文章详情页
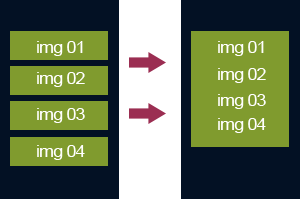
li中插入img图片间有空隙的解决方案
浏览:430日期:2022-06-02 14:03:34
直接加样式img{vertical-align:bottom; display:block}
当然在某些情况下无效,比如我要加三个图片,上中下,中间的图片是设为背景,发现用此方法无效,只是上和中的图片空隙没了,而下与中之间还存在,方法很简单,把vertical-align:bottom改成top,可根据自己遇到的不同情况来设vertical-align的参数
方法一:
复制代码 代码如下:
img{vertical-align:top; display:block}

复制代码 代码如下:
<style>
#l1 {float:left;background:#000;}
#l1 ul li {list-style:none;padding:0;margin:0}
img {vertical-align:bottom; display:block;}
</style>
方法二:设置容器font-size:0(个人认为这种方法最好!!!)
相关文章:
1. Intellij IDEA如何去掉@Autowired 注入警告的方法2. .NET的基元类型包括什么及Unmanaged和Blittable类型详解3. IntelliJ IDEA恢复删除文件的方法4. IntelliJ IDEA 下载安装超详细教程(推荐)5. SpringBoot + Vue 项目部署上线到Linux 服务器的教程详解6. IntelliJ IDEA设置背景图片的方法步骤7. Python列表排序 list.sort方法和内置函数sorted用法8. IntelliJ IDEA设置Android sdk路径的方法9. IntelliJ IDEA调整字体大小的方法10. IntelliJ IDEA导入jar包的方法
排行榜

 网公网安备
网公网安备