zabbix 6.0 使用 JavaScript 发出钉钉告警的方法
目录
- 背景
- 申请钉钉机器人
- Zabbix 6.0 安装
- 配置钉钉告警
- 报警媒介类型
- 用户
- 动作
- 告警展示
背景
听说 Zabbix 6.0 出 LTS 版本了,赶紧试试。
同时从 Zabbix 4.4 开始支持使用自定义的 JavaScript 代码来配置钉钉告警了,不用跑到服务器上去放一个Python脚本设置一大堆权限了,说干就干。
申请钉钉机器人
略过
注意关键字要和告警模板匹配

Zabbix 6.0 安装
略过
配置钉钉告警
钉钉机器人 access_token 为:
https://oapi.dingtalk.com/robot/send?access_token=123456
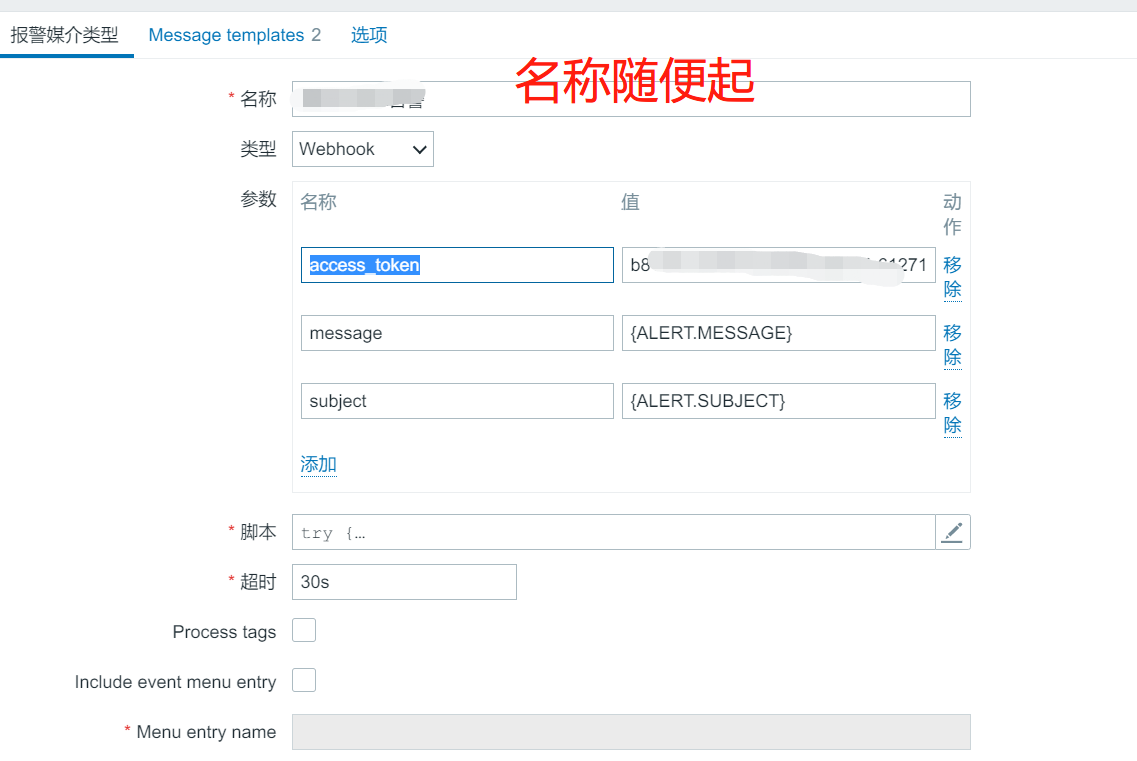
报警媒介类型
管理 --> 报警媒介类型 --> 创建媒体类型

类型选 Webhook
参数:
脚本:
try { Zabbix.Log(4, "params= "+value); params = JSON.parse(value); req = new CurlHttpRequest(); timest = Date.now() data = {}; result = {}; req.AddHeader("Content-Type: application/json"); data.msgtype = "markdown"; // 对应 message参数 data.markdown = {"title" : params.subject, "text" : params.message.replace(/\\n/g, "\n").replace(/awesometimestamp/g, timest)}; Zabbix.Log(4, "markdown= "+JSON.stringify(data.markdown)); // 对应 user参数 data.at = {"atMobiles": [], "isAtAll": "false"}; // 钉钉机器人 resp = req.Post("https://oapi.dingtalk.com/robot/send?access_token=" + params.access_token,JSON.stringify(data) );} catch (error) {}return JSON.stringify(result);然后到消息模板


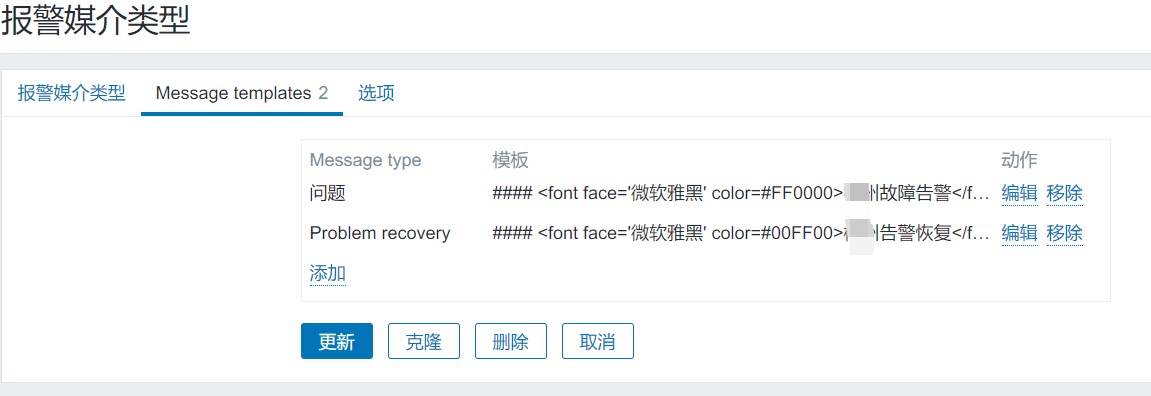
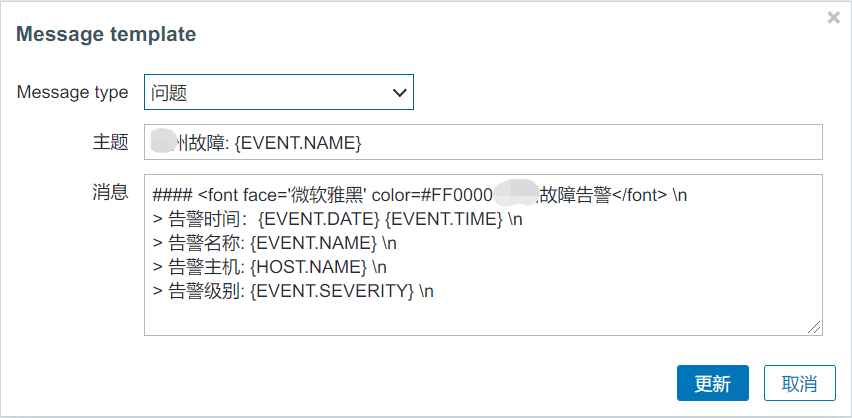
告警模板
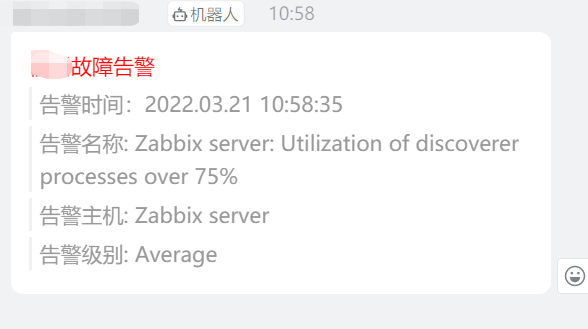
#### <font face='微软雅黑' color=#FF0000>xx故障告警</font> \n
> 告警时间:{EVENT.DATE} {EVENT.TIME} \n
> 告警名称: {EVENT.NAME} \n
> 告警主机: {HOST.NAME} \n
> 告警级别: {EVENT.SEVERITY} \n
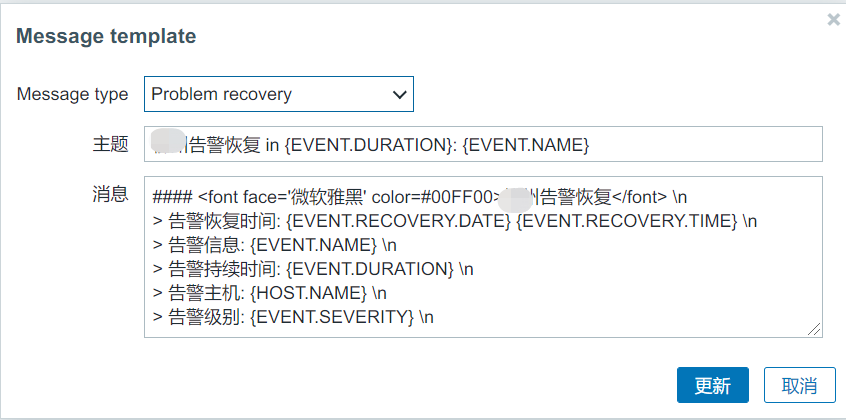
恢复模板

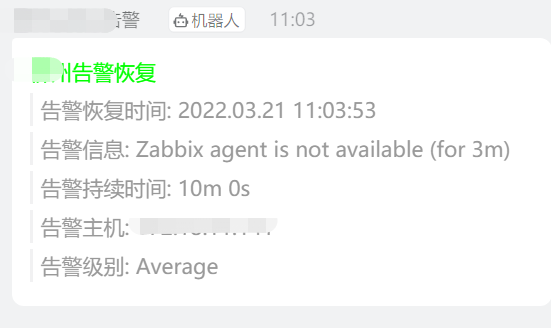
#### <font face='微软雅黑' color=#00FF00>xx告警恢复</font> \n
> 告警恢复时间: {EVENT.RECOVERY.DATE} {EVENT.RECOVERY.TIME} \n
> 告警信息: {EVENT.NAME} \n
> 告警持续时间: {EVENT.DURATION} \n
> 告警主机: {HOST.NAME} \n
> 告警级别: {EVENT.SEVERITY} \n
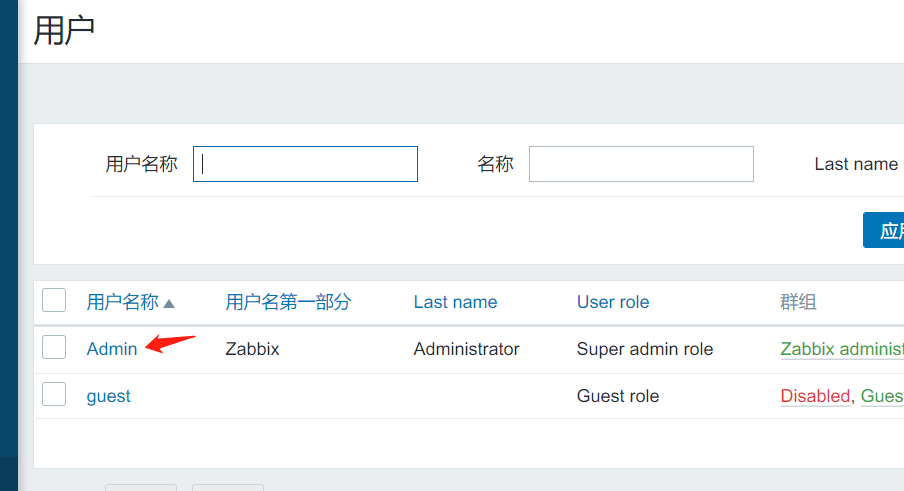
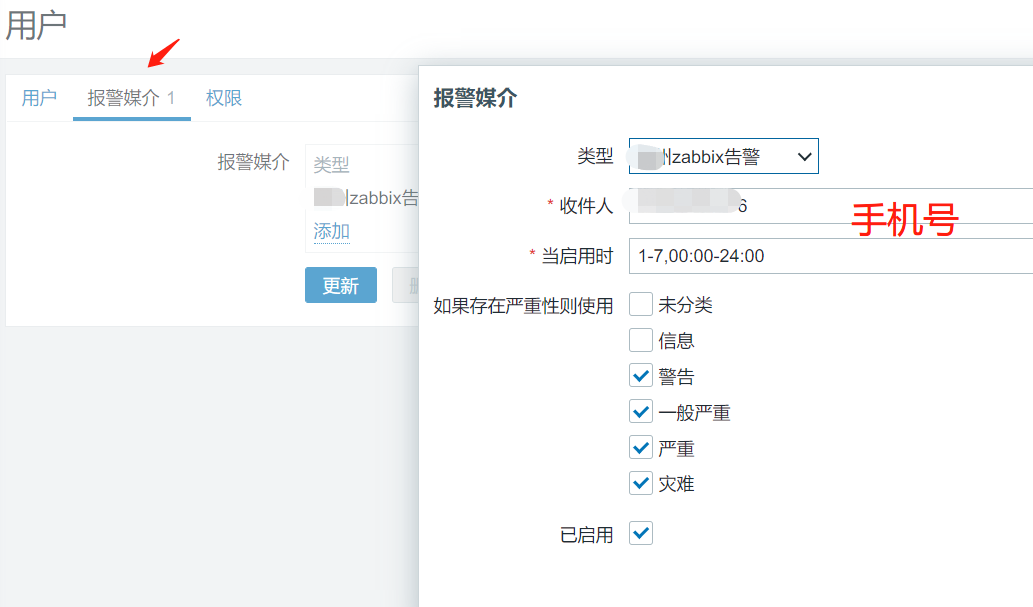
用户
管理 --> 用户


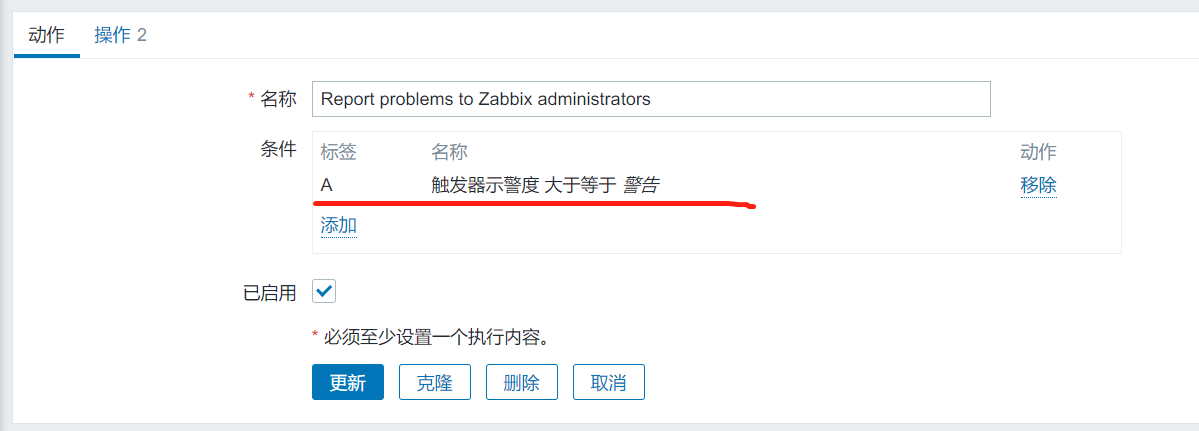
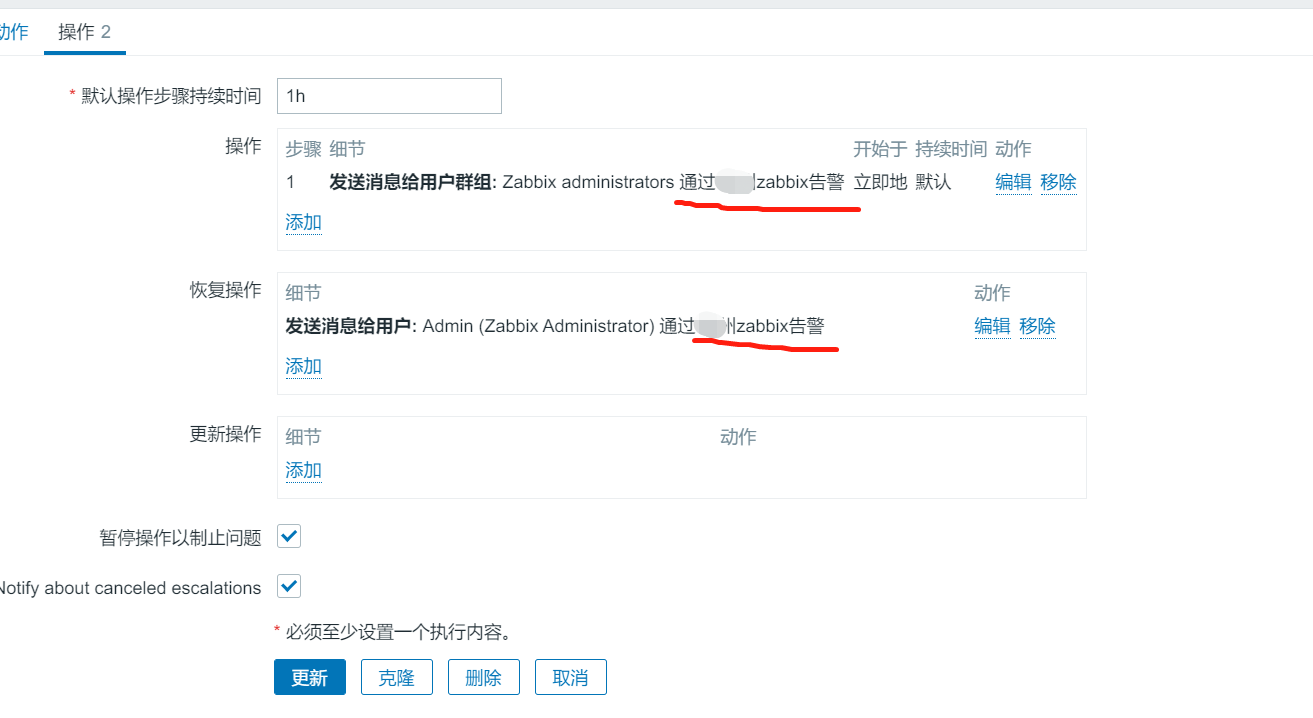
动作
配置 --> 动作 --> Trigger actions
创建动作


告警展示
故障是红色的,恢复是绿色的。


到此这篇关于zabbix 6.0 使用 JavaScript 发出钉钉告警的文章就介绍到这了,更多相关zabbix 钉钉告警内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!

 网公网安备
网公网安备