文章详情页
nginx配置多个前端项目实现步骤
浏览:158日期:2023-06-15 15:23:36
最近一台服务器要配置多个前端项目,当然前后端分离就需要nginx来配置了。
单个项目还好说,如下
修改nginx的nginx.conf配置文件
#user nobody;worker_processes 1;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;pid /usr/local/nginx/logs/nginx.pid;events { worker_connections 1024;}http { server {listen 8000;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / { root /var/www/; #index index.html index.htm;}location ~ /static/.*\.(gif|jpg|jpeg|png|bmp|swf)$ { root /var/www/project;}location ~ /static/.*\.(js|css)$ { root /var/www/project;}location = /project { root /var/www/project; index index.html index.htm;} }}但是出现了多个项目也需要在nginx.conf配置
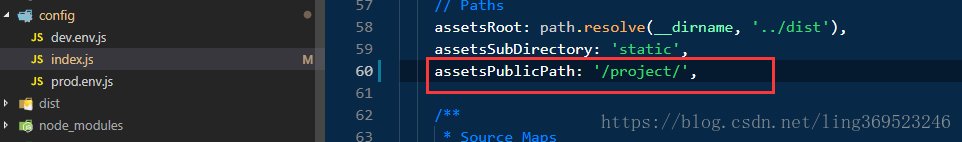
项目基于vue cli 开发的,打包时需要配置一下js,css 等静态文件的连接地址
修改如下配置文件

根据项目名字或者路径名 修改 在对应的项目里
assetsPublicPath: "/project/"-----------------------assetsPublicPath: "/project1/"
然后再来配置nginx.conf
user root;worker_processes 1;pid /usr/local/nginx/logs/nginx.pid;events { worker_connections 1024;}http { include mime.types; default_type application/octet-stream; #log_format main "$remote_addr - $remote_user [$time_local] "$request" " # "$status $body_bytes_sent "$http_referer" " # ""$http_user_agent" "$http_x_forwarded_for""; #access_log logs/access.log main; sendfileon; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server {listen 8000;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / { root /var/www; #index index.html index.htm;}location = /project1 { root /var/www/project1; try_files $uri $uri/ /project1/index.html; index index.html index.htm;}location = /project2{ root /var/www/project2; try_files $uri $uri/ /project2/index.html; index index.html index.htm;} }}此处注意呢 user root; 需要加上, 不然范围报 500,
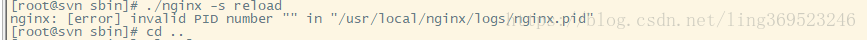
然后重启一下nginx
先停止 ./nginx -s quit 再重启 /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
当然nginx -s reload 可以 ,但是可能报错, 解决就用上面办法

成功访问
192.168..:8000/project/index.html
192.168..:8000/project1/index.html
到此这篇关于nginx配置多个前端项目实现步骤的文章就介绍到这了,更多相关nginx配置多前端项目内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
标签:
Nginx
排行榜

 网公网安备
网公网安备