文章详情页
nginx配置代理多个前端资源
浏览:88日期:2023-06-15 15:23:27
目录
- 背景
- 前端
- 后端
- Nginx代理设置
背景
两套不同的前端使用同一个后端服务,前端使用的Nginx代理的dist包
前端
vue+elementui
后端
Python+flask
Nginx代理设置
1.进入Linux机器,whereis nginx 查看Nginx安装位置

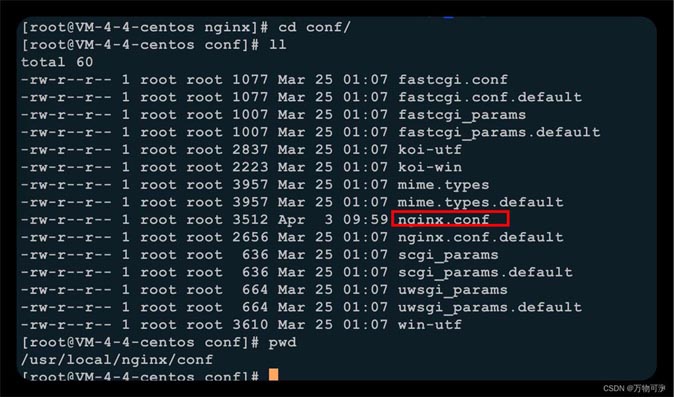
2.进到Nginx配置文件下

3.vim nginx.conf 通过多个server管理多个端口前端资源代理
#前端一,端口8080访问就可以代理到server { listen 8080; server_name 124.222.181.200; location /{ root /root/.jenkins/workspace/test_vue_ks/dist; index index.html index.htm; } #后端接口 location /api{ proxy_pass http://xxx:5555/; proxy_cookie_path / /api; proxy_redirect default; rewrite ^/api/(.*) /$1 break; client_max_body_size 500m; } }#前端二,端口8082访问就可以代理到server { listen 8082; server_name 124.222.181.200; location /{ root /root/.jenkins/workspace/test_vue_xs/dist; index index.html index.htm; } #后端接口地址 location /api{ proxy_pass http://xxx:5555/; proxy_cookie_path / /api; proxy_redirect default; rewrite ^/api/(.*) /$1 break; client_max_body_size 500m; } }4.保存好了后,进到sbin文件下重启Nginx,

到此这篇关于nginx配置代理多个前端资源的文章就介绍到这了,更多相关nginx配置代理前端资源内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
标签:
Nginx
排行榜

 网公网安备
网公网安备