解决Django中checkbox复选框的传值问题
Django 中,html 页面通过 form 标签来传递表单数据。
对于复选框信息,即 checkbox 类型,点击 submit 后,数据将提交至 view 中的函数。
我们通过request.POST.get() 函数来获取来自 html 页面的值,但是该函数只能 get 到选中的最后一个值。
因此想要传递选中的多个值,需要用 request.POST.getlist() 函数
该函数返回一个列表,可通过迭代来获取列表中每一项的值。
补充知识:解决checkbox复选框选中传值,不选中不传值的方案
解决checkbox复选框选中传值,不选中不传值的方案
问题描述:
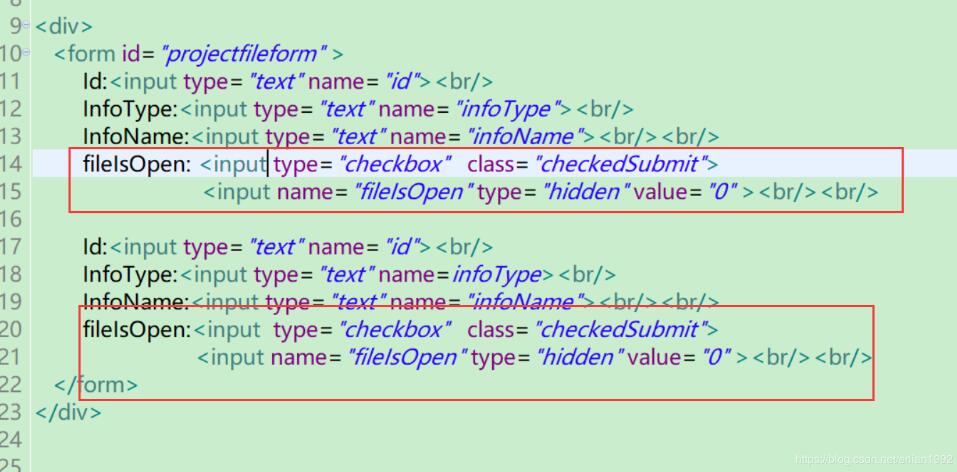
一个form表单中的结构是这样的:

则页面显示结果是:

如上填写数据,经过序列化后的数据是:
[{'id':'1','infoType':'11','infoName':'名称1','fileIsOpen':'o'},{'id':'2','infoType':'12','infoName':'名称2','fileIsOpen':'n'}]
从数据中明显看书fileIsOpen字段的checkbox复选框选中则传值是'o',未被选中则传值是'n',其中这是错误的数据,因为被选中传的值是on,也就是说checkbox复选框选中传值,不选中不传值。那么怎么解决不选中也传值的问题呢?
解决方案:
我们可以设置隐藏域来代替checkbox复选框传递数据,具体的页面修改如下:

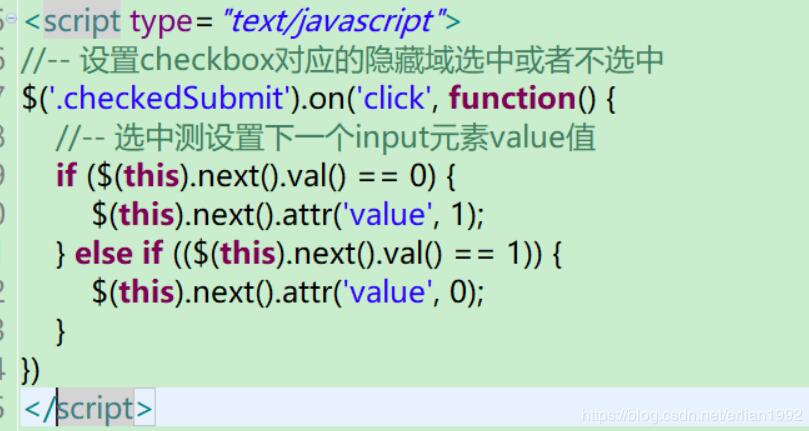
checkbox复选框对应的点击事件:

再次输入相同的数据传递的数据是:
[{'id':'1','infoType':'11','infoName':'名称1','fileIsOpen':'0'},{'id':'2','infoType':'22','infoName':'名称2','fileIsOpen':'1'}]
从数据可以这次传递的数据是正确的
上述方案存在的问题
如果页面什么不传递,

则传递的数据是这样的:
[{'fileIsOpen':'0'},{'fileIsOpen':'0'}]
因此后台在接受到数据后需要判断List集合中的对象的必选要素,如果不包含必传要素,就算传入上述数据也是不录入数据库的数据,则可以舍去这些数据。
以上这篇解决Django中checkbox复选框的传值问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备