Django Xadmin多对多字段过滤实例
在xadmin中是不能像原生admin那样使用formfield_for_manytomany方法来过滤多对多字段

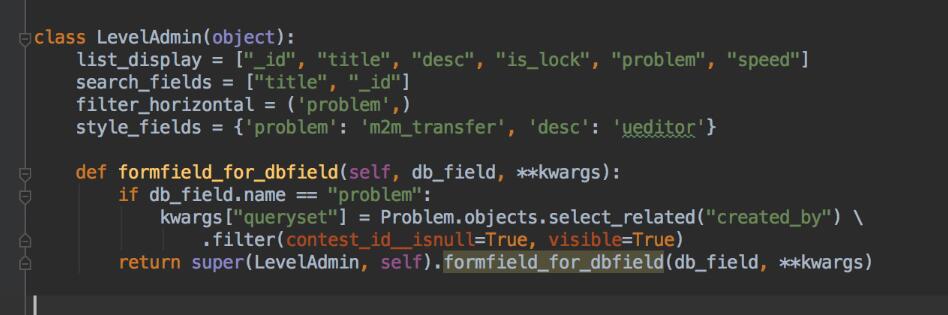
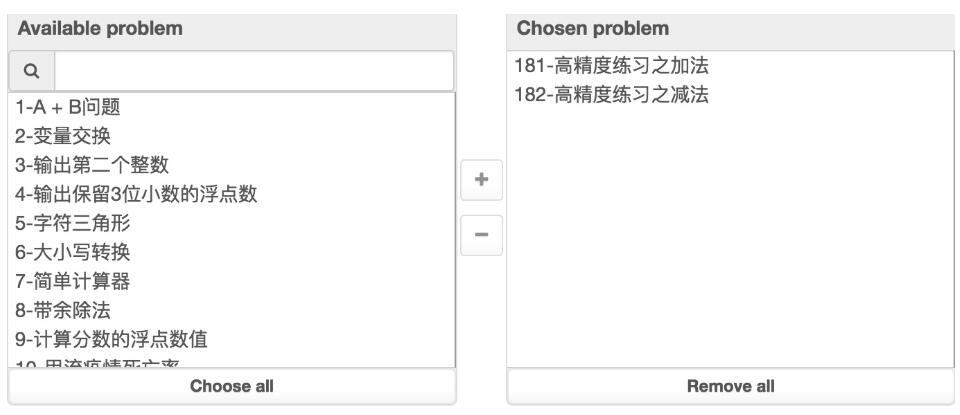
进入xadmin源码,找到了formfield_for_dbfield这个方法,测试是有用的,可以过滤第一个选项框的值

补充知识:给django admin后台管理user扩展下拉框及多选框的字段
1.首先在models.py中编写扩展User所用到的userProfile模型及下拉框和多选框选项值所需要的模型(因为我所做的下拉框和多选框的值都是从数据库里面取得),代码如下:
2.第二步编写admin.py对User字段进行扩展,代码如下:
# -*- coding: UTF-8 -*-from django.contrib import adminfrom django import formsfrom TESTAPP.models import test,userProfilefrom django.contrib.auth.admin import UserAdminfrom django.contrib.auth.models import User # Register your models here.class userProfileForm(forms.ModelForm): option = forms.ModelChoiceField(label=u’下拉框’,queryset=test.objects.all()) checkbox = forms.ModelMultipleChoiceField(label=u’多选框’,queryset=test.objects.all(),widget=forms.CheckboxSelectMultiple()) class Meta: model = userProfile fields = [’option’,’checkbox’]class profileInline(admin.StackedInline): model = userProfile form = userProfileFormclass testUserAdmin(UserAdmin): inlines = [profileInline,]admin.site.unregister(User)admin.site.register(User, testUserAdmin)
通过这两步就可以试下在django admi台管理User中扩展一个下拉框和一个多选框,效果如下图:

以上这篇Django Xadmin多对多字段过滤实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备