HTML相关知识点总结
目录
- 简介
- HTML文档和网页的关系呢?
- HTML的标签样子?
- HTML基本概念
- 标签
- 元素
- 属性
- 注释
- 编码规则
- HTML常用元素
- 标题
- 段落
- 链接
- 跳转页面:
- 跳转锚点
- 图片
- 列表
- 有序列表
- 无序列表
- 定义列表
- 表格
- 块
- 表单及表单元素
- 表单
- 表单属性
- 表单元素
- 多媒体元素
- audio 标签
- video 标签
- 线
- 细节
- 文档类型
- 头文件
- 1. HTML <title> 元素
- 2.HTML <base> 元素
- 3.HTML <link> 元素
- 4.HTML <style> 元素
- 5.HTML <meta> 元素
- 6.HTML <script> 元素
- 案例
- table
- register
- 学生信息表格
- 会员注册表单
简介
HTML超文本标记语言(Hyper Text Markup Language),它是互联网上应用最广泛的标记语言。不要把HTML语言和C、Java等编程语言混淆起来。简单的说,HTML文件就是普通文本+HTML标记(也就是HTML标签),而不同的HTML标签能显示不同的效果。
HTML文档和网页的关系呢?
**网页就是HTML文档。HTML文档有HTML标签和纯文本组成。**web浏览器的作用就是读取HTML文档,并以网页的形式显示它们。浏览器不是显示HTML标签,而是使用标签来解释页面的内容。
HTML的标签样子?
HTML的标记标签通常被称为HTML标签,它是由一对尖括号以及关键词组成,如。而且HTML的标签基本上是成对出现的,如
<html></html>。在这一对标签中,第一个称为起始标签,第二个被称为结束标签。
### HTML的组成:
head 部分
用于定义HTML的一些基本信息,或者引入外部文件。
body 部分
整个HTML文档的显示内容。
HTML基本概念
标签
网页就是HTML文档。HTML文档是由标签和内容组成。
常用的标签:
<html>、<head>、<body>、<div>、<span>、<h1>~<h6>、<p>、<form>、<input>、<a>、<img>、<iframe>、<script>、<style> 等
元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
属性
多数的HTML元素都有属性。
属性提供了有关 HTML 元素的更多的信息。
属性总是以**名称/值对(属性/属性值)**的形式出现,比如:name=“value”。
属性总是在 HTML 元素的开始标签中规定。
注释
注释标签 <!-- 与 --> 用于在 HTML 插入注释。
编码规则
(1) 元素和属性均小写
HTML 标签对大小写不敏感。
等同于
。万维网联盟(W3C)在 HTML 4 中推荐使用小写,建议小写。
(2) 有结束标签的元素,有开始标签必须有结束标签;只有开始标签没有结束标签的元素,开始标签中必须加 /。
(3) 始终为属性加引号
<img alt=”name=‘Bill “HelloWorld” Gates"” id=”imgId” name="imgName"/>
HTML常用元素
标题
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
<h1> 定义最大的标题。<h6> 定义最小的标题。
标题的建议用法:
1.每个页面h1标签最多只使用一次,搜索引擎会怀疑页面内存在多个h1标签是作弊;
2.如果是首页,建议h1标签为网站名称,网站名称是首页的重中之重,非他莫属;
3.如果是文章页面建议h1标签为文章的标题,h1标签就是对文本标题所进行的着重强调的一种标签,那么文章页面当然是文章的标题是最重要的;
4.如果是分类页面则不建议使用h1标签,实际经验总结,分类页面等聚合页面不适合使用h1标签,因为页面内容是文章列表:可能“没重点”;
5.<h2>用于段落标题,或者说副标题。
6.<h3>表示段落的小节标题,一般是用在段落小节。
7.<h4>-<h6>基本很少用到,是告诉搜索引擎这些不是很重要的内容,当一篇文章内容较多的时候,可以用来说明一些内容不是很重要的。
段落
段落是通过 <p> 标签定义的
折行:<br/>
链接
HTML 使用超级链接与网络上的另一个文档相连。
几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,你可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
我们通过使用 <a> 标签在 HTML 中创建链接。
有两种使用 <a> 标签的方式:
- 1.通过使用 href 属性 - 创建指向另一个文档的链接;
- 2.通过使用 name 属性 - 创建文档内的书签。
跳转页面:
超链接的语法:
<a href=“url”>Link text</a>
target 属性:
标签的 target 属性规定在何处打开链接文档。
<a href=“http://www.baidu.com” target="_blank">欢迎访问百度!</a>
该属性有四个值:
4 个保留的目标名称用作特殊的文档重定向操作:
_blank浏览器总在一个新打开、未命名的窗口中载入目标文档。 _self这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。 _parent这个目标使得文档载入父窗口或者包含超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。 _top这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。 提示:这些 target 的所有 4 个值都以下划线开始。。
此外,target属性在使用框架frameset 和iframe时非常有用
跳转锚点
<!-- 由A跳转到B--><a href="#标记">A</a><a name="标记">B</a>
图片
通过使用 HTML,可以在文档中显示图像。
在 HTML 中,图像由 <img> 标签定义。<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
- 指定图片源(src)
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。
定义图像的语法是:<img src=“url” />
- 替换文本属性(alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。
<img src=“boat.gif” alt=“Big Boat”>
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
列表
有序列表
语法:
<ol>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
无序列表
语法:
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
语法:
<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dd>Black drink</dd>
<dd>hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
<dd>cold drink</dd>
<dd>White drink</dd>
</dl>
表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、表格等等。
- 表格的常用属性
属性 描述 border 隶属于<table>标签,定义表格宽度 cellspacing 隶属于<table>标签,单元格间距,定义单元格之间的距离 cellpadding 隶属于<table>标签,单元格边距,定义单元格内容与边框的距离 bgcolor 应用于<table>、<td>、<th>标签,设置表格的背景色(过时) background 应用于<table>、<td>、<th>标签,设置表格的背景图片(过时) align 应用于<table>、<td>、<th>标签,表格是设置表格在外部容器中的对齐方式,单元格是设置内容的对其方式(过时) colspan 应用于<td>、<th>标签,合并列 rowspan 应用于<tr>标签,合并行
- 更为复杂的表格定义
标签 描述 caption 定义表格的标题 thead 定义表格头 tfoot 定义表格脚 tbody 定义表格主体 colgroup 为表格中的一个或多个列指定属性值 col 为表格中的一列指定属性值
块
(1)块元素和内联元素
HTML 元素被定义为块级元素或内联元素。
块元素:
块级元素”译为 block level element。块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<h1>, <p>,<ul>,<table>
内联元素:
内联元素”译为 inline element。内联元素在显示时通常不会以新行开始。
例子:<td>, <a>, <img>
(2)<div>和<span>
元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
<span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
表单及表单元素
表单
HTML 表单用于搜集不同类型的用户输入。
<form> 元素定义 HTML 表单。
语法如下:
<form>
.
form elements
.
</form>
表单属性
Action 属性
action 属性定义在提交表单时执行的动作。
向服务器提交表单的通常做法是使用提交按钮。
通常,表单会被提交到 web 服务器上的网页。
<form action=“action_page.php”>
在上面的例子中,指定了某个服务器脚本来处理被提交表单。如果省略 action 属性,则 action 会被设置为当前页面。
method 属性
method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):
<form action=“action_page.php” method=“GET”>
或:
<form action=“action_page.php” method=“POST”>
何时使用 GET?
您能够使用 GET(默认方法):
如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息。
当您使用 GET 时,表单数据在页面地址栏中是可见的:
action_page.php?firstname=Mickey&lastname=Mouse
注释:GET 最适合少量数据的提交。浏览器会设定容量限制。
何时使用 POST?
如果表单正在更新数据,或者包含敏感信息(例如密码)。
POST 的安全性更加,因为在页面地址栏中被提交的数据是不可见的。
name属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。
<form> 标签的所有属性如下:
属性 描述 accept-charset 规定在被提交表单中使用的字符集(默认:页面字符集) action 规定向何处提交表单的地址(url)(提交页面) autocomplete 规定浏览器应该自动完成表单(默认:开启) enctype 规定被提交数据的编码(默认:url-encoded) method 规定在提交表单时所用的http方法(默认:GET) name 规定识别表单的名称(对于DOM使用:document.forms.name) novalidate 规定浏览器不验证表单 target 规定action属性中地址的目标(默认:_self)
表单元素
表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
input 元素
<input> 元素
<input> 元素是最重要的表单元素。
<input> 元素有很多形态,根据不同的 type 属性区分出不同的表单元素。
类型 描述 text 定义常规的文本输入 password 密码框 radio 单选按钮 checkbox 多选框 submit 提交按钮 button 普通按钮
实现单选框必须满足的条件
<p>性别: <input type="radio" value="boy" name="sex"/>男 <input type="radio" value="girl" name="sex"/>女</p>
实现多选框必须满足的条件
1.必须要有input type=" checkbox"
2.必须有value=“XXX” value:多选框的值
3.必须有name=“XXX” 且框的内容相同 name:表示组
<p>爱好 <input type="checkbox" value="sleep" name="hobby"/>睡觉 <input type="checkbox" value="code" name="hobby"/>编码 <input type="checkbox" value="chat" name="hobby"/>聊天 <input type="checkbox" value="game" name="hobby"/>游戏</p>
表单元素格式
属性 说明 type 指定元素的类型.text,password,checkbox,radio,submit,reset,file,hidden,image和button,默认为text name 指定表单元素的名称 value 元素的初始值.type为radio时必须指定一个值(在框里没写东西之前会显示value) size 指定表单元素的初始宽度.当type为text或password时,表单元素的大小以字符为单位.对于其他类型,宽度以像素为单位 maxlength type为text或password时,输入的最大字符数,多了就输不进去了 checked type为radio或checkbox时,指定按钮是否是被选中
HTML5新增了很多的输入类型,如下所示。
HTML5 增加了多个新的输入类型:
l color
l date
l datetime
l datetime-local
l email
l month
l number
l range
l search
l tel
l time
l url
l week
注释:老式 web 浏览器不支持的输入类型,会被视为输入类型 text。
<select> 元素(下拉列表)
<select name="cars"><option value="volvo">Volvo\</option> <option value="saab">Saab\</option> <option value="fiat">Fiat\</option> <option value="audi">Audi\</option></select>
<textarea> 元素(文本域)
<textarea name="message" rows="10" cols="30"> The cat was playing in the garden.</textarea>
文件域
<p> <input type="file" name="files"></p>
滑块
<p>音量 <input type="range" name="voice" min="0" max="100" step="2"></p>
搜索
<p>搜索: <input type="search" name="search"></p>
按钮
<p>按钮: <input type="button" name="btn1" value="点击变长"> </p><!-- 按钮 input type="button" 普通按钮input type="image" 图像按钮input type="submit" 提交按钮input type="reset" 重置按钮-->
多媒体元素
在HTML中也提供了对于音频和视频的支持。
在 HTML 中播放声音的方法有很多种。
在 HTML 中播放音频并不容易!
您需要谙熟大量技巧,以确保您的音频文件在所有浏览器中(Internet Explorer, Chrome, Firefox, Safari, Opera)和所有硬件上(PC, Mac , iPad, iPhone)都能够播放。
使用插件
浏览器插件是一种扩展浏览器标准功能的小型计算机程序。
插件有很多用途:播放音乐、显示地图、验证银行账号,控制输入等等。
可使用<object>或<embed>标签来将插件添加到 HTML 页面。
这些标签定义资源(通常非 HTML 资源)的容器,根据类型,它们即会由浏览器显示,也会由外部插件显示。
audio 标签
<audio>元素是一个 HTML5 元素,在 HTML 4 中是非法的,您的页面无法通过 HTML 4 验证。但在浏览器中都有效(老式浏览器不起作用,比如IE6)。
<audio src=”” autoplay=”” controls=”” loop=””></audio>
属性名:
src:音频地址。
autoplay:是否装载好后自动播放。
controls:是否显示播放的控制条。
loop:是否重复播放。
实例:
<!DOCTYPEhtml><html> <head> <metacharset="UTF-8"> <title></title> </head> <body> <audio src="../audio/阎维文 - 母亲.mp3" autoplay="autoplay" loop="loop" controls="controls" > </audio> </body></html>
音频格式知识普及:
Ogg:全称应该是OGGVobis(oggVorbis)是一种新的音频压缩格式,类似于MP3等的音乐格式。Ogg是完全免费、开放和没有专利限制的。OggVorbis文件的扩展名是.OGG。Ogg文件格式可以不断地进行大小和音质的改良,而不影响旧有的编码器或播放器。
MP3:是一种音频压缩技术,其全称是动态影像专家压缩标准音频层面3(Moving Picture Experts Group Audio Layer III),简称为MP3。它被设计用来大幅度地降低音频数据量。利用 MPEG Audio Layer 3 的技术,将音乐以1:10 甚至 1:12 的压缩率,压缩成容量较小的文件,而对于大多数用户来说重放的音质与最初的不压缩音频相比没有明显的下降。
WAV:为微软公司(Microsoft)开发的一种声音文件格式,它符合RIFF(Resource Interchange File Format)文件规范,用于保存Windows平台的音频信息资源,被Windows平台及其应用程序所广泛支持,该格式也支持MSADPCM,CCITT A LAW等多种压缩运算法,支持多种音频数字,取样频率和声道,标准格式化的WAV文件和CD格式一样,也是44.1K的取样频率,16位量化数字,因此在声音文件质量和CD相差无几!
各种关联:wav格式音质最好,但是文件体积较大。mp3压缩率较高,普及率高,音质相比wav要差。ogg与mp3在相同位速率(Bit Rate)编码的情况下,ogg体积更小。
上面的例子使用了两个不同的音频格式。HTML5 <audio>元素会尝试以 mp3 或 ogg 来播放
video 标签
<video src=”” autoplay=”” controls=”” loop=”” width=”” height=””></video>
属性:
src:视频的URL
poster:视频封面,没有播放时显示的图片
autoplay:自动播放
loop:循环播放
controls:浏览器自带的控制条
width:视频宽度
<!DOCTYPEhtml><html> <head> <metacharset="UTF-8"> <title></title> </head> <body> <video src="../video/01 倒霉熊第三部_标清.mp4" autoplay="autoplay" loop="loop" controls="controls" width="300px" height="200px" > </video> </body></html>
HTML5对视频的支持
一共支持三种格式: Ogg、MPEG4、WebM。但这三种格式对于浏览器的兼容性却各不同。
注释:Internet Explorer 8 以及更早的版本不支持 标签。
格式 IE Firefox Opera Chrome Safari
Ogg No 3.5+ 10.5+ 5.0+ No
MPEG4 9.0+ No No 5.0+ 3.0+
WebM No 4.0+ 10.6+ 6.0+ No
NO:代表不支持。
X.0+:表示支持这款及版本更高的浏览器。
后来为了各大浏览器对音频和视频的支持不同,有了元素。
属性:
Src:音频或者视频的地址
Type视频或音频的类型。该属性值是一个简单的MIME字符串。例如:audio/ogg audio/mpeg audio/x_wav等等。
<!DOCTYPE html><html> <head> <metacharset="UTF-8"> <title></title> </head> <body> <video autoplay="autoplay" loop="loop" controls="controls"> <source src="../video/01 倒霉熊第三部_标清.avi" type="video/3gpp"></source> <source src="../video/01 倒霉熊第三部_标清.mp4" type="video/mp4"></source> </video> </body></html>
第一个不支持还可以第二个。
线
<Strong>加粗</Strong><ins>下划线</ins><del>删除线</del>
细节
文档类型
声明帮助浏览器正确地显示网页。
Web 世界中存在许多不同的文档。只有了解文档的类型,浏览器才能正确地显示文档。
HTML 也有多个不同的版本,只有完全明白页面中使用的确切 HTML 版本,浏览器才能完全正确地显示出 HTML 页面。这就是 <!DOCTYPE> 的用处。
不是 HTML 标签。它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。写在HTML文档的最上面。
常用的 DOCTYPE 声明
HTML 5
<!DOCTYPE html>
头文件
HTML<head> 元素
<head> 元素是所有头部元素的容器。<head> 内的元素可包含脚本,指示浏览器在何处可以找到样式表,提供元信息,等等。
以下标签都可以添加到 head 部分:<title>、<base>、<link>、<meta>、<script> 以及 <style>
1. HTML <title> 元素
<title> 标签定义文档的标题。
title 元素在所有 HTML/XHTML 文档中都是必需的。
title 元素能够:
定义浏览器工具栏中的标题
提供页面被添加到收藏夹时显示的标题
显示在搜索引擎结果中的页面标题
2.HTML <base> 元素
<base> 标签为页面上的所有链接规定默认地址或默认目标(target):
<head>
<base href=“http://www.w3school.com.cn/images/” />
<base target="_blank" />
</head>
3.HTML <link> 元素
<link> 标签定义文档与外部资源之间的关系。
<link> 标签最常用于连接样式表:
<head>
<link rel=“stylesheet” type=“text/css” href=“mystyle.css” />
</head>
4.HTML <style> 元素
<style> 标签用于为 HTML 文档定义样式信息。
您可以在 style 元素内规定 HTML 元素在浏览器中呈现的样式:
<head>
<style type=“text/css”>
body {background-color:yellow}
p {color:blue}
</style>
</head>
5.HTML <meta> 元素
元数据(metadata)是关于数据的信息。
<meta> 标签提供关于 HTML 文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。
典型的情况是,meta 元素被用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据。
<meta> 标签始终位于 head 元素中。
元数据可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。
针对搜索引擎的关键词
一些搜索引擎会利用 meta 元素的 name 和 content 属性来索引您的页面。
meta标签分为两部分。HTTP的头部信息(http-equiv)和页面描述信息(name)。
http-equiv类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。
meta的常用用法:
设置文档的编码:
<meta charset=“utf-8” />
<meta http-equiv=“Content-Type” content=“text/html; charset=utf-8” />
定义页面的关键词:
<meta name=“keywords” content=“HTML, CSS, XML” />
定义页面的描述:
<meta name=“description” content=“Free Web tutorials on HTML, CSS, XML” />
name 和 content 属性的作用是描述页面的内容。
自动刷新或跳转页面:
<meta http-equiv=“refresh” content=“5”>
这个表示当前页面每5秒钟刷一下,刷一下~
<meta http-equiv=“refresh” content=“2; url="/"”>
这个表示当前页面2秒后跳到首页~
<meta http-equiv=“refresh” content=“5; url=‘http://www.qq.com/"”>
定义页面过期时间:
<meta http-equiv=“expires” content=“Sunday 26 October 2008 01:00 GMT” />
content中的时间必须是GMT格式(格林威治时间)。
设置cookie的过期时间:
<meta http-equiv=“set-cookie” contect=“Mon,12 May 2001 00:20:00 GMT”>cookie设定,如果网页过期,存盘的cookie将被删除。需要注意的也是必须使用GMT时间格式。
强制页面在当前窗口中以独立页面显示:
<meta http-equiv=“windows-Target” contect="_top">,可以防止自己的网页被别人当作一个frame页调用。
强制页面不用缓存:
<meta content=“no-cache,must-revalidate” http-equiv=“Cache-Control”>
<meta content=“no-cache” http-equiv=“pragma”>
<meta content=“0” http-equiv=“expires”>
手机浏览器兼容性设置:
<meta content=“telephone=no, address=no” name=“format-detection”>
<meta content=“width=device-width, initial-scale=1.0” name=“viewport”>
<meta name=“apple-mobile-web-app-capable” content=“yes” />
<meta name=“apple-mobile-web-app-status-bar-style” content=“black-translucent” />
6.HTML <script> 元素
<script> 标签用于定义客户端脚本,比如 JavaScript。
我们会在稍后的章节讲解 script 元素。
案例
table
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .td_padding{ padding-left: 2em; height: 30px; } .right_padding{ padding-left: 2em; } body{ font-size: 13px; } </style> </head> <body> <table width="900px" cellpadding="0" cellspacing="0" align="center"> <tr> <!-- 左侧内容区域 --> <td width="300px" valign="top"> <!-- 嵌套一个带有图片的表格,该表格两行一列 --> <table cellpadding="0" cellspacing="0"> <!-- 单元格放入图片 --> <tr><td height="213px"> <img src="image/pig.jpg" width="300px" align="left"/> </td></tr> <!-- 继续嵌套一个表格 --> <tr><td> <table width="100%"> <tr><td><h3>个人信息</h3></td></tr> <tr><td>姓 名:张三</td></tr> <tr><td>性 别:男</td></tr> <tr><td>年 龄:22岁</td></tr> <tr><td>电 话:136456878952</td></tr> <tr><td>邮 箱:service@qq.com</td></tr> <tr><td>工作年龄:7年</td></tr> <tr><td>现在城市:北京</td></tr> </table> </td></tr> </table> <br /> <table width="100%"> <tr><td><h3>求职意向</h3></td></tr> <tr><td>职位名称:建筑结构工程师</td></tr> <tr><td>期望月薪:20K-25K</td></tr> </table> <br /> <table width="100%"> <tr><td><h3>教育背景</h3></td></tr> <tr><td>学校名称:背景某大学</td></tr> <tr><td>学历学位:本科</td></tr> <tr><td>所属专业:土木工程</td></tr> <tr><td>就读时间:2017.09———2021.07</td></tr> </table> <br /> <table width="100%"> <tr><td><h3>证 书</h3></td></tr> <tr><td>职位名称:建筑结构工程师</td></tr> <tr><td>期望月薪:20K-25K</td></tr> </table> </td> <!-- 右侧内容区域 --> <td valign="top"> <table width="100%"> <tr><td height="213px"> <h3>自我评价</h3> <p> 1.相关系统分析员向用户初步了解需求,然后用word列出要开发的系统的大功能模块,每个大功能模块有哪些小功能模块,对于有些需求比较明确相关的界面时,在这一步里面可以初步定义好少量的界面。 2.系统分析员深入了解和分析需求,根据自己的经验和需求用WORD或相关的工具再做出一份文档系统的功能需求文档。这次的文档会清楚列出系统大致的大功能模块,大功能模块有哪些小功能模块,并且还列出相关的界面和界面功能。 3.系统分析员向用户再次确认需求。 </p> </td></tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作经历</h3> </td></tr> <tr><td width="50%">公司名称:北京某建筑设计院</td> <td>在职时间:2010.07——至今</td></tr> <tr><td>职位名称:结构工程师</td> <td>税前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相关系统分析员向用户初步了解需求,然后用word列出要开发的系统的大功能模块,每个大功能模块有哪些小功能模块,对于有些需求比较明确相关的界面时,在这一步里面可以初步定义好少量的界面。<br /> 2.系统分析员深入了解和分析需求,根据自己的经验和需求用WORD或相关的工具再做出一份文档系统的功能需求文档。这次的文档会清楚列出系统大致的大功能模块,大功能模块有哪些小功能模块,并且还列出相关的界面和界面功能。 <br/></td> </tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作经历</h3> </td></tr> <tr><td width="50%">公司名称:北京某建筑设计院</td> <td>在职时间:2010.07——至今</td></tr> <tr><td>职位名称:结构工程师</td> <td>税前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相关系统分析员向用户初步了解需求,然后用word列出要开发的系统的大功能模块,每个大功能模块有哪些小功能模块,对于有些需求比较明确相关的界面时,在这一步里面可以初步定义好少量的界面。<br /> 2.系统分析员深入了解和分析需求,根据自己的经验和需求用WORD或相关的工具再做出一份文档系统的功能需求文档。这次的文档会清楚列出系统大致的大功能模块,大功能模块有哪些小功能模块,并且还列出相关的界面和界面功能。 <br/></td> </tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作经历</h3> </td></tr> <tr><td width="50%">公司名称:北京某建筑设计院</td> <td>在职时间:2010.07——至今</td></tr> <tr><td>职位名称:结构工程师</td> <td>税前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相关系统分析员向用户初步了解需求,然后用word列出要开发的系统的大功能模块,每个大功能模块有哪些小功能模块,对于有些需求比较明确相关的界面时,在这一步里面可以初步定义好少量的界面。<br /> 2.系统分析员深入了解和分析需求,根据自己的经验和需求用WORD或相关的工具再做出一份文档系统的功能需求文档。这次的文档会清楚列出系统大致的大功能模块,大功能模块有哪些小功能模块,并且还列出相关的界面和界面功能。 <br/></td> </tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作经历</h3> </td></tr> <tr><td width="50%">公司名称:北京某建筑设计院</td> <td>在职时间:2010.07——至今</td></tr> <tr><td>职位名称:结构工程师</td> <td>税前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相关系统分析员向用户初步了解需求,然后用word列出要开发的系统的大功能模块,每个大功能模块有哪些小功能模块,对于有些需求比较明确相关的界面时,在这一步里面可以初步定义好少量的界面。<br /> 2.系统分析员深入了解和分析需求,根据自己的经验和需求用WORD或相关的工具再做出一份文档系统的功能需求文档。这次的文档会清楚列出系统大致的大功能模块,大功能模块有哪些小功能模块,并且还列出相关的界面和界面功能。 <br/></td> </tr> </table> <table width="100%"> <tr><td colspan="2"> <h3>工作经历</h3> </td></tr> <tr><td width="50%">公司名称:北京某建筑设计院</td> <td>在职时间:2010.07——至今</td></tr> <tr><td>职位名称:结构工程师</td> <td>税前月薪:15K-20K</td></tr> <tr><td colspan="2">工作描述:<br /> 1.相关系统分析员向用户初步了解需求,然后用word列出要开发的系统的大功能模块,每个大功能模块有哪些小功能模块,对于有些需求比较明确相关的界面时,在这一步里面可以初步定义好少量的界面。<br /> 2.系统分析员深入了解和分析需求,根据自己的经验和需求用WORD或相关的工具再做出一份文档系统的功能需求文档。这次的文档会清楚列出系统大致的大功能模块,大功能模块有哪些小功能模块,并且还列出相关的界面和界面功能。 <br/></td> </tr> </table> </td> </tr> </table> </body></html>register
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>游戏注册</title> <style type="text/css"> /* 类选择器:使用圆点来定义,定义一个类名 */ .title{ font-size: 23px; } .small-font{ font-size: 12px; color:darkgrey; } .td-height{ height: 65px; } .label-font{ font-size: 14px; } label{ color:darkgray; } input{ height: 30px; border: 1px solid rgb(218,218,218); width: 350px; margin-left: 3px; border-radius: 3px; padding: 5px 15px; font-size: 14px; color: gainsboro; } /** * 属性选择器 */ .btn{ margin-left: 20px; color: white; width: 146px; height: 42px; border: 1px solid rgb(56,126,232); background-color: rgb(56,126,232); } /** * position属性表示对当前的这个标签在浏览器中的位置,进行修饰, */ .potion-top{ position: relative; top: -4px; } </style> </head> <body> <table align="center" width="1190px"> <tr><td colspan="4">游戏账号注册说明</td></tr> <tr><td colspan="4"><hr width="100%" color="gainsboro"/></td></tr> <tr><td colspan="4">为响应国家文化部实名认证号召,自4月1日起用户申请注册网易云游戏中心务必请填写真实个人信息,以备网易云游戏中心配合国家相关部门核查身份信息。网易云游戏中心将会保证您的个人信息将不会泄露</td></tr> <tr><td width="260px"></td> <td width="220px" align="right"><label>*</label> 请输入你的手机号</td> <td width="450px"><input type="text" id="telphone" name="telphone" placeholder="11位手机号" /></td> <td width="260px"></td></tr> <tr><td></td> <td align="right"><label>*</label> 请输入收到的短信验证码</td> <td><input type="text" id="code" name="code" placeholder="收到的短信验证码" /> <input type="button" value="获取验证码" /> </td> <td></td></tr> <tr><td width="260px"></td> <td width="220px" align="right"><label>*</label> 请输入你的昵称</td> <td width="450px"><input type="text" id="nikeName" name="nikeName" placeholder="中英文,长度不超过12个字符" /></td> <td width="260px"></td></tr> <tr><td width="260px"></td> <td width="220px" align="right"><label>*</label> 请输入你的密码</td> <td width="450px"><input type="password" id="password" name="password" placeholder="中英文数字字符,区分大小写" /></td> <td width="260px"></td></tr> <tr><td width="260px"></td> <td width="220px" align="right"><label>*</label> 请确认密码</td> <td width="450px"><input type="password" id="checkPass" name="checkPass" placeholder="再次输入你的密码" /></td> <td width="260px"></td></tr> <tr><td></td> <td align="right"><label>*</label> 请输入你的身份证号</td> <td><input type="text" id="cardId" name="cardId" placeholder="18位身份证号码" /></td> <td></td></tr> <tr><td></td> <td align="right"><label>*</label> 请输入你的真实姓名</td> <td><input type="text" id="realName" name="realName" placeholder="你的真实姓名" /></td> <td></td></tr> <tr><td></td> <td align="right"></td> <td> <input type="checkbox" id="xieOne" name="xieOne"/> <label>我同意《用户协议》</label> <br/> <input type="checkbox" id="xieOne" name="xieOne"/> <label>我同意《另外一个用户协议》</label> <br/> </td> <td></td></tr> <tr><td></td> <td align="right"></td> <td><input type="button" value="注册" /> </td> <td></td></tr> </table> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> </body></html>学生信息表格
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><style> table {border-collapse: collapse; }</style><body> <!-- 不需要写逗号 --> <table border="1" width="400" height="400"><!-- 表格大标题 --><caption><h3>优秀学生信息表格</h3></caption><!-- 表格头部 --><thead> <tr><!-- 使用th标签 --><th>年级</th><th>姓名</th><th>学号</th><th>班级</th> </tr></thead><!-- 表格主体 --><tbody> <tr><td rowspan="2">高三</td><td>张三</td><td>110</td><td>三年二班</td> </tr> <tr><td>赵四</td><td>120</td><td>三年三班</td> </tr></tbody><!-- 表格尾部 --><tfoot> <tr><td>评语</td><td colspan="3">你们都很优秀</td> </tr></tfoot> </table></body></html>
会员注册表单
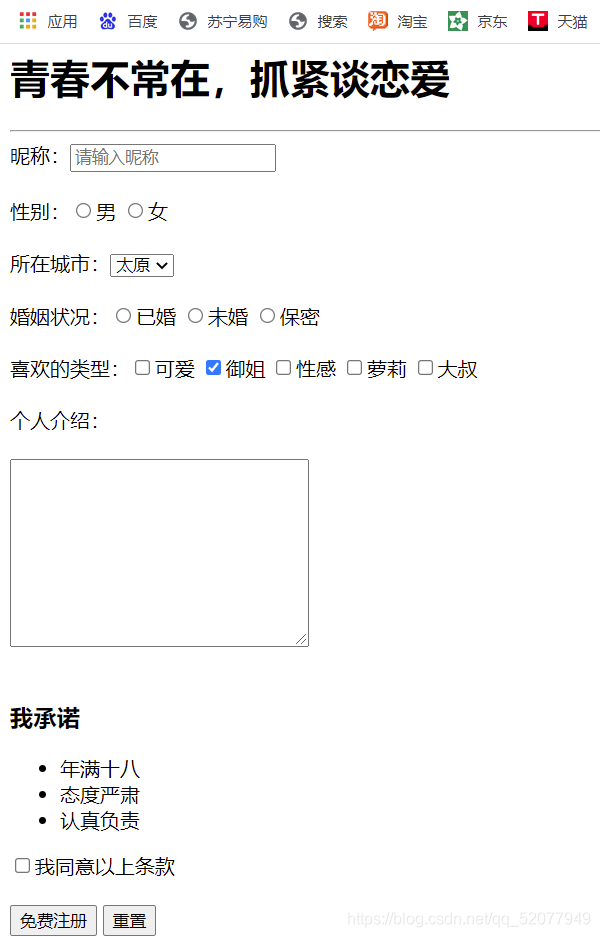
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <form > <h1>青春不常在,抓紧谈恋爱 </h1> <hr> 昵称:<input type="text" placeholder="请输入昵称"><br><br> 性别:<input type="radio" name="sex">男 <input type="radio" name="sex">女 <br><br> 所在城市:<select ><option value="">太原</option><option value="">北京</option><option value="">上海</option><option value="">深圳</option> </select> <br><br> 婚姻状况:<input type="radio" name="hunyin">已婚 <input type="radio" name="hunyin">未婚 <input type="radio" name="hunyin">保密 <br><br> 喜欢的类型:<input type="checkbox">可爱 <input type="checkbox" checked>御姐 <input type="checkbox">性感 <input type="checkbox">萝莉 <input type="checkbox">大叔 <br><br> 个人介绍: <br><br> <textarea name="" id="" cols="30" rows="10"></textarea> <br><br> <h3>我承诺</h3> <ul><li>年满十八</li><li>态度严肃</li><li>认真负责</li> </ul> <input type="checkbox">我同意以上条款 <br><br> <button type="submit">免费注册</button> <button type="reset">重置</button></form></body></html>

新闻网页
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>div { width: 800px; margin: 0 auto;}h1 { text-align: center;}.one { margin: 0 auto; text-align: center;}span:nth-child(1) { color: grey;}span:nth-child(2) { font-weight: bold; color: skyblue;}a { text-decoration: none;}p { text-indent: 2em;} </style></head><body> <div><h1>《自然》评选改变科学的10个计算机代码项目</h1><hr><p> <span>2077年01月28日14:58</span> <span> 新浪科技</span> <a href="#">收藏本文</a></p><p>2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。</p><p>2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。</p><p>2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。</p><p>2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。</p><p>2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。</p> </div></body></html>
卡片居中
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style>body { background-color: #F0F0F0;}div { width: 300px; height: 400px; margin: 0 auto; text-align: center;}div img { width: 200px;}.wanju { font-size: 12px; color: gray;}.jiage { color: #FF5809;} </style></head><body> <div><img src="./images/car.jpg"><br><span>九号平衡车</span><p>成年人玩具</p><p> 1999元</p> </div> </body></html>
到此这篇关于HTML相关知识点总结的文章就介绍到这了,更多相关HTML总结内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
相关文章:
1. HTML基础知识总结

 网公网安备
网公网安备