vue 输入电话号码自动按3-4-4分割功能的实现代码
输入框绑定
<input type='phone' placeholder=' 请输入手机号' maxlength='13' v-model='phoneNum'/>
监听事件,每次号码发生改变时触发大体的逻辑是:先比较号码变化前后的长度,判断是输入还是删除,如果是输入的话,利用正则表达式改变号码格式。
watch: { phoneNum (newValue, oldValue) { // 监听电话号码 this.phoneNum = newValue.length > oldValue.length ? newValue.replace(/s/g, ’’).replace(/(d{3})(d{0,4})(d{0,4})/, ’$1 $2 $3’) : this.phoneNum.trim() if (this.phoneNum.length === 13) { // 验证/保存的手机号码,去除空格 this.state.checkPhoneNum = this.phoneNum.replace(/s/g, ’’) console.log(’输入的电话号码是:’, this.state.checkPhoneNum) } } },
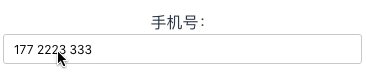
效果示意

附录:下面看下vue手机号按344分隔,银行卡号每4位空格分隔
实现效果:
1. 手机号输入/粘贴时,不允许输入数字外的其它字符,按344分隔,最大输入11位数字
2. 银行卡号输入/粘贴时,不允许输入数字外的其它字符,每四位用空格分隔

代码:
<template> <div class='form'> <p> 手机号: <input v-model='mobile' type='tel' ref='mobile' maxlength='13' @keyup='inputMobile' @paste='inputMobile' /> </p> <p> 银行卡号: <input v-model='card' type='text' @keyup='inputCard' @paste='inputCard' /> </p> </div></template>
js:
<script> export default { data() { return { mobile: ’’, card: ’’ } }, methods: { inputMobile() { let value = this.mobile.replace(/D/g, ’’).substr(0, 11) // 不允许输入非数字字符,超过11位数字截取前11位 let len = value.length if (len > 3 && len < 8) { value = value.replace(/^(d{3})/g, ’$1 ’) } else if (len >= 8) { value = value.replace(/^(d{3})(d{4})/g, ’$1 $2 ’) } this.mobile = value }, inputCard() { this.card = this.card.replace(/D/g, ’’) // 不允许输入非数字字符 this.card = this.card.replace(/(d{4})(?=d)/g, ’$1 ’) // 4位一组,非获取匹配最后一组数字,避免删除到空格时会马上自动补齐 } } } </script>
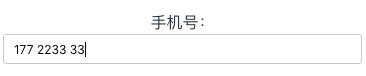
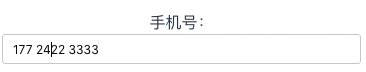
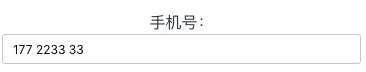
上述方案即可实现基本效果,但如果从中间开始删除或添加内容时,光标会自动跑到最后,如下:

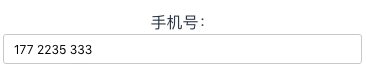
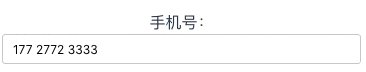
若想光标留在删除/添加内容位置,需要设置光标位置:

修改js如下:
<script> export default { data () { return { mobile: ’’, card: ’’ } }, methods: { inputMobile (e) { this.formatMobile(e) this.mobile = this.$refs.mobile.value }, formatMobile (e) { let val = this.$refs.mobile.value // 不可直接用this.mobile,第一方便提取该方法降低代码耦合度,第二直接用this.mobile,在输入汉字时按下shift按键会导致无法再输入和删除内容 let selStart = this.$refs.mobile.selectionStart // 选中区域左边界位置 let mobileLen = val.length let value = this.getValue(e, val).substr(0, 11) // 获取输入/粘贴内容,并截取前11位 let len = value.length if (len > 3 && len < 8) { value = value.replace(/^(d{3})/g, ’$1 ’) } else if (len >= 8) { value = value.replace(/^(d{3})(d{4})/g, ’$1 $2 ’) } this.$refs.mobile.value = value if (selStart !== mobileLen) { if (selStart === 3) { selStart++ } // 设置光标位置 this.$refs.mobile.selectionStart = this.$refs.mobile.selectionEnd = selStart } }, getValue(e, val) { let value = ’’ if (e.type === ’keyup’) { value = val.replace(/D/g, ’’) } else if (e.type === ’paste’) { // window.clipboardData:IE浏览器获取剪贴板数据对象 // event.clipboardData:Chrome, Firefox, Safari获取剪贴板数据对象 let clipboardData = event.clipboardData || window.clipboardData; value = clipboardData.getData(’Text’); // 获取剪贴板text格式的数据 value = value.replace(/D/g, ’’) } return value } } }</script>
未实现:
不允许粘贴非数字内容到输入框还未实现,改为了提交时校验,如果有比较好的解决方案望大家提出
到此这篇关于vue 输入电话号码自动按3-4-4分割功能的实现代码的文章就介绍到这了,更多相关vue输入电话号码自动分割内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!

 网公网安备
网公网安备