利用Python Django实现简单博客系统

对 Django 的评价:借用李清照的《鹧鸪天 桂花》来表达,
暗淡轻黄体性柔。情疏迹远只香留。何须浅碧深红色,自是花中第一流。梅定妒,菊应羞。画阑开处冠中秋。骚人可煞无情思,何事当年不见收。
Django makes it easier to build better Web apps more quickly and with less code.
容易上手,开发速度快 囊括了网站开发中的用户管理,内容管理,网站地图,RSS等常用的插件 安全性强,解决了 SQL 注入,跨站攻击等问题 应用广泛2. 基本操作介绍 安装:pip install Django 创建项目:django-admin startproject mysite 运行项目:python manage.py runserver 创建应用:python manage.py startapp blog3. 命令简单介绍 django-admin.py :django 的任务管理命令行工具 manage.py :对django-admin 的简单封装,同样可以实现命令行操作(最好对于该文件不要修改,也不要删除)4. mysite:所建项目的管理功能目录 setting.py :项目初始化配置,可以针对整个项目进行有关参数的配置,比如数据库,添加应用等 urls.py :url 的配置表文件,主要是将url映射到应用程序上。可以是某个应用中的urls.py 文件,也可以是某个具体的视图函数。被称之为 URLconf,是 Django 一个非常强大的特性。 wsgi.py :web server gateway interface 的缩写。wsgi.py 定义了我们所创建的项目都是 wsgi 应用。5. blog:我们创建的项目之一 admin.py :自定义 Django 管理工具,比如设置在管理界面能够管理的项目,或者重新定义与系统管理有关的类对象,向管理功能增加新的内容。 apps.py : 对应用的配置,比如为管理功能提供一个适合的应用名称 migrations:存储应用数据的表结构的指令,可以修改和创建数据库,从而子 models.py 模型类和数据库表之间迁移 models.py : 应用的数据模型 test.py : 编写测试文档 views.py : 用户保存各种请求的函数或者类。如果编写的是函数,则称之为基于函数的视图,如果编写的是类,则称之为基于类的视图。6. db.sqlite3 : 默认的数据库7. 网站配置:mysite/setting.py DEBUG:开发的时候设置为 True。可以显示具体的报错信息。 ALLOWED_HOSTS:在 DEBUG 为 True 的时候,值可以为空。在部署到生产环境的时候,需要把主域名填写到这里,才能通过域名访问到本网站 INSTALLED_APPS: 所有的应用只有写到这里才会生效。 DATABASES: 配置数据库。默认为 sqlite LANGUAGE_CODE: 设置姓名的语言。汉语设置为 ‘zh-hans’ TIME_ZONE: 设置时区,通常东八。 设置为:‘Aisa/Shanghai第二节 - 博客开发默认已经创建好的 django 的项目和应用,并将应用注册到项目中
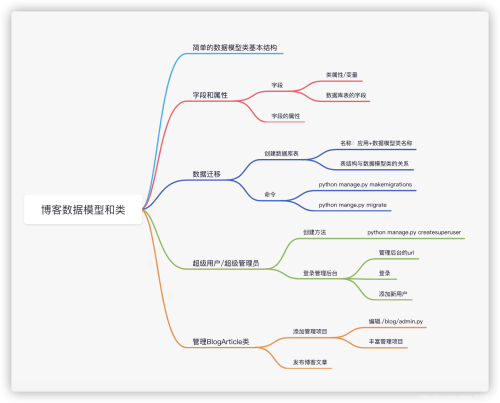
1. 编写博客的数据模型类设计数据库和表结构是做网站的基础。

在 ./blog/model.py 中编写如下类
from django.db import modelsfrom django.contrib.auth.models import User# Create your models here.from django.utils import timezoneclass BlogArticles(models.Model): title = models.CharField(max_length=300) author = models.ForeignKey(User, related_name=’blog_posts’, null=True, on_delete=models.SET_NULL) body = models.TextField() publish = models.DateTimeField(default=timezone.now) class Meta:ordering = (’-publish’, ) def __str__(self):return self.title
创建model 参考参数:
一、字段1、models.AutoField自增列= int(11)如果没有的话,默认会生成一个名称为 id 的列,如果要显示的自定义一个自增列,必须将给列设置为主键 primary_key=True。2、models.CharField字符串字段必须 max_length 参数3、models.BooleanField布尔类型=tinyint(1)不能为空,Blank=True4、models.ComaSeparatedIntegerField用逗号分割的数字=varchar继承CharField,所以必须 max_lenght 参数5、models.DateField日期类型 date对于参数,auto_now =True则每次更新都会更新这个时间;auto_now_add 则只是第一次创建添加,之后的更新不再改变。6、models.DateTimeField日期类型 datetime同DateField的参数7、models.Decimal十进制小数类型= decimal必须指定整数位max_digits和小数位decimal_places8、models.EmailField字符串类型(正则表达式邮箱)=varchar对字符串进行正则表达式9、models.FloatField浮点类型= double10、models.IntegerField整形11、models.BigIntegerField长整形integer_field_ranges ={’SmallIntegerField’:(-32768,32767),’IntegerField’:(-2147483648,2147483647),’BigIntegerField’:(-9223372036854775808,9223372036854775807),’PositiveSmallIntegerField’:(0,32767),’PositiveIntegerField’:(0,2147483647),}12、models.IPAddressField字符串类型(ip4正则表达式)13、models.GenericIPAddressField字符串类型(ip4和ip6是可选的)参数protocol可以是:both、ipv4、ipv6验证时,会根据设置报错14、models.NullBooleanField允许为空的布尔类型15、models.PositiveIntegerFiel正Integer16、models.PositiveSmallIntegerField正smallInteger17、models.SlugField减号、下划线、字母、数字18、models.SmallIntegerField数字数据库中的字段有:tinyint、smallint、int、bigint19、models.TextField字符串=longtext20、models.TimeField时间 HH:MM[:ss[.uuuuuu]]21、models.URLField字符串,地址正则表达式22、models.BinaryField二进制23、models.ImageField图片24、models.FilePathField文件二、字段参数1、null=True数据库中字段是否可以为空2、blank=Truedjango的 Admin 中添加数据时是否可允许空值3、primary_key = False主键,对AutoField设置主键后,就会代替原来的自增 id 列4、auto_now 和 auto_now_addauto_now 自动创建---无论添加或修改,都是当前操作的时间auto_now_add 自动创建---永远是创建时的时间5、choicesGENDER_CHOICE = ((u’M’, u’Male’),(u’F’, u’Female’),)gender = models.CharField(max_length=2,choices = GENDER_CHOICE)6、max_length7、default默认值8、verbose_nameAdmin中字段的显示名称9、name|db_column数据库中的字段名称10、unique=True不允许重复11、db_index = True数据库索引12、editable=True在Admin里是否可编辑13、error_messages=None错误提示14、auto_created=False自动创建15、help_text在Admin中提示帮助信息16、validators=[]17、upload-to2. 生成数据库迁移文件&创建数据表
# 命令行执行# 创建数据库表迁移文件python manage.py makemigrations# 查看迁移文件python manage.py sqlmigrate blog 0001
然后会发现在migrations文件夹下生成了以0001开头的py文件,在命令行会输出我们的建表语句(sql)
# 生成数据表python manage.py migrate
可以在 navicate 中连接 db.sqlite 进行数据的查看。
3. 创建超级管理员python manage.py createsuperuser
跟着步骤就可以了,创建超级管理员的账号和密码。一定牢记嗷~
启动项目后访问 http://127.0.0.1:8000/admin/然后就可以进入页面啦
页面中的 Groups 和 Users 是 Django 在用户管理应用中默认的。
4. 发布博客文章我们登陆进来之后没有找到发布文章的地方,为什么呢?
接下来就需要我们对 ./blog/admin.py 文件做修改了。
from django.contrib import adminfrom .models import BlogArticles# 将该类BlogArticles注册到admin中admin.site.register(BlogArticles)
再次返回我们的 http://127.0.0.1:8000/admin/ 就可以进行文章的添加了。
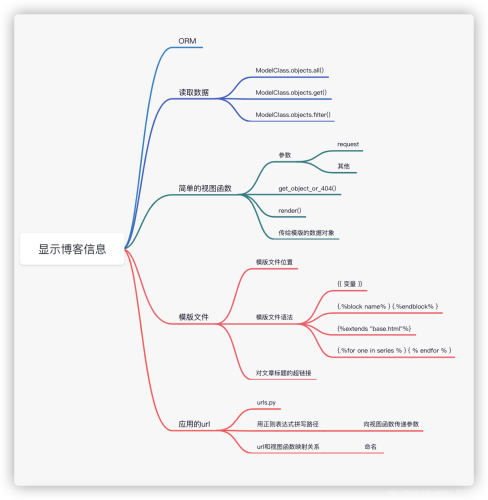
5. 显示博客信息我们写好的文章如果想让别人看到,如何做呢?

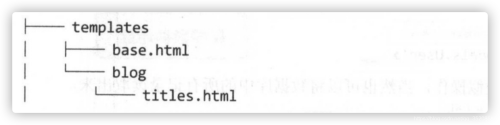
在templates目录下创建一个文件base.html 和一个blog文件夹,里面有 title.html , content.html 文件
文件内容如下:
# base.html<!DOCTYPE html><html lang='zh-cn'><head> <meta http-equiv='X-UA-Compatible' content='IE=Edge'> <meta charset='utf-8'> <meta name='viewport' content='width=device-width, initial-scale=l'> <title>{% block title %}{% endblock %}</title> <link rel='stylesheet' href='http://necolas.github.io/nomalize.css/' rel='external nofollow' > <link rel='stylesheet' href='http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css' rel='external nofollow' ></head><body><div class='container'> {% block content %} {% endblock %}</div></body><script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script></html># title.html{% extends 'base.html' %}{% block title %} 博客标题{% endblock %}{% block content %} <div class='row text-center vertical-middle-sm'><h1>小北的博客</h1> </div> <div class='row'><div class='col-xs-12 col-mo-8'> <ul>{% for blog in blogs %} <li><a href='https://www.haobala.com/bcjs/{{ blog.id }}' rel='external nofollow' >{{ blog.title }}</a> </li>{% endfor %} </ul></div><div class='col-xs-6 col-mo-4'> <h2>广告</h2> <p>和我一起学python</p></div> </div>{% endblock %}# content.html{% extends 'base.html' %}{% block title %} 博客内容{% endblock %}{% block content %} <div class='row text-center vertical-middle-sm'><h1>{{ article.title }}</h1> </div> <div class='row'><div class='col-xs-12 col-mo-8'> <div><p>{{ article.author.username }}</p><p>{{ publish }}</p><p>{{ article.body }}</p> </div></div><div class='col-xs-6 col-mo-4'> <h2>广告</h2> <p>和我一起学python</p></div> </div>{% endblock %}
一定要在 templates 下创建,这是Django 默认的存放本应用所需模版的目录
图为示例结构

在./blog/views.py 中编写视图函数
from django.shortcuts import renderfrom .models import BlogArticles# Create your views here.def blog_title(request): blogs = BlogArticles.objects.all() return render(request, 'blog/title.html', {'blogs': blogs})def blog_aritcle(request, article_id): article = BlogArticles.objects.get(id=article_id) pub = article.publish return render(request, 'blog/content.html', {'article': article, 'publish': pub})
在url中注册路由地址
在 blog/urls.py 中
from django.conf.urls import urlfrom . import viewsfrom django.urls import pathfrom blog.views import *urlpatterns = [ path(’title’, blog_title, name=’blog_title’), path(’<int:article_id>’, blog_aritcle, name=’blog_aritcle’),]
在当前项目下的urls.py 中
from django.contrib import adminfrom django.urls import pathfrom django.conf.urls import url, includeurlpatterns = [ path(’admin/’, admin.site.urls, name=’admin’), path(’blog/’, include(’blog.urls’)),]
然后页面就可以访问了,可以查看文章列表页和详情页。
到此这篇关于利用Python Django实现简单博客系统的文章就介绍到这了,更多相关Django实现博客系统内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备