item in user_list : user_dict = {'username': item.username, 'age': item.age, 'sex': item.sex, 'mobile': item.mobile, 'address': item.address} data_items.append(user_dict ) data.__setitem__('data', data_items) data.__setitem__('code', 0) data.__setitem__('msg', '') data.__setitem__('count', len(field_list)) return JsonResponse(data) @csrf_exempt def dispatch(self, *args, **kwargs): return super(UserQuery, self).dispatch(*args, **kwargs)
注:
(1)、通过查询UserInfo model底下的数据,然后分别循环这个列表,把动态表格所需要显示的值,填充到一个字典底下,并追加进列表当中,最后再统一构成一个字典data,把列表数据,状态码,返回信息,数量返回回去。
(2)其中通过ajax请求时,可能会有csrf跨域的限制,因为我们没有构造一个表单,并在表单底下加个 {% csrf_token %} ,导致请求不过去,所以要加个@csrf_exempt注解方式来解决。
补充知识:django数据接口与layUI框架数据表格结合:数据渲染和真实分页
第一步 :
通过查询数据转化为layui的数据接口模式
{“code”: 0, “msg”: “”, “count”:总数, “data”: 查询的数据}
自行定义访问路径,当url访问 xxxx/tasks/data/ 路径时:访问视图response_data,将数据传到前端,通过html可查看相关代码
视图函数views.py
import jsondef response_data(request): dates=AssetInfo.objects.all()#自行创建测试数据。 dataCount = dates.count()#数据总数 lis=[] for i in dates: dict={} dict[’jobname’]=i.jobname#与前端一一对应,自行设置要展示的字段 dict[’Departments’] = i.Departments.lm_unit#外键字段 dict[’groups’] = i.groups.variables_name#外键字段 dict[’email’] = i.email dict[’status’] = i.status dict[’taskNo’] = i.taskNo dict[’create_time’] = i.create_time lis.append(dict) pageIndex = request.GET.get(’page’) #前台传的值, pageSize = request.GET.get(’limit’) #前台传的值 pageInator = Paginator(lis, pageSize)#导入分页模块分页操作,不写前端只展示一页数据, contacts = pageInator.page(pageIndex)#导入分页模块分页操作,不写前端只展示一页数据, res=[] for i in contacts: res.append(i) print(res) Result = {'code': 0, 'msg': '', 'count':dataCount, 'data': res} # json.dumps(Result, cls=DateEncoder)没有时间字段问题可直接返回此代码。有就返回下面代码 return HttpResponse(json.dumps(Result, cls=DateEncoder), content_type='application/json')#解决时间字段json问题class DateEncoder(json.JSONEncoder): def default(self, obj): if isinstance(obj,datetime.datetime): return obj.strftime('%Y-%m-%d %H:%M:%S') else: return json.JSONEncoder.default(self,obj)
html代码
<!DOCTYPE html><html><head> <meta charset='utf-8'> <title>Layui</title> <meta name='renderer' content='webkit'> <meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'> <meta name='viewport' content='width=device-width, initial-scale=1, maximum-scale=1'> <link rel='stylesheet' href='https://www.haobala.com/static/layui-v2.5.5/layui/css/layui.css' rel='external nofollow' media='all'> <!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 --></head><body><table id='test'></table><script src='https://rkxy.com.cn/static/layui-v2.5.5/layui/layui.js' charset='utf-8'></script><!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --><script>layui.use(’table’, function(){ var table = layui.table; table.render({ elem: ’#test’ ,url:’/tasks/data/’#数据接口 ,page: true ,limit:5 ,limits:[5,15,20] ,cols: [[ {field: ’jobname’, title: ’任务名’} , {field: ’Departments’, title: ’部门’} , {field: ’groups’, title: ’配置’} , {field: ’email’, title: ’邮箱’} , {field: ’status’, title: ’状态’} , {field: ’taskNo’, title: ’队列状态’ } , {field: ’create_time’, title: ’创建时间’} ]] });});</script></body></html>
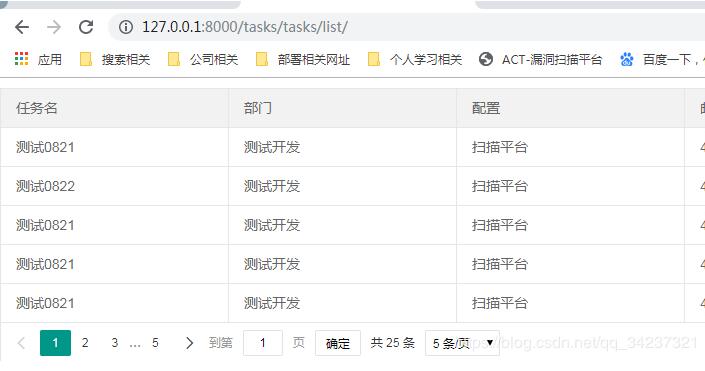
效果图

以上这篇django Layui界面点击弹出对话框并请求逻辑生成分页的动态表格实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备