前端从浏览器的渲染到性能优化
目录
- 问题前瞻
- 浏览器渲染
- 1.浏览器渲染图解
- 2.css解析规则
- 3.js加载和执行机制
- 4.图片的加载和渲染机制
- 性能优化
- css优化
- 使用
- 减少资源请求
- 延迟加载图像
- 大促活动实践
- 2.1 懒加载与异步加载
- 2.2.资源整合
- 2.3预解析与预加载
- 总结
问题前瞻
1. 为什么css需要放在头部?
2. js为什么要放在body后面?
3. 图片的加载和渲染会阻塞页面DOM构建吗?
4. dom解析完才出现页面吗?
5. 首屏时间根据什么来判定?
浏览器渲染
1.浏览器渲染图解

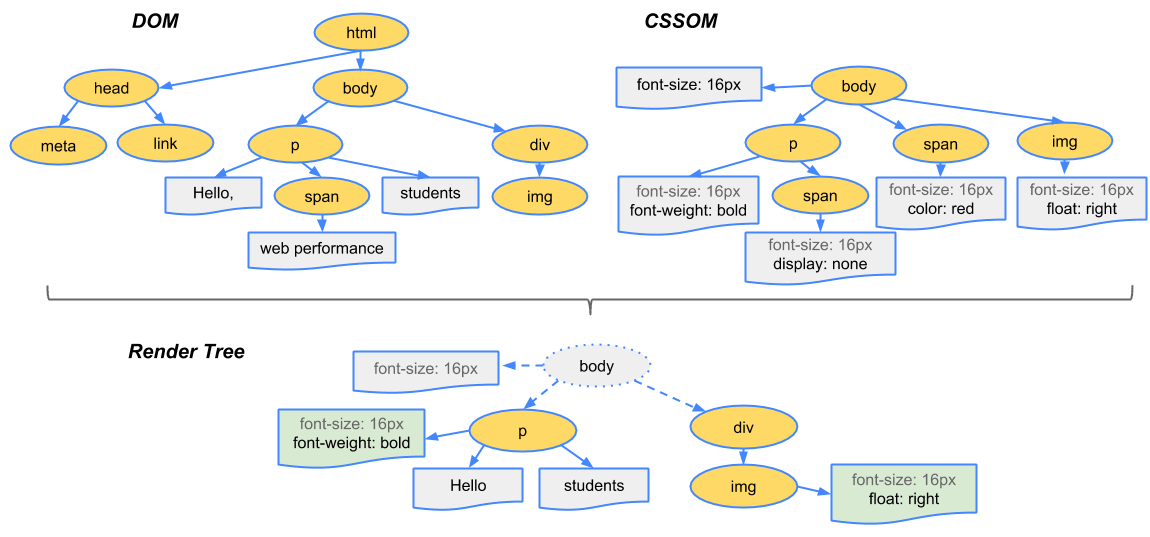
浏览器渲染页面主要经历了下面的步骤:
1.处理 HTML 标记并构建 DOM 树。
2.处理 CSS 标记并构建 CSSOM 树。
3.将 DOM 与 CSSOM 合并成一个渲染树。
4.根据渲染树来布局,以计算每个节点的几何信息。
5.将各个节点绘制到屏幕上。
为构建渲染树,浏览器大体上完成了下列工作:
从 DOM 树的根节点开始遍历每个可见节点。某些节点不可见(例如脚本标记、元标记等),因为它们不会体现在渲染输出中,所以会被忽略。某些节点通过 CSS 隐藏,因此在渲染树中也会被忽略,例如,上例中的 span 节点---不会出现在渲染树中,---因为有一个显式规则在该节点上设置了“display: none”属性。对于每个可见节点,为其找到适配的 CSSOM 规则并应用它们。发射可见节点,连同其内容和计算的样式
根据以上解析,DOM树和CSSOM树的构建对于页面性能有非常大的影响,没有DOM树,页面基本的标签块都没有,没有样式,页面也基本是空白的。所以具体css的解析规则是什么?js是怎么影响页面渲染的?了解了这些,我们才能有的放矢,对页面性能进行优化。
2.css解析规则
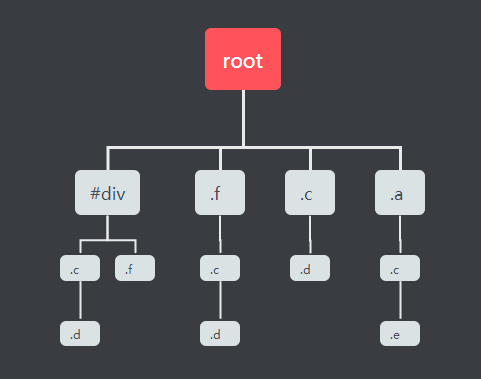
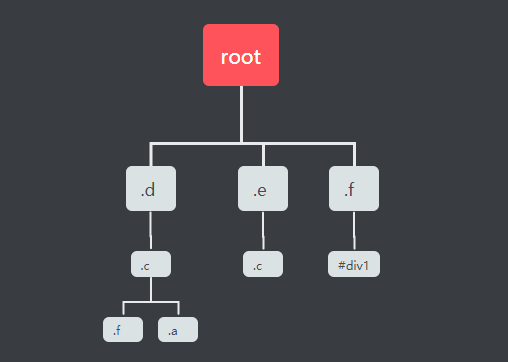
<div id="div1"> <div> <div> ... </div> <div> <div> ... </div> <div> ... </div> </div> </div> <div> <div> <div> ... </div> </div> </div> </div>
#div1 .c .d {}
.f .c .d {}
.a .c .e {}
#div1 .f {}
.c .d{}
从左向右的匹配规则

从右向左的匹配规则

如果css从左向右解析,意味着我们需要遍历更多的节点。不管样式规则写得多细致,每一个dom结点仍然需要遍历,因为整个style rules还会有其它公共样式影响。如果从右向左解析,因为子元素只有一个父元素,所以能够很快定位出当前dom符不符合样式规则。
3.js加载和执行机制
首先明确一点,我们可以通过js去修改网页的内容,样式和交互等,这一意味着js会影响页面的dom结构,如果js和dom构建并行执行,那么很容易会出现冲突,所以js在执行时必然会阻塞dom和cssom的构建过程,不论是外部js还是内联脚本。
js的位置是否影响dom解析?
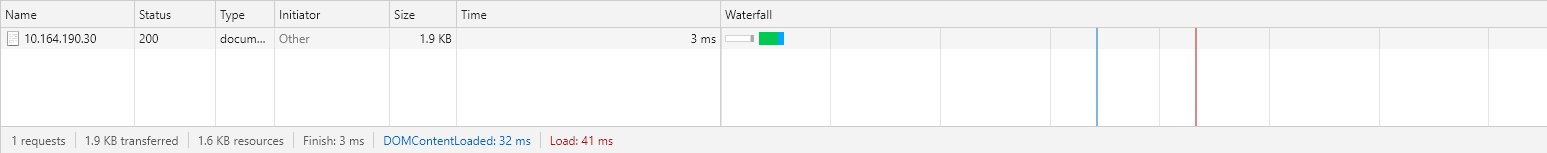
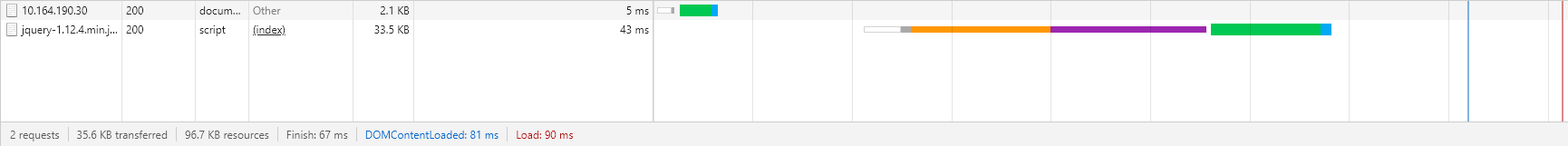
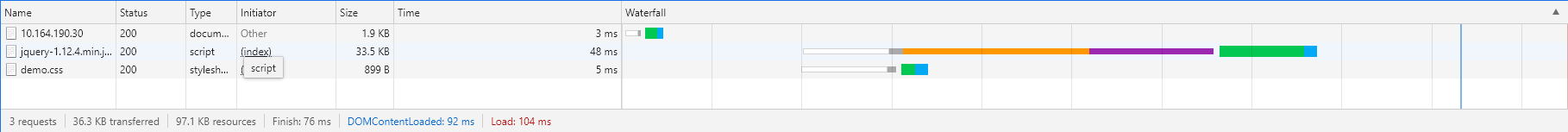
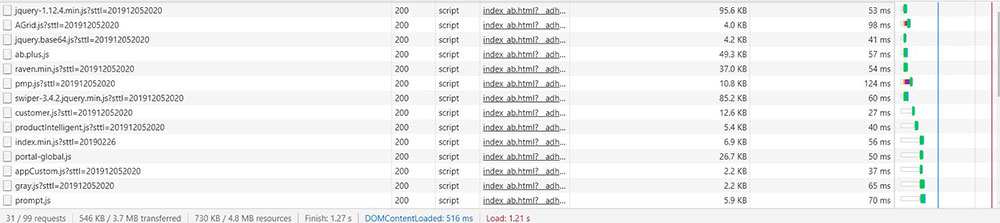
首先我们为什么提倡把js放在body标签的后面去加载,因为从demo上看无论是放在head还是放在body后加载js,页面domcontentload的时间都是一样的:



我们从图中可以看出js的加载和执行是阻塞dom解析的,但是因为页面并不是一次就渲染完成,所以我们需要做的是尽量让用户看到首屏的部分被渲染出来,js放在头部,则页面的内容区域还没有解析到就被阻塞了,导致用户看到的是白屏,而js放在body后面,尽管此时页面dom仍然没有解析完成,但是已经渲染出一部分楼层了,这也是为什么我们比较看重页面的首屏时间。
只有DOM和CSSOM树构建好后并合并成渲染树才能开始绘制页面图形,那是不是把整个DOM树和CSSOM树构建好后才能开始绘制页面?这显然是不符合我们平时访问页面的认知的,实际上:
为达到更好的用户体验,呈现引擎会力求尽快将内容显示在屏幕上。它不必等到整个 HTML 文档解析完毕之后,就会开始构建呈现树和设置布局。在不断接收和处理来自网络的其余内容的同时,呈现引擎会将部分内容解析并显示出来。
具体浏览器什么时候进行首次绘制?可以查看本文对浏览器首次渲染时间点的探究。
4.图片的加载和渲染机制
首先我们解答一下上面的问题:图片的加载与渲染会不会阻塞页面渲染?答案是图片的加载和渲染不会影响页面的渲染。

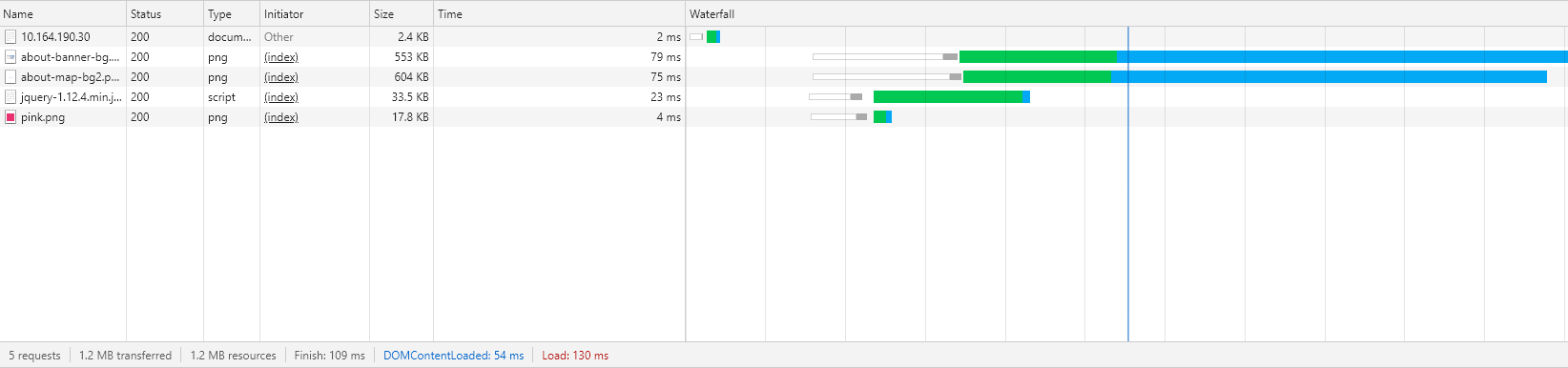
那么标签中的图片和样式中的图片的加载和渲染时间是什么样的呢?
解析HTML【遇到标签加载图片】 —> 构建DOM树加载样式 —> 解析样式【遇到背景图片链接不加载】 —> 构建样式规则树加载javascript —> 执行javascript代码把DOM树和样式规则树匹配构建渲染树【遍历DOM树时加载对应样式规则上的背景图片】计算元素位置进行布局绘制【开始渲染图片】
当然把DOM树和样式规则树匹配构建渲染树时,只会把可见元素和它对应的样式规则结合一起产出到渲染树,这就意味有不可见元素,当匹配DOM树和样式规则树时,若发现一个元素的对应的样式规则上有display:none,浏览器会认为该元素是不可见的,因此不会把该元素产出到渲染树上。
性能优化
css优化
1.尽量减少层级
#div p.class { color: red; } .class { color: red; }层级减少,意味者匹配时遍历的dom就少。
关于less嵌套的书写规范也基于这个道理。
2.使用类选择器而不是标签选择器
减少匹配次数
3.按需加载css
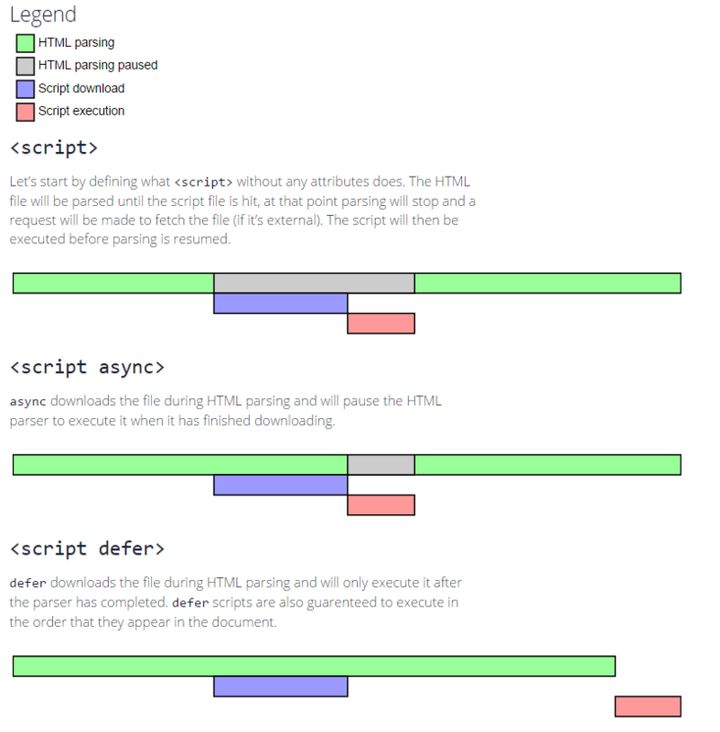
(function(){ window.gConfig = window.gConfig || {}; window.gConfig.isMobile = /iPhone|iPad|iPod|Android/i.test(navigator.userAgent); var hClassName; if(window.gConfig.isMobile){ hClassName = " phone"; document.write("<link rel="stylesheet" href="https://res.hc-cdn.com/cpage-pep-discount-area-v6/2.0.24/m/index.css" rel="external nofollow" />"); document.write("<link rel="preload" href="//res.hc-cdn.com/cpage-pep-discount-area-v6/2.0.24/m/index.js" rel="external nofollow" crossorigin="anonymous" as="script" />"); }else{ hClassName = " pc"; document.write("<link rel="stylesheet" href="https://res.hc-cdn.com/cpage-pep-discount-area-v6/2.0.24/pc/index.css" rel="external nofollow" />"); document.write("<link rel="preload" href="//res.hc-cdn.com/cpage-pep-discount-area-v6/2.0.24/pc/index.js" rel="external nofollow" crossorigin="anonymous" as="script" />"); } var root = document.documentElement; root.className += hClassName ; })();async 与 defer

[来自https://www.growingwiththeweb.com/2014/02/async-vs-defer-attributes.html]
使用
- 如果脚本是模块化的并且不依赖于任何脚本,请使用async。
- 如果该脚本依赖于另一个脚本或由另一个脚本所依赖,则使用defer。
减少资源请求
浏览器的并发数量有限,所以为了减少浏览器因为优先加载很多不必要资源,以及网络请求和响应时间带来的页面渲染阻塞时间,我们首先应该想到的是减少页面加载的资源,能够尽量用压缩合并,懒加载等方法减少页面的资源请求。
延迟加载图像
尽管图片的加载和渲染不会影响页面渲染,但是为了尽可能地优先展示首屏图片和减少资源请求数量,我们需要对图片做懒加载。
document.addEventListener("DOMContentLoaded", function() { let lazyImages = [].slice.call(document.querySelectorAll("img.lazy")); let active = false; const lazyLoad = function() { if (active === false) { active = true; setTimeout(function() { lazyImages.forEach(function(lazyImage) { if ((lazyImage.getBoundingClientRect().top <= window.innerHeight && lazyImage.getBoundingClientRect().bottom >= 0) && getComputedStyle(lazyImage).display !== "none") { lazyImage.src = lazyImage.dataset.src; lazyImage.srcset = lazyImage.dataset.srcset; lazyImage.classList.remove("lazy"); lazyImages = lazyImages.filter(function(image) { return image !== lazyImage; }); if (lazyImages.length === 0) { document.removeEventListener("scroll", lazyLoad); window.removeEventListener("resize", lazyLoad); window.removeEventListener("orientationchange", lazyLoad); } } }); active = false; }, 200); } }; document.addEventListener("scroll", lazyLoad); window.addEventListener("resize", lazyLoad); window.addEventListener("orientationchange", lazyLoad); });大促活动实践
2.1 懒加载与异步加载
懒加载与异步加载是大促活动性能优化的主要手段,直白的说就是把用户不需要或者不会立即看到的页面数据与内容全都挪到页面首屏渲染完成之后去加载,极限减小页面首屏渲染的数据加载量与js,css执行带来的性能损耗。
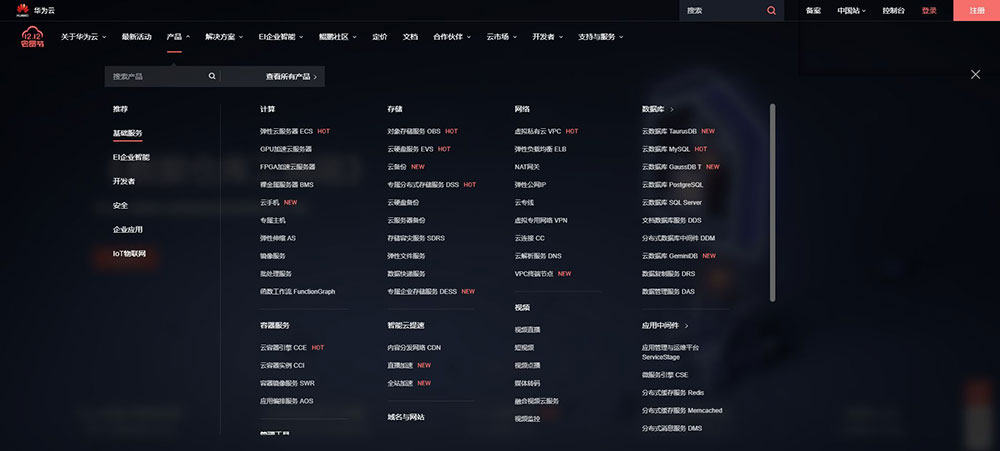
2.1.1 导航下拉的异步加载
导航的下拉内容是一块结构非常复杂的html片段,如果直接加载,浏览器渲染的时间会拖慢页面整体的加载时间:

所有我们需要通过异步加载方式来获取这段html片段,等页面首屏渲染结束后再添加到页面上,大致的代码如下:
$.ajax({ url: url, async: false, timeout: 10000, success: function (data) { container.innerHTML = data; var appendHtml = $("<div>" + container.querySelector("#footer").innerHTML + "</div>"); var tempHtml = "<div>" + "<script type="text/html" id="header-lazyload-html-drop" data-holder="#holder-drop">" + appendHtml.find("#header-lazyload-html-drop").html() + "<\/script><script type="text/html" id="header-lazyload-html-mbnav" data-holder="#holder-mbnav">" + appendHtml.find("#header-lazyload-html-mbnav").html() + "<\/script></div>"; $("#footer").append(tempHtml); feloader.onLoad(function () { feloader.use("@cloud/common-resource/header", function () { }); $("#footer").css("display", "block"); }); }, error: function (XMLHttpRequest, textStatus, errorThrown) { console.log(XMLHttpRequest.status, XMLHttpRequest.readyState, textStatus); }, });2.1.2 图片懒加载
官网的cui套件中已经有lazyload的插件支持图片懒加载,使用方法页非常简单:
官网的cui套件中已经有lazyload的插件支持图片懒加载,使用方法页非常简单:<divclass="list"><imgclass="lazyload"data-src="http://www.placehold.it/375x200/eee/444/1"src="占位图片URL"/><imgclass="lazyload"data-src="http://www.placehold.it/375x200/eee/444/2"src="占位图片URL"/><imgclass="lazyload"data-src="http://www.placehold.it/375x200/eee/444/3"src="占位图片URL"/><divclass="lazyload"data-src="http://www.placehold.it/375x200/eee/444/3"></div> ...</div>
从代码我们差不多可以猜出图片懒加载的原理,其实就是我们通过覆盖img标签src属性,使得img标签开始加载时由于没有src的具体图片地址而不去加载图片,等到重要资源加载完之后,通过监听onload的时间或者滚动条的滚动时机再去重写对应标签的src值来达到图片懒加载:
/** * load image * @param {HTMLElement} el - the image element * @private */ _load(el) { let source = el.getAttribute(ATTR_IMAGE_URL); if (source) { let processor = this._config.processor; if (processor) { source = processor(source, el); } el.addEventListener("load", () => { el.classList.remove(CLASSNAME); }); // 判断是否是什么元素 if (el.tagName === "IMG") { el.src = source; } else { // 判断source是不是一个类名,如果是类名的话,则加到class里面去 if (/^[A-Za-z0-9_-]+$/.test(source)) { el.classList.add(source); } else { let styles = el.getAttribute("style") || ""; styles += `;background-image: url(${source});`; el.setAttribute("style", styles); el.style.backgroundImage = source; // = `background-image: url(${source});`; } } el.removeAttribute(ATTR_IMAGE_URL); } }具体的插件代码大家可以查看https://git.huawei.com/cnpm/lazyload。
同时官网的页脚部分也采用了采用其它的加载方式也实现了懒加载的效果,页脚的图片都在css中引用,想要延迟加载页脚图片就需要延迟加载页脚的css,但是延迟加载css造成的后果就是页面加载的一瞬间页脚会因为样式确实而显示错乱,所以我们可以在css样式加载前强势隐藏掉页脚部分,等css加载完成后,页脚dom自带的display:block会自动显示页脚。(==因为页脚的seo特性没有对其进行懒加载==)
2.1.3 楼层内容的懒加载
基于xtpl自带的懒加载能力,配合pep定制页面模板的逻辑,我们可以实现html的懒加载。在页面初次渲染的时候,只有每个楼层的大体框架和标题等关键信息,如果需要的话可以给默认图片等占位,或设置最小高度占位,防止锚点定位失效。
当页面滚动到该楼层的位置,js代码方会执行,在初始化函数中,对该楼层的html进行加载,渲染,实现楼层图片和html的懒加载,减少了首屏时间。
具体代码如下:
<div> </div>
public render(){ this.$el.find(".j-content").html(new Xtemplate(tpl).render(mockData)) ... }2.1.4 套餐数据懒加载
套餐数据的加载一直以来都是令人头疼的,本次双十一对于套餐脚本也做了优化,不仅对数据进行了缓存,同时也可以在指定的范围进行套餐数据的渲染——和上述所说的楼层懒加载配合,可以做到未展示的楼层,套餐数据不请求,下拉框不渲染,询价接口不调用,在首屏不出现大量套餐的情况下,可以大大提升首屏加载的性能。
2.2.资源整合
2.2.1.页头页尾资源统一维护
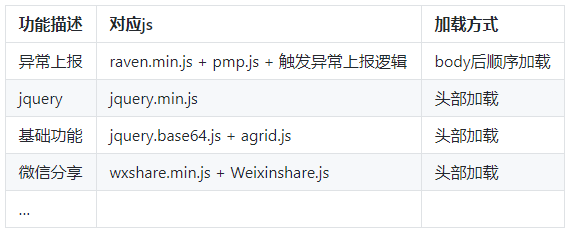
基础模板的优化涉及到资源的合并,压缩与异步加载,dom的延迟加载和图片的懒加载。首先我们给出官网基础模板引用的一部分js资源的表格:

这部分js存在问题是分散在pep的各个资产库路径维护,有些压缩了,有些没有压缩,js的加载也基本是顺序执行,所以我们对这个部分的js和css资源进行了一个整合,进行的操作是迁移,合并,压缩。
建立common-resource仓库去统一维护管理页头页脚及公共资源代码。
2.2.2.合并加载方式相同的基础功能js并压缩
common.js
import "./common/js/AGrid"; import "./common/js/jquery.base64"; import "./common/js/lang-tips"; import "./common/js/setLocaleCookie"; import "./common/js/pepDialog";
如上面代码,将官网中用的分散的基础功能js合并成一个common.js,经过伏羲流水线发布,cui套件会自动将js压缩,这样做的效果当然是减少官网页面请求资源数,减小资源大小。
2.2.3.资源异步加载
观察2.2.1中的表格可以发现,官网大部分js都是放在头部或者是body后顺序加载的,这些资源的加载时间必定是在DOMOnLoad之前

这些js都是会阻塞页面的渲染,导致页面首屏加载变慢,我们需要做的就是通过之前头尾资源的整理得出哪些资源是可以在onload之后去加载的,这些我们就可以把页面加载时不需要执行的js和css全部移到页面渲染完成后去加载,少了这部分的js逻辑执行时的阻塞,页面首屏渲染的时间也会大大降低。
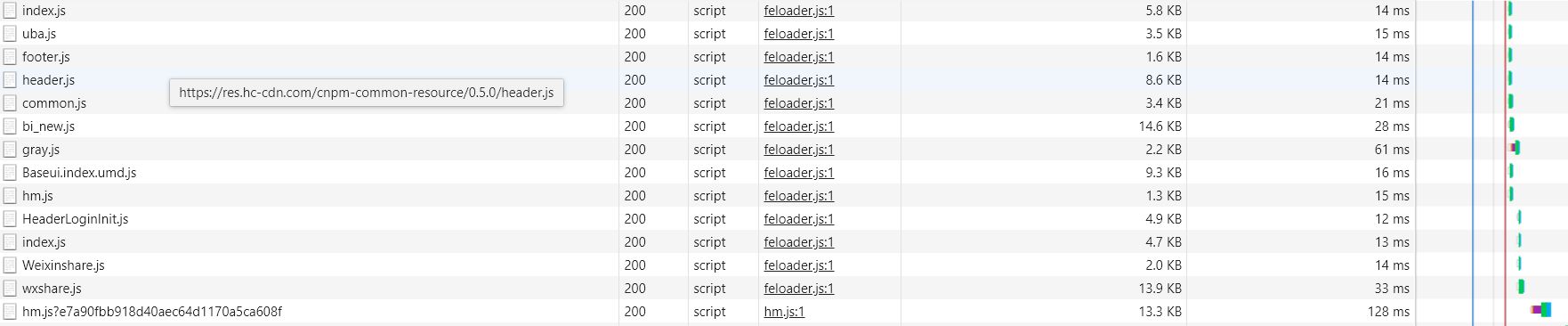
通过cui套件中的feloader插件,我们可以比较便捷的控制js和css加载的时机:
feloader.onLoad(function () { feloader.use([ "@cloud/link-to/index", "@cloud/common-resource/uba", "@cloud/common-resource/footer", "@cloud/common-resource/header", "@cloud/common-resource/common", "@cloud/common-resource/prompt.css", "@cloud/common-resource/footer.css", ]); });下图可以明显看到js的加载都转移到onload之后了:

2.2.4 图片压缩
除了对设计给出的图片有压缩要求外,我们还通过对一部分不常更新的小图标图片进行base64编码来减少页面的图片请求数量。

2.3预解析与预加载
除了延迟加载外,基础模板还进行了诸如dns预解析,资源预加载的手段来提前解析dns和加载页面资源。
2.3.1 DNS 预解析
当用户访问过官网页面后,DNS预解析能够使用户在访问双十一活动页之前提前进行DNS解析,从而减少双十一活动页面的dns解析时间,提高页面的访问性能,其实写法也很简单:
<link rel="dns-prefetch" href="//res.hc-cdn.com" rel="external nofollow" ><link rel="dns-prefetch" href="//res-static1.huaweicloud.com" rel="external nofollow" ><link rel="dns-prefetch" href="//res-static2.huaweicloud.com" rel="external nofollow" ><link rel="dns-prefetch" href="//res-static3.huaweicloud.com" rel="external nofollow" >
2.3.2 preload 预加载
活动页的部分js还使用了preload预加载的方式来提升页面加载性能,preload的为什么可以达到这种效果,我们需要看下面这段摘录:
Preloader 简介
HTML 解析器在创建 DOM 时如果碰上同步脚本(synchronous script),解析器会停止创建 DOM,转而去执行脚本。所以,如果资源的获取只发生在解析器创建 DOM时,同步脚本的介入将使网络处于空置状态,尤其是对外部脚本资源来说,当然,页面内的脚本有时也会导致延迟。
预加载器(Preloader)的出现就是为了优化这个过程,预加载器通过分析浏览器对 HTML 文档的早期解析结果(这一阶段叫做“令牌化(tokenization)”),找到可能包含资源的标签(tag),并将这些资源的 URL 收集起来。令牌化阶段的输出将会送到真正的 HTML 解析器手中,而收集起来的资源 URLs 会和资源类型一起被送到读取器(fetcher)手中,读取器会根据这些资源对页面加载速度的影响进行有次序地加载。
基于以上原理,我们对官网相对重要的js资源进行preload预加载,以使得浏览器可以尽快地加载页面所需的重要资源。
<link rel="preload" href="//res.hc-cdn.com/cnpm-feloader/1.0.6/feloader.js" rel="external nofollow" as="script"/><link rel="preload" href="//polyfill.alicdn.com/polyfill.min.js?features=default,es6" rel="external nofollow" as="script"/><link rel="preload" href="https://res-static3.huaweicloud.com/content/dam/cloudbu-site/archive/commons/3rdlib/jquery/jquery-1.12.4.min.js" rel="external nofollow" as="script"/><link rel="preload" href="//res.hc-cdn.com/cnpm-wpk-reporter/1.0.6/wpk-performance.js" rel="external nofollow" as="script"/><link rel="preload" href="//res.hc-cdn.com/cpage-pep-2019nov-promotion/1.1.15/components/activity-banner/images/banner_mb.jpg" rel="external nofollow" as="image" media="(max-width: 767px)">
优化效果

总结
前端性能优化的方法手段并不仅限于文章陈述,官网前端团队还会在前端性能优化的道路上学习更多,探索更多,将华为云官网页面的加载性能做到极致!
以上就是前端从浏览器的渲染到性能优化的详细内容,更多关于性能优化的资料请关注其它相关文章!
相关文章:

 网公网安备
网公网安备