Django media static外部访问Django中的图片设置教程
有两种方式:一种是图片放在static中,一种是图片放在media中
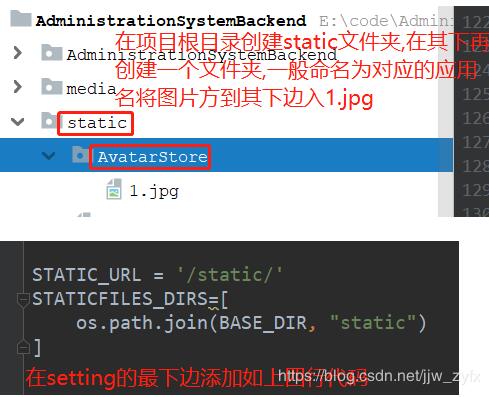
第一种:

即:
STATIC_URL = ’/static/’STATICFILES_DIRS=[ os.path.join(BASE_DIR, 'static')]
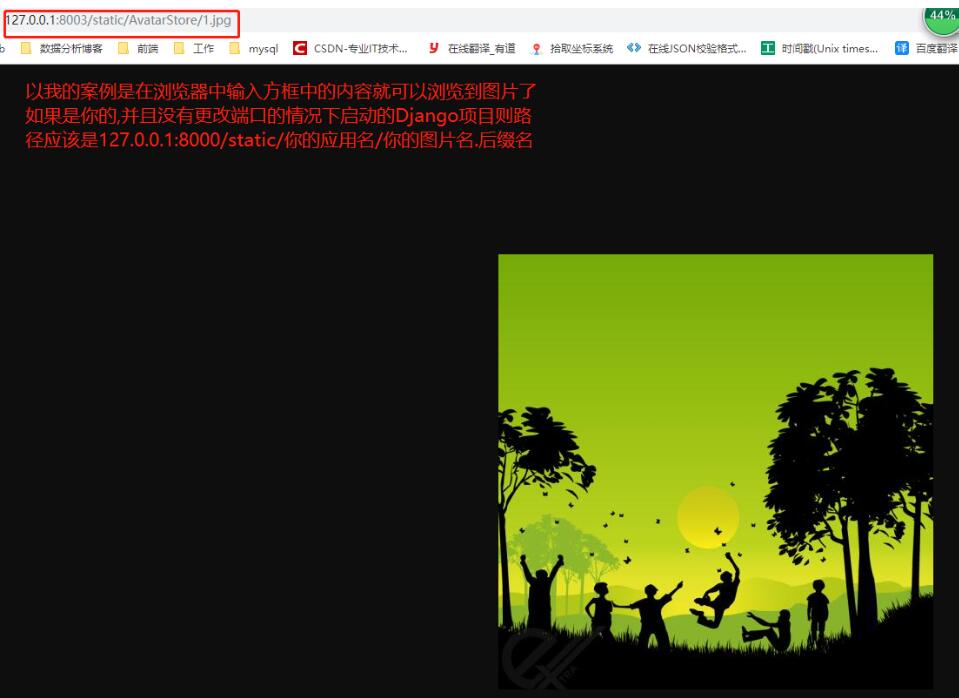
运行项目然后

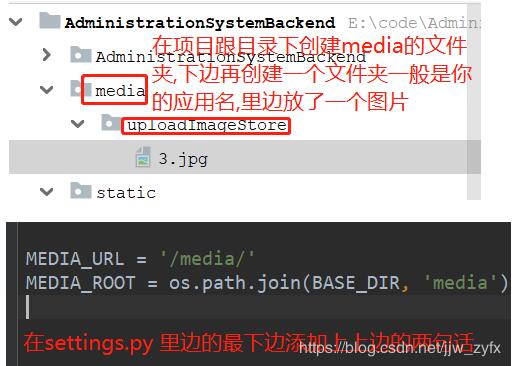
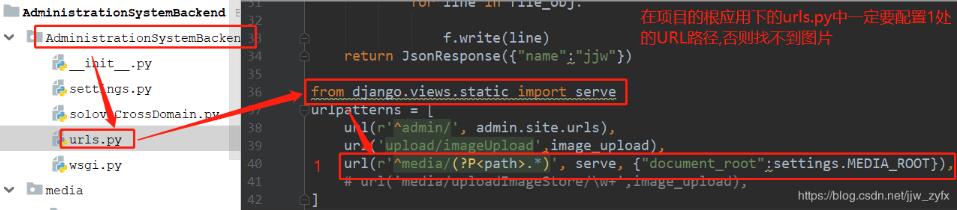
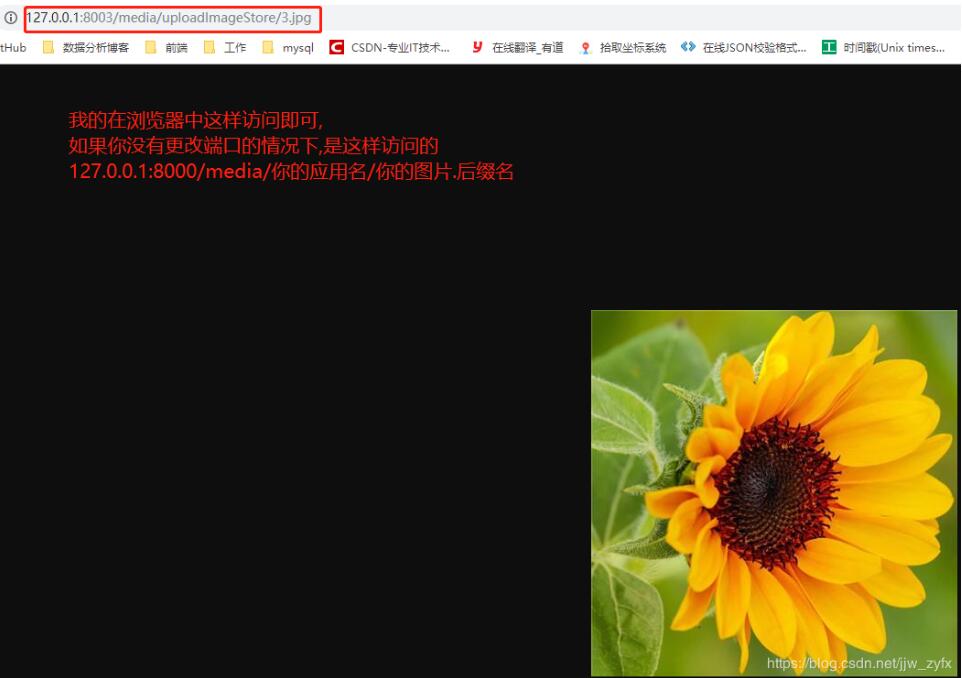
第二种方式:
用media这个文件存储图片,音视频等文件



补充知识:django {{ MEDIA_URL }}值为空
在模板中:
<a href='https://www.haobala.com/bcjs/17395.html#nowhere' rel='external nofollow' ><img src='https://www.haobala.com/bcjs/{{ MEDIA_URL }}{{ product.productImages.all.first.image }}'></a> {# img/productSingle_middle/676.jpg #}
结果{{ MEDIA_URL }}为空
解决方法:
在settings.py的TEMPLATES 中添加:
django.template.context_processors.media
TEMPLATES = [ { ’BACKEND’: ’django.template.backends.django.DjangoTemplates’, ’DIRS’: [os.path.join(BASE_DIR,’templates’)], ’APP_DIRS’: True, ’OPTIONS’: { ’context_processors’: [’django.template.context_processors.debug’,’django.template.context_processors.request’,’django.contrib.auth.context_processors.auth’,’django.contrib.messages.context_processors.messages’,’django.template.context_processors.media’,添加这行或者下面一行#’django.core.context_processors.media’,python3会报错 ], }, },]
以上这篇Django media static外部访问Django中的图片设置教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备