文章详情页
HTML clearfix清除浮动讲解
浏览:11日期:2022-06-03 11:39:48
一、浮动的概念
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
二、浮动的影响
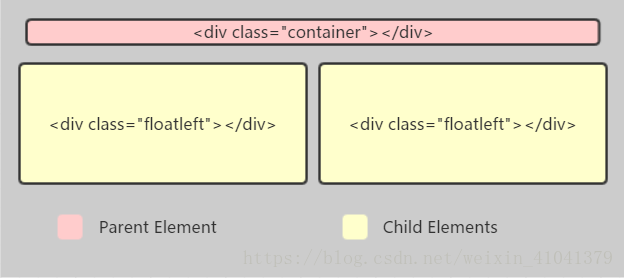
1. 浮动会导致父元素高度坍塌

父元素中有子元素,并且父元素没有设置高度,子元素在父元素中浮动,结果必然是父元素的高度为0,这也就导致了父元素高度塌陷问题。
浮动脱离文档流,这个问题会对整个页面布局带来很大影响,如何解决高度坍塌问题,我们需要清除浮动。
三、浮动的清除
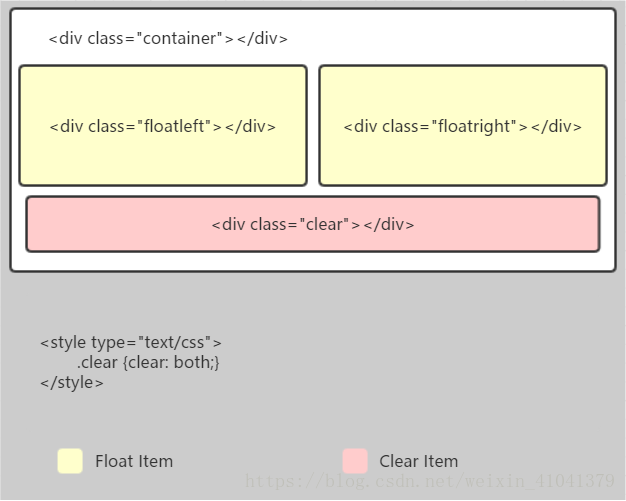
1. clear属性的空标签
在浮动元素后添加一个空标签
<div></div>
,并且在CSS中设置
.clear{clear:both;}即可清理浮动。

- 原理:添加一个空标签,利用CSS提高的clear:both清除浮动,让父元素可以自动获取到高度
- 优点:简单,代码少,兼容所有浏览器
- 缺点:增加页面的标签,造成结构的混乱
- 建议:不推荐使用,此方法已经过时
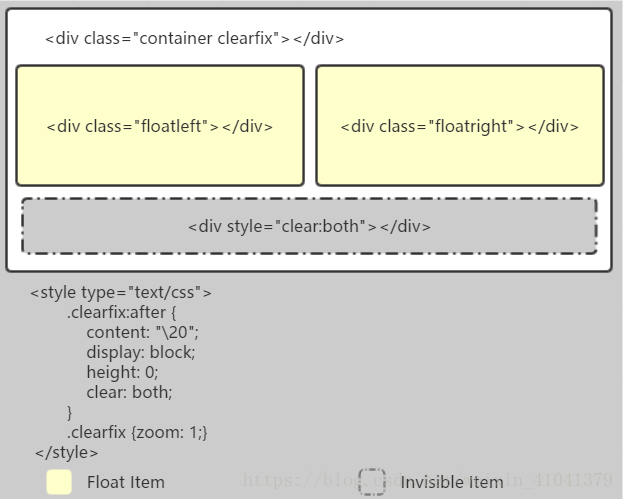
2. :after伪元素
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素之后添加一个看不见的块元素(Block element)清理浮动。

- 原理:通过CSS伪元素在容器的内部元素之后添加一个看不见的空格“/20”或点“.” ,并且设置clear属性清除浮动。
- 优点:浏览器支持较好
- 缺点:clearfix这个class需要添加zoom: 1(触发haslayout),才能支持IE6和IE7浏览器
- 建议:推荐使用,设置公共类,减少CSS代码
到此这篇关于HTML clearfix清除浮动讲解的文章就介绍到这了,更多相关HTML clearfix清除浮动内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
上一条:CSS将div内容垂直居中案例总结下一条:XML入门问答
相关文章:
1. HTML5 Canvas绘制图形从入门到精通2. PHP中使用DOMDocument来处理HTML、XML文档的示例3. 使用Spry轻松将XML数据显示到HTML页的方法4. android webview获取html代码和根据id获取value实例5. python邮件中附加文字、html、图片、附件实现方法6. HTML DOM setInterval和clearInterval方法案例详解7. 存储于xml中需要的HTML转义代码8. 低版本IE正常运行HTML5+CSS3网站的3种解决方案9. html小技巧之td,div标签里内容不换行10. HTML <!DOCTYPE> 标签
排行榜

 网公网安备
网公网安备