最简单的MyBatis Plus的多表联接、分页查询实现方法
一、前言
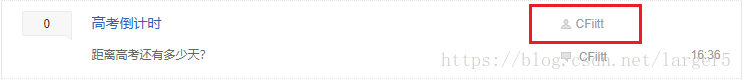
最近在加强 ITAEM 团队的一个 app 项目——学生教师学习交流平台人员组成:安卓 + 前端 + 后台后台 DAO 层借鉴了华工其他软件开发团队,使用了新颖强大的 MyBatisPlus 框架,里边有一个类似百度贴吧的发帖子的功能:

而如果设计表,应为
帖子表 t_post- id- title 标题- content 内容- xx- user_id 用户外键 用户表 t_user+ id+ name 帖子发起者名字+ xx示例图中红色框中的内容为 t_user 表的字段 name,而要实现上面显示帖子,就要用到关联查询了,而且帖子很多,必须用分页查询,
那么,怎么通过 MyBatisPlus 来实现关联、分页查询呢 ?很简单,往下看。
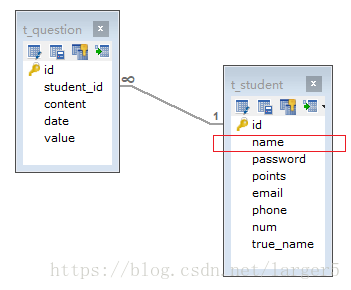
二、需求、数据库表设计
这是个人 app 项目中 v1.0 版本的部分表。

需求:显示帖子
要帖子基本内容如时间、帖子内容等,即 t_question 表的内容全部要,
同时还要发帖子的人名字,即 t_student 的字段 name
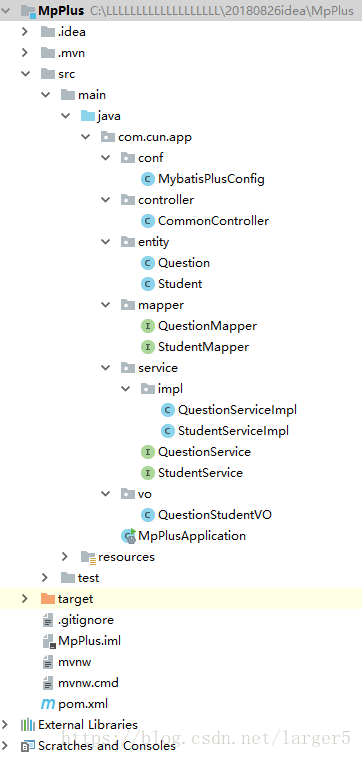
三、代码结构
为了写这篇文章,抽取了该 app 项目中的部分代码,彼此相互关系如下图

四、代码实现
1、代码已经放到 github 上了,若对本文的代码有疑问可以去 github 上查看详情:https://github.com/larger5/MyBatisPlus_page_tables.git
2、entity、mapper、service、controller 使用了 MyBatisPlus 的代码生成器,自动生成大部分基础的代码,操作方法见之前的文章:在 SpringBoot 中引入 MyBatisPlus 之 常规操作
1.实体
① Question
// import 省略@TableName('t_question')public class Question implements Serializable { private static final long serialVersionUID = 1L; @ApiModelProperty(value = '问答主键id') @TableId(value = 'id', type = IdType.AUTO) private Integer id; @ApiModelProperty(value = '学生外键id') @TableField('student_id') private Integer studentId; @ApiModelProperty(value = '问题内容') private String content; @ApiModelProperty(value = '问题发布时间,发布的时候后台自动生成') private Date date; @ApiModelProperty(value = '问题悬赏的积分') private Integer value;// getter、setter 省略}
② Student
// import 省略@TableName('t_student')public class Student implements Serializable { private static final long serialVersionUID = 1L; @ApiModelProperty(value = '学生主键id') @TableId(value = 'id', type = IdType.AUTO) private Integer id; @ApiModelProperty(value = '学生名称') private String name; @ApiModelProperty(value = '学生密码') private String password; @ApiModelProperty(value = '学生积分数') private Integer points; @ApiModelProperty(value = '学生邮件地址') private String email; @ApiModelProperty(value = '学生手机号码') private String phone; @ApiModelProperty(value = '学生学号') private String num; @ApiModelProperty(value = '学生真实姓名') @TableField('true_name') private String trueName;// getter、setter 省略}
2.mapper
① StudentMapper
// import 省略public interface StudentMapper extends BaseMapper<Student> {}
② QuestionMapper
// import 省略public interface QuestionMapper extends BaseMapper<Question> { /** * * @param page 翻页对象,可以作为 xml 参数直接使用,传递参数 Page 即自动分页 * @return */ @Select('SELECT t_question.*,t_student.`name` FROM t_question,t_student WHERE t_question.student_id=t_student.id') List<QuestionStudentVO> getQuestionStudent(Pagination page);}
3、service
① StudentService
// import 省略public interface StudentService extends IService<Student> {}
② QuestionService
// import 省略public interface QuestionService extends IService<Question> { Page<QuestionStudentVO> getQuestionStudent(Page<QuestionStudentVO> page);}
4、serviceImpl
① StudentServiceImpl
// import 省略@Servicepublic class StudentServiceImpl extends ServiceImpl<StudentMapper, Student> implements StudentService {}
② QuestionServiceImpl
// 省略 import@Servicepublic class QuestionServiceImpl extends ServiceImpl<QuestionMapper, Question> implements QuestionService { @Override public Page<QuestionStudentVO> getQuestionStudent(Page<QuestionStudentVO> page) { return page.setRecords(this.baseMapper.getQuestionStudent(page)); }}
5、controller
// 省略 import@RestController@RequestMapping('/common')@EnableSwagger2public class CommonController { @Autowired QuestionService questionService; @Autowired StudentService studentService; @GetMapping('/getAllQuestionByPage/{page}/{size}') public Map<String, Object> getAllQuestionByPage(@PathVariable Integer page, @PathVariable Integer size) { Map<String, Object> map = new HashMap<>(); Page<Question> questionPage = questionService.selectPage(new Page<>(page, size)); if (questionPage.getRecords().size() == 0) { map.put('code', 400); } else { map.put('code', 200); map.put('data', questionPage); } return map; } @GetMapping('/getAllQuestionWithStudentByPage/{page}/{size}') public Map<String, Object> getAllQuestionWithStudentByPage(@PathVariable Integer page, @PathVariable Integer size) { Map<String, Object> map = new HashMap<>(); Page<QuestionStudentVO> questionStudent = questionService.getQuestionStudent(new Page<>(page, size)); if (questionStudent.getRecords().size() == 0) { map.put('code', 400); } else { map.put('code', 200); map.put('data', questionStudent); } return map; }}
6、MyBatisPlus 配置
// 省略 import@EnableTransactionManagement@Configuration@MapperScan('com.cun.app.mapper')public class MybatisPlusConfig { /** * 分页插件 */ @Bean public PaginationInterceptor paginationInterceptor() { return new PaginationInterceptor(); } /** * 打印 sql */ @Bean public PerformanceInterceptor performanceInterceptor() { PerformanceInterceptor performanceInterceptor = new PerformanceInterceptor(); //格式化sql语句 Properties properties = new Properties(); properties.setProperty('format', 'true'); performanceInterceptor.setProperties(properties); return performanceInterceptor; }}
7、关联查询 VO 对象
// import 省略public class QuestionStudentVO implements Serializable { @ApiModelProperty(value = '问答主键id') @TableId(value = 'id', type = IdType.AUTO) private Integer id; @ApiModelProperty(value = '学生外键id') @TableField('student_id') private Integer studentId; private String name; @ApiModelProperty(value = '问题内容') private String content; @ApiModelProperty(value = '问题发布时间,发布的时候后台自动生成') private Date date; @ApiModelProperty(value = '问题悬赏的积分') private Integer value;// getter、setter 省略
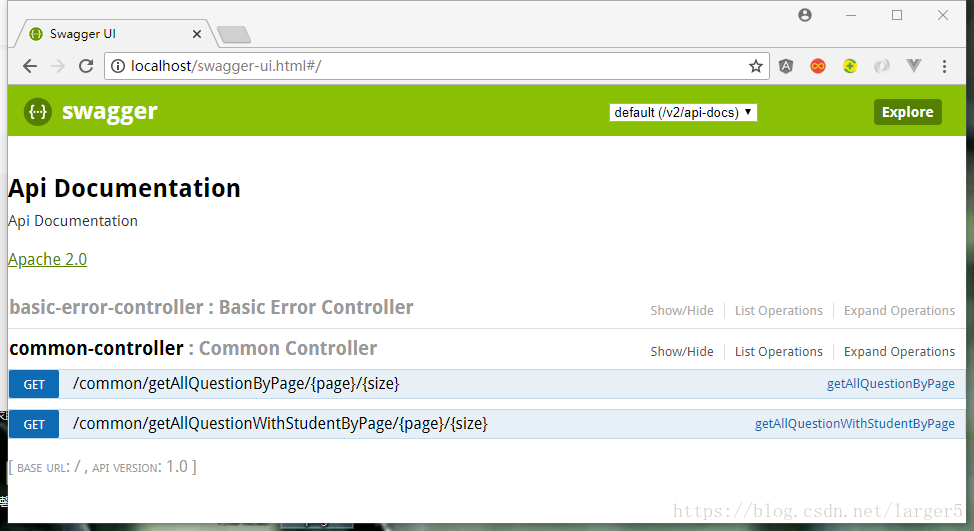
五、测试接口

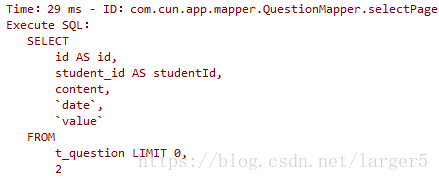
1、没有关联的分页查询接口
http://localhost/common/getAllQuestionByPage/1/2
① json 输出
{ 'code': 200, 'data': { 'total': 10, 'size': 2, 'current': 1, 'records': [ { 'id': 1, 'studentId': 3, 'content': '唐代,渝州城里,有一个性格开朗、乐观的小伙子,名叫景天。', 'date': 1534497561000, 'value': 5 }, { 'id': 2, 'studentId': 1, 'content': '雪见从小父母双亡,由爷爷唐坤抚养成人。', 'date': 1533201716000, 'value': 20 } ], 'pages': 5 }}
② sql 执行

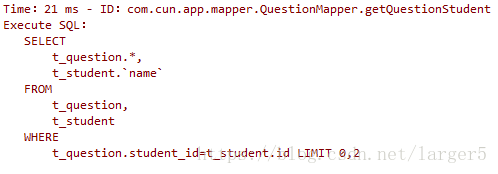
2、多表关联、分页查询接口
http://localhost/common/getAllQuestionWithStudentByPage/1/2
① json 输出
{ 'code': 200, 'data': { 'total': 10, 'size': 2, 'current': 1, 'records': [ { 'id': 1, 'studentId': 3, 'name': 'vv', 'content': '唐代,渝州城里,有一个性格开朗、乐观的小伙子,名叫景天。', 'date': 1534497561000, 'value': 5 }, { 'id': 2, 'studentId': 1, 'name': 'cun', 'content': '雪见从小父母双亡,由爷爷唐坤抚养成人。', 'date': 1533201716000, 'value': 20 } ], 'pages': 5 }}
② sql 执行

六、小结
写本文的原因:
①网上有做法不合时宜的文章(自定义page类、配置版)②官方文档使用的是配置版的,笔者采用注解版的
MyBatis 配置版 MyBatis 注解版 ① 动态 sql 灵活、② xml 格式的 sql,可拓展性好 ① 少一个设置,少一个错误爆发点、② 代码清晰优雅
当然,智者见智仁者见仁
参考资料:MyBatisPlus 官方文档:分页插件:方式一 、传参区分模式【推荐】
到此这篇关于最简单的MyBatis Plus的多表联接、分页查询实现方法的文章就介绍到这了,更多相关MyBatis Plus多表联接、分页查询内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备