文章列表

-
- 网站顶部导航栏怎么设计 网站优化之网页顶部导航栏设计总结
- 网页中顶部导航栏往往是用户进入网站后最先看到的地方,决定着用户对网页的第一印象,其重要性不言而喻,那么,网站顶部导航栏怎么设计呢?对此,本文就为大家图文介绍网站优化之网页顶部导航栏设计总结
- 日期:2023-03-21
- 浏览:24

-
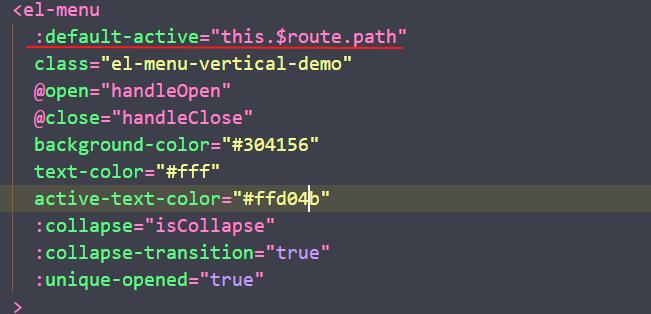
- Vue页面手动刷新,实现导航栏激活项还原到初始状态
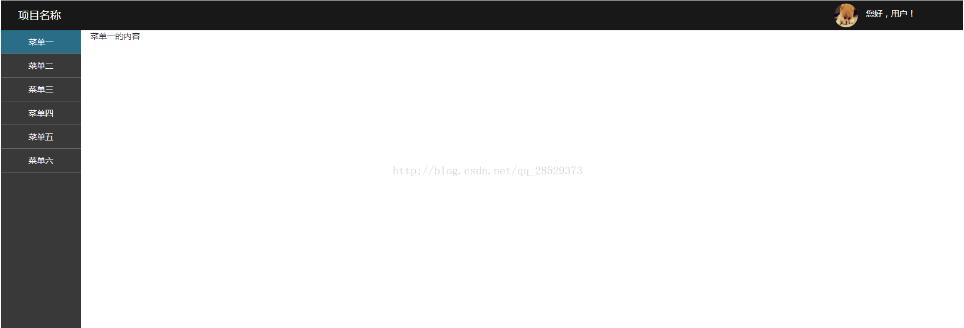
- 场景描述:在页面中存在顶部导航和左侧导航,左侧导航和右侧内容区使用了命名视图实现,点击左侧导航的链接时,右侧内容区相应显示不同组件内容。问题:在当前链接手动刷新浏览器(例如:浏览器地址为/enterprise/list),顶部导航激活项还原到初始状态(这里默认是“工作台”项)。原理:每次刷新都会重新...
- 日期:2022-12-15
- 浏览:69
- 标签: Vue

-
- winxp系统中资源管理器导航栏onedrive消失不见具体处理方法
- 很多的电脑还是使用winxp系统,不过你们晓得winxp系统中资源管理器导航栏onedrive消失不见了,怎么还原呢?下文就带来了winxp系统中资源管理器导航栏onedrive消失不见的具体处理方法。1、建议您在文件资源管理器界面点击“查看”,然后选择“选项”按钮,勾选以下截图中的选项。若是已勾选...
- 日期:2022-12-13
- 浏览:70

-
- Vue实现导航栏菜单
- 本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html<!DOCTYPE html><html> <head> <meta charset='UTF...
- 日期:2022-12-04
- 浏览:74
- 标签: Vue

-
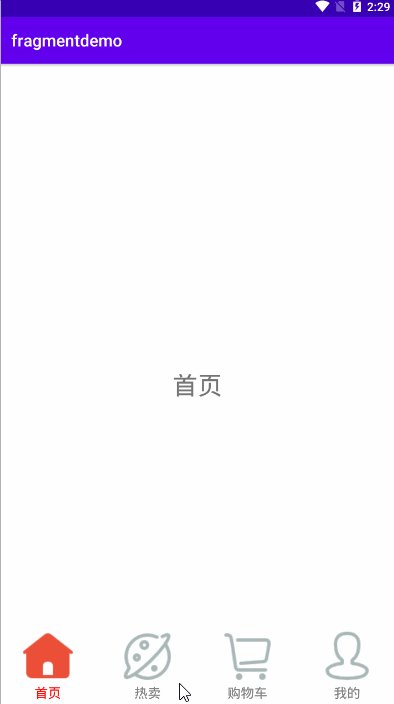
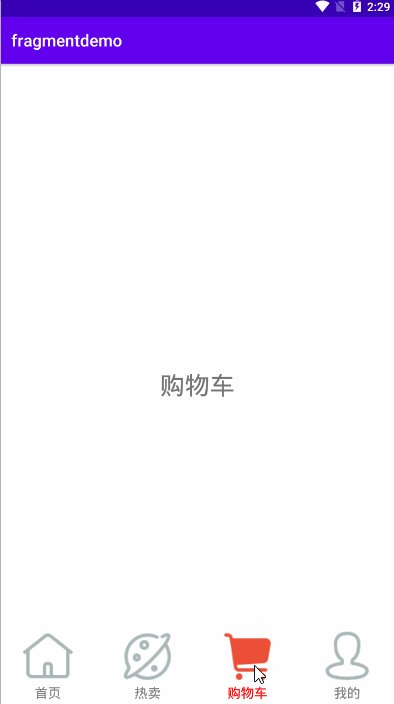
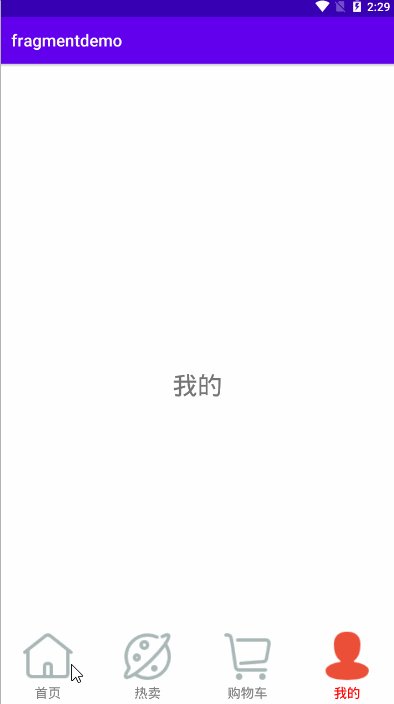
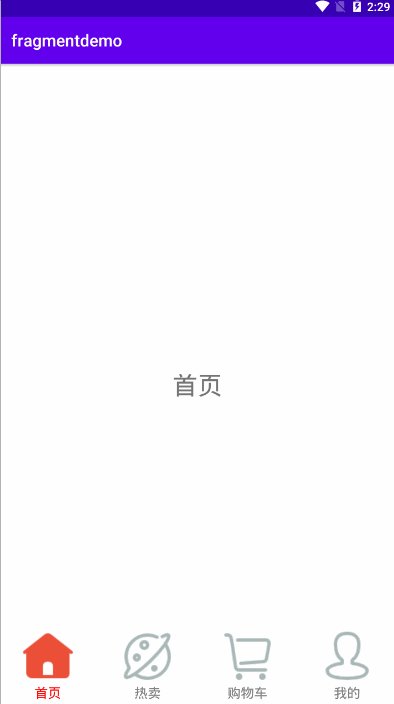
- Android 中使用RadioGroup和Fragment实现底部导航栏的功能
- 在一些购物商城中经常会遇到这类效果,效果图如下:先看效果图步骤一:完成对主界面main.xml的创建:<?xml version='1.0' encoding='utf-8'?><RelativeLayout xmlns:android='http://schema...
- 日期:2022-09-18
- 浏览:58
- 标签: Android

-
- win10系统资源管理器导航栏onedrive消失不见的解决方法
- Win10系统中资源管理器是用于管理电脑中的资源的,我们都知道onedrive是用于在线存储资源的,我们可以在资源管理器中查看该onedrive,并且可以在资源管理器中上传该文件,但是最近小编发现自己电脑上的onedrive不见了,那么这是怎么回事呢,最后小编发现是资源管理器中的设置有问题,介于很多...
- 日期:2023-02-14
- 浏览:13

-
- Win12导航栏隐藏了怎么调出来
- 有时候用户操作的时候会发现自己电脑底部的任务栏不见了,想要找到却不知道该怎么操作,其实正常情况下我们直接把鼠标拖过去就会看到任务栏的,不行的话点击键盘上的win键就可以了。Win12导航栏隐藏了怎么调出来1、我们把鼠标移动到底部的任务栏。 2、正常情况下下面就就会出现任务栏了。 3、当然也有时候还是...
- 日期:2024-04-29
- 浏览:2

-
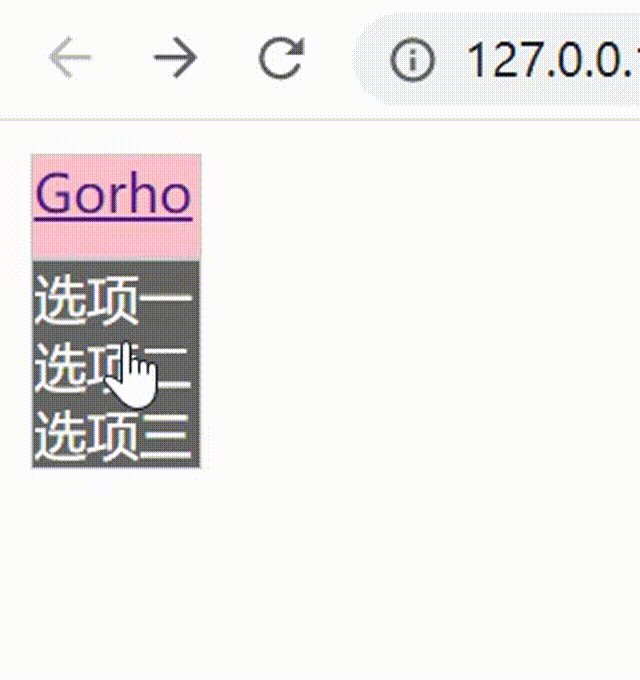
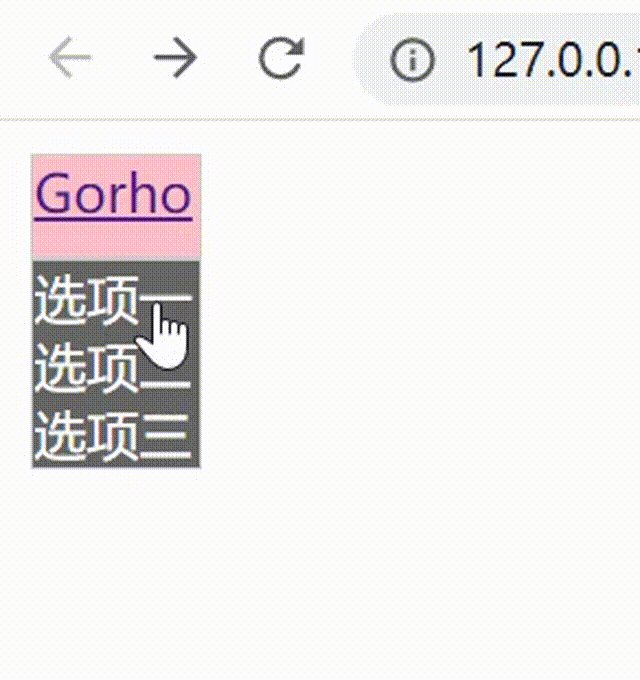
- JavaScript实现HTML导航栏下拉菜单
- JavaScript实现HTML导航栏下拉菜单[悬浮显示]前端界面进行设计时,我们会遇到鼠标悬浮在某选项上,然后就会凭空显示出菜单出来,这种设计的确受到了很多人的青睐。其实纯css也是可以实现的,但是会有一些限制,必须如要显示的菜单需要作为鼠标悬浮元素的子元素,选择器优先级等等。废话不多说,直接看效...
- 日期:2023-06-14
- 浏览:96
- 标签: JavaScript

-
- vue 导航锚点_点击平滑滚动,导航栏对应变化详解
- 最终效果如下:(注意需要做锚点联动的部分并不在页面的顶部而是页面的某个div内)-chrome完成这个功能需要注意:1、点击导航平滑滚动到导航内容处2、div内滚动时当前导航需要做响应代码如下:1、html结构(因为从项目里截取代码,allMenuList数据内容就不贴出来了,不算难点,这个可以根据...
- 日期:2022-12-11
- 浏览:55
- 标签: Vue

-
- 在vue中实现某一些路由页面隐藏导航栏的功能操作
- 为了将导航栏显示在每一个页面中,可以将导航栏与<router-view>放在同一级显示,如下:<header> ...</header><router-view></router-view>但是,在某些时候,我们需要隐藏导航栏显示,比如登...
- 日期:2022-11-19
- 浏览:3
- 标签: Vue
排行榜

 网公网安备
网公网安备