文章列表

-
- Windows 8 部分新概念幻灯片泄露
- 2012年的Windows 8发布日期已经临近,一些详情开始泄露出来,neowin获得了一个内部简报,介绍了以Windows 8为讨论主题的一些幻灯片。Windows 8的改进重点领域是能源消耗,微软认为要将重点放在开关/转换、诊断和测量上,该技术可能带来一个瞬间启动的操作系统和一个总是利用Wind...
- 日期:2023-06-30
- 浏览:13
- 标签: Windows系统

-
- win10系设置锁屏幻灯片时长的方法
- 在使用win10系统的时候我们可以设置锁屏幻灯片功能,在电脑的状态为锁屏状态的时候就会自动播放这个幻灯片内容,这样的话可以让电脑保持待机的状态,在幻灯片中也可以设置轮流切换的图片,如果用户设置锁屏的时间比较久的话,可以设置幻灯片播放的时间长度,只是一些用户还没有使用过这个设置功能,不知道要如何操作进...
- 日期:2023-03-27
- 浏览:9

-
- Java修改PowerPoint幻灯片批注信息
- 批注,是给文档的某处内容添加的注释或注解。在PPT演示文稿中,审阅者可以利用此功能提出关于文档的修改意见,以便后期作者更好地查找及修改。本文就将通过使用Java程序来演示如何添加、替换和删除PowerPoint幻灯片中的批注信息。使用工具:Free Spire.Presentation for Ja...
- 日期:2022-09-01
- 浏览:7
- 标签: Java

-
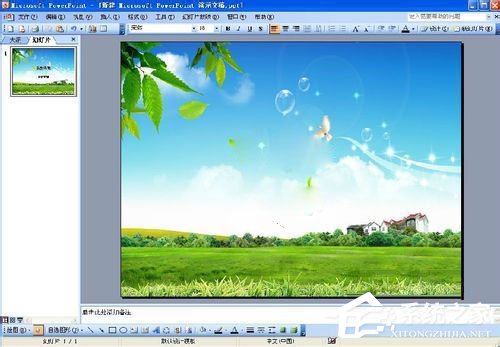
- WinXP系统如何设置幻灯片背景?
- 在幻灯片中,一张好看的背景图片,就能使整个幻灯片更漂亮,更能吸引人的眼球。那么,要怎么设置幻灯片背景呢?下面,小编就来教教大家WinXP系统下设置幻灯片背景的方法,让你的幻灯片充满创意,变得更好看。方法/步骤1.首先在桌面上,右键单击,新建一个powerpoint演示文稿。2.打开PowerPoin...
- 日期:2022-11-03
- 浏览:3

-
- js实现幻灯片轮播图
- 本文实例为大家分享了js实现幻灯片轮播图的具体代码,供大家参考,具体内容如下1.html选取了五张图片 放入div中,然后是左右箭头,以及按钮,代码如下<!DOCTYPE html><html lang='en'><head> <meta charset='...
- 日期:2024-04-25
- 浏览:12
- 标签: JavaScript

-
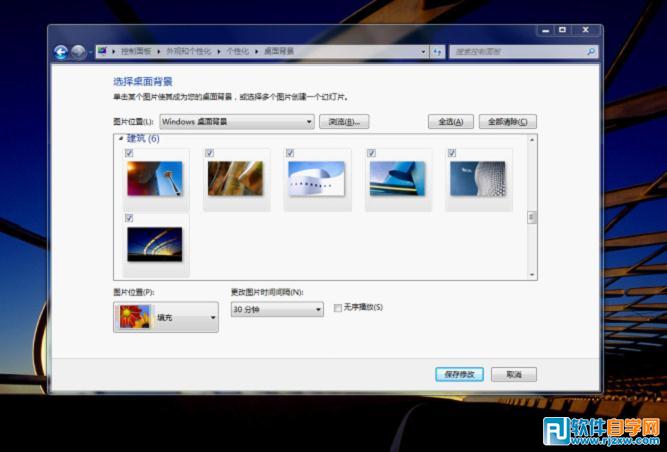
- win7桌面背景幻灯片功能介绍
- Windows 7 中新增的壁纸变变变”,官方名称叫做桌面背景幻灯片”。在Windows XP之前的时代,我们只能选择一张静态图片作为桌面背景,系统自带的显然不够个性,自己下载的看久了难免会审美疲劳。用过Windows Vista 的朋友一定还记得当时非常流行的一个功能Win...
- 日期:2023-04-14
- 浏览:2

-
- JS实现图片幻灯片效果代码实例
- 其效果是点击图片切换到下一张图片首先准备五张图片 <ul class='imge'> <li><img src='https://www.haobala.com/bcjs/images/1.jpg' width='400px' height='300px' /></li> <li><img ...
- 日期:2024-05-07
- 浏览:7
- 标签: JavaScript

-
- JS+css3实现幻灯片轮播图
- 本文实例为大家分享了JS+css3实现幻灯片轮播图的具体代码,供大家参考,具体内容如下<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <title></title> ...
- 日期:2024-04-25
- 浏览:12
- 标签: JavaScript

-
- Javascript幻灯片播放功能实现过程解析
- javascript实现幻灯片播放实现原理 step1 设置容器,包含图片、翻页、下标等元素,通过相对定位来布局。 step2 将幻灯片变化,需要改变的元素放在一个字容器内,display设为none,并且采取动画来变化。 step3设置js函数,将应该播放的元素样式激活,其他的元素仍为未激活...
- 日期:2023-10-30
- 浏览:15
- 标签: JavaScript

-
- 原生JavaScript实现幻灯片效果
- 当我们制作一个页面时,尤其是制作一个首页时,通常会设计一个可以链接到整个网站的其他主体页面的导航栏,或者一段网站的介绍文字中会包含这页面的跳转,通常情况会使用title属性为这些跳转链接添加一些解释性的文字,但是我们可以通过制作一个幻灯片的demo,加强用户的体验性。当用户的鼠标移动到某一链接时,下...
- 日期:2023-06-08
- 浏览:3
- 标签: JavaScript
 网公网安备
网公网安备