文章列表

-
- vue中解决拖拽改变存在iframe的div大小时卡顿问题
- 写在最前针对于在vue中实现拖拽改变两左右个div大小的方式,请查看上一篇文章《vue中实现拖动调整左右两侧div的宽度》。此文章主要针对于实际应用中需要拖拽改变大小的组件中使用iframe框架时存在明显卡顿的问题,比如这样,右侧div中使用了一个iframe组件,导致实际操作中出现两个问题,一个是...
- 日期:2022-12-31
- 浏览:85
- 标签: Vue

-
- win10鼠标卡顿拖拽感解决方法
- 升级win10系统之后有些用户使用鼠标的时候遇到了有些卡顿拖拽感的问题,为此带来了win10鼠标卡顿拖拽感,只要进行一下设置就可以解决啦非常的方便哦。win10鼠标卡顿拖拽感:1、首先按下快捷键“win+r”打开运行,输入:regedit。 2、然后进入注册表编辑器,点击:HEKY_CLASSES...
- 日期:2023-01-08
- 浏览:93

-
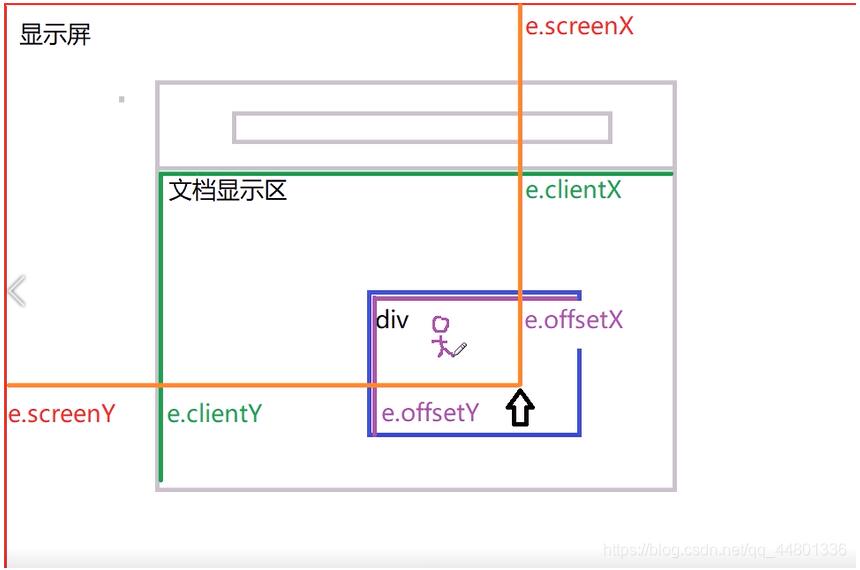
- js实现简单图片拖拽效果
- 本文实例为大家分享了js实现简单图片拖拽效果的具体代码,供大家参考,具体内容如下//图片需要自己导入<!doctype html><html> <head> <meta charset='UTF-8'> <title>在当前显示区范围内实现...
- 日期:2024-04-05
- 浏览:100
- 标签: JavaScript

-
- Vue使用自定义指令实现拖拽行为实例分析
- 本文实例讲述了Vue使用自定义指令实现拖拽行为。分享给大家供大家参考,具体如下:需求通过自定义指令的方式实现拖拽效果,预期的使用方式为:<div style='background: #f00; width: 200px; height: 200px;' v-drag> XXXX<...
- 日期:2023-01-15
- 浏览:11
- 标签: Vue

-
- Vue实现简单的拖拽效果
- 本文实例为大家分享了Vue实现简单拖拽效果的具体代码,供大家参考,具体内容如下自定义指令v-drag l 存在时 只能横向拖拽t 存在时 只能纵向拖拽lt都存在时 可以任意方向拖拽<!DOCTYPE html><html lang='en'><head> <...
- 日期:2022-12-03
- 浏览:76
- 标签: Vue

-
- vue移动端写的拖拽功能示例代码
- 相关知识点touchstart 当在屏幕上按下手指时触发touchmove 当在屏幕上移动手指时触发touchend 当在屏幕上抬起手指时触发mousedown mousemove mouseup对应的是PC端的事件touchcancel 当一些更高级别的事件发生的时候(如电话接入或者弹出信息)会取...
- 日期:2022-11-25
- 浏览:25
- 标签: Vue

-
- Win10电脑桌面图标拖不动怎么办?Win10桌面图标无法拖拽解决方法
- 最近又网友反应Win10电脑桌面图标拖不动怎么办?其实解决方法很简单,本文就为大家带来类Win10桌面图标无法拖拽解决方法,需要的朋友一起看看吧
- 日期:2022-06-01
- 浏览:147

-
- JS面向对象编程实现的拖拽功能案例详解
- 本文实例讲述了JS面向对象编程实现的拖拽功能。分享给大家供大家参考,具体如下:原始的面向过程代码:<!DOCTYPE html><html> <head> <meta charset='UTF-8'> <style> ...
- 日期:2024-05-22
- 浏览:84
- 标签: JavaScript

-
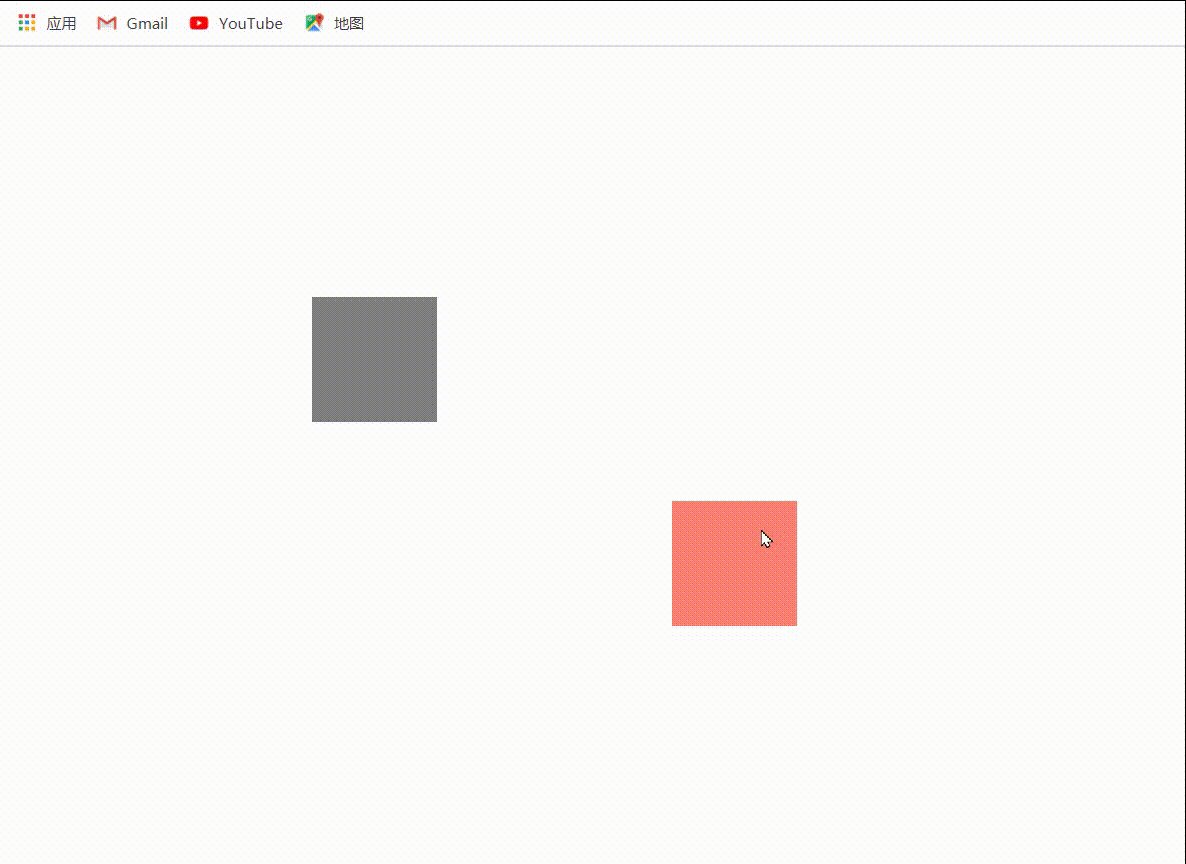
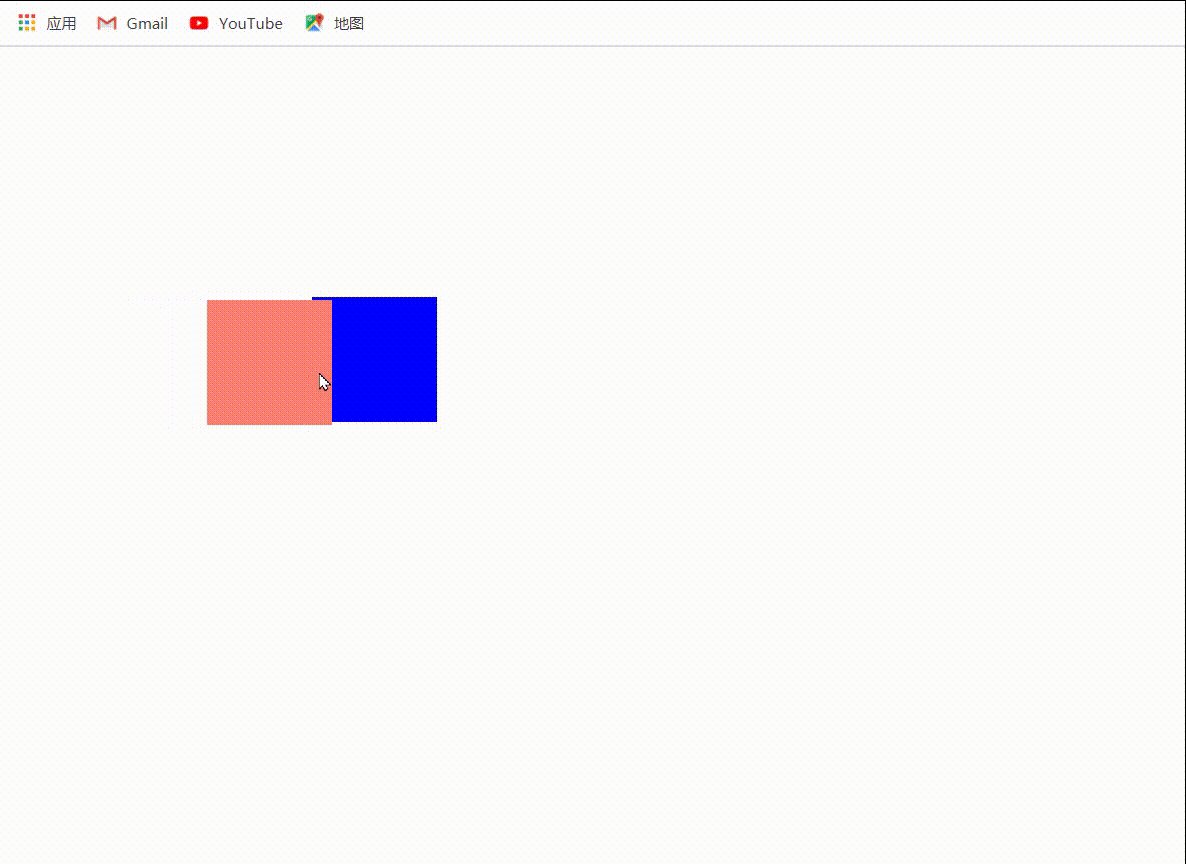
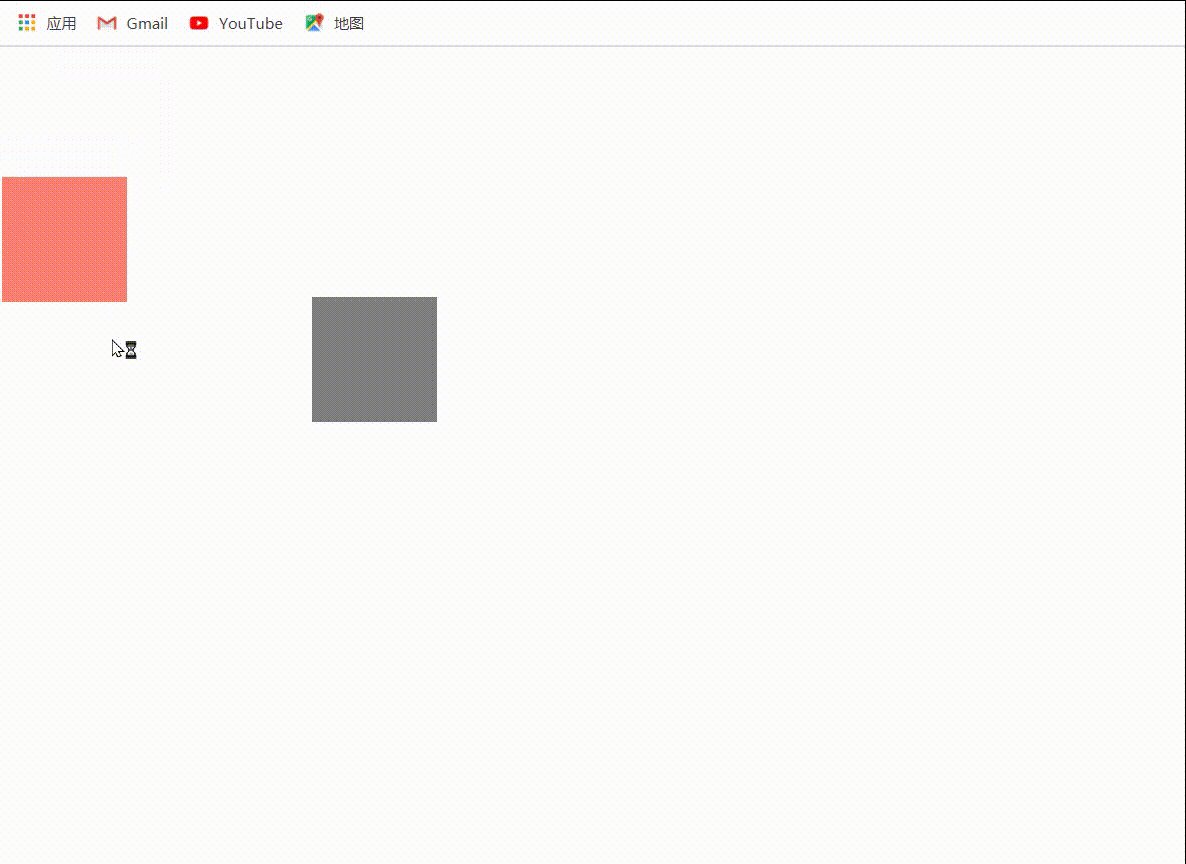
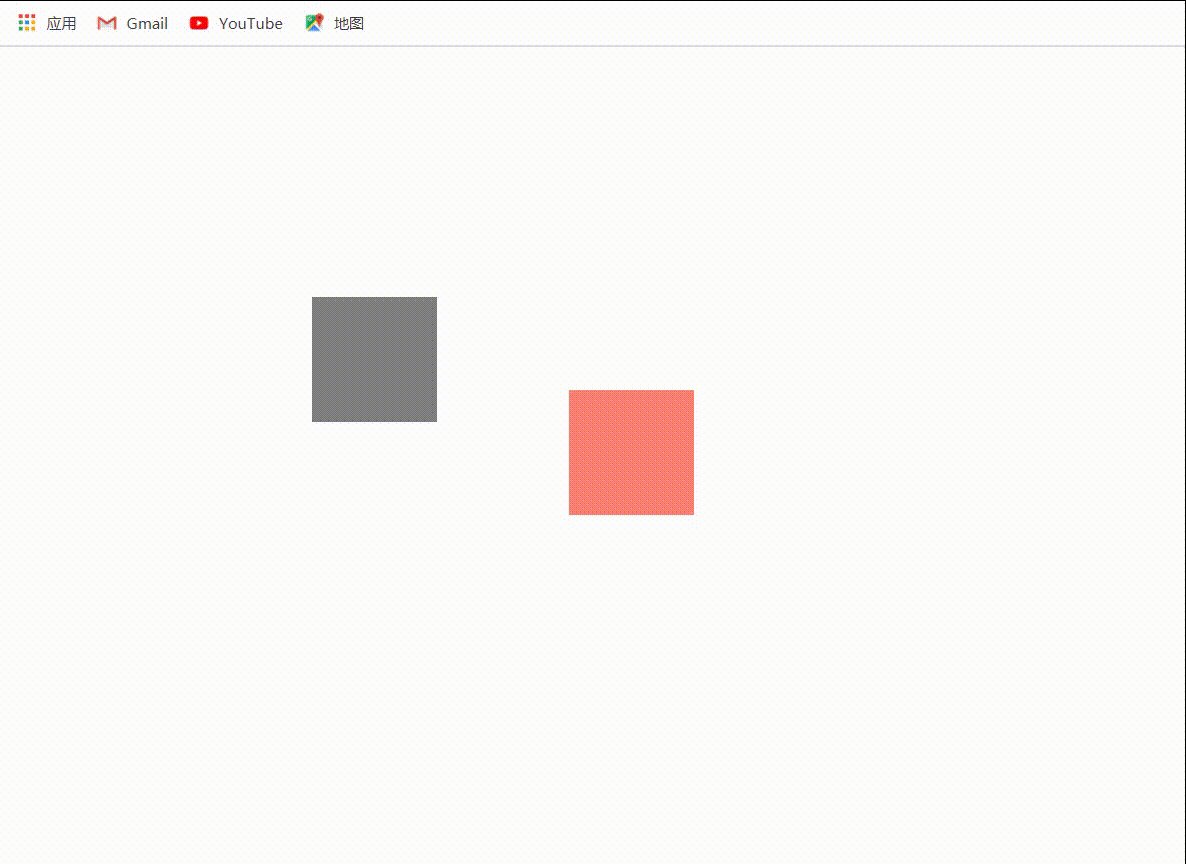
- js实现拖拽与碰撞检测
- 本文实例为大家分享了js实现拖拽与碰撞检测的具体代码,供大家参考,具体内容如下拖拽原理分析对于拖拽一个div盒子,首先我们需要将鼠标移动到盒子上,然后按住鼠标左键,移动鼠标到目标位置,再松开鼠标,对于这一过程的分析,显然需要三个鼠标事件: 按住鼠标:onmousedown 移动鼠标:onmous...
- 日期:2024-04-19
- 浏览:81
- 标签: JavaScript

-
- js实现限定范围拖拽的示例
- 限定范围拖拽目录 代码实例 与简易拖拽的差异 下载源码链接 代码实例* { padding: 0; margin: 0;}#box1 { width: 500px; height: 500px; background: #999; position: relative; left: 100p...
- 日期:2024-04-14
- 浏览:65
- 标签: JavaScript
排行榜

 网公网安备
网公网安备