文章详情页
学习小实例--滚动条的简单实现
浏览:240日期:2022-06-02 10:19:26
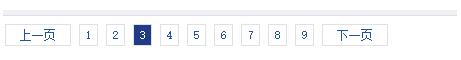
效果:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>huanhangtiao</title><style>a{ width:17px; height:20px; font:12px/20px "宋体";border:1px solid #e0e1e2; display:inline-block; text-align:center; color: #2052a3; } .shang{ width:64px; } a:hover,.active{ background-color:#1f3a87; color:#fff; }</style></head><body><div><a>上一页</a><a>1</a><a>2</a><a>3</a><a>4</a><a>5</a><a>6</a><a>7</a><a>8</a><a>9</a><a>下一页</a></div></body></html>以上就是小编为大家带来的学习小实例--滚动条的简单实现全部内容了,希望大家多多支持~
相关文章:
排行榜

 网公网安备
网公网安备