文章详情页
HTML实现title 属性换行小技巧
浏览:143日期:2022-06-02 11:42:35
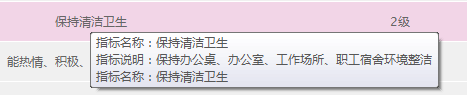
在换行的地方添加 或 实现换行
<tr title="指标名称:${target.intename} 指标说明:${target.remark} 指标名称:${target.intename}">
是不是超级美观~,简单的2个字符就搞定了,有需要的小伙伴参考下吧。
相关文章:
排行榜
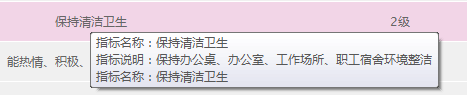
在换行的地方添加 或 实现换行
<tr title="指标名称:${target.intename} 指标说明:${target.remark} 指标名称:${target.intename}">
是不是超级美观~,简单的2个字符就搞定了,有需要的小伙伴参考下吧。
相关文章: