文章列表

-
- CSS3+Js实现响应式导航条
- 今天制作了一个响应式导航条,能够自动随着不同的屏幕分辨率或浏览器窗口大小的不同而改变导航条的样式,这里主要用到的就是CSS3的Media Query。
- 日期:2022-06-02
- 浏览:133

-
- 关于CSS渲染:CSS是如何绘制颜色的
- 这篇文章主要介绍了关于CSS渲染:CSS是如何绘制颜色的,最常见的颜色相关的属性就是 color 和 background-color,需要的朋友可以参考下
- 日期:2022-06-12
- 浏览:99

-
- 《CSS3实战》笔记--渐变设计(一)
- 这篇文章主要介绍了《CSS3实战》笔记--渐变设计(一,需要的朋友可以参考下
- 日期:2022-06-02
- 浏览:11

-
- CSS自定义滚动条样式案例详解
- 这篇文章主要介绍了CSS自定义滚动条样式案例详解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
- 日期:2022-06-03
- 浏览:122

-
- HTML5 Canvas绘制图形从入门到精通
- Canvas API(画布)是在HTML5中新增的标签用于在网页实时生成图像,并且可以操作图像内容,基本上它是一个可以用JavaScript操作的位图(bitmap)。Canvas 对象表示一个 HTML 画布元素 -<canvas>。它没有自己的行为,但是定义了一个 API 支持脚本化客户端绘图操作。
- 日期:2022-06-03
- 浏览:273

-
- 详解IE6中的position:fixed问题与随滚动条滚动的效果
- 这篇文章主要介绍了详解IE6中的position:fixed问题与随滚动条滚动的效果的相关资料,希望通本文能帮助到大家,需要的朋友可以参考下
- 日期:2022-06-02
- 浏览:72

-
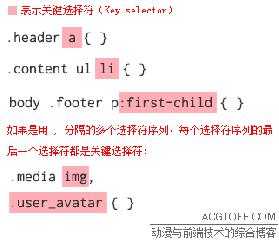
- css进阶学习 选择符
- css这种没有程序逻辑的代码中,又能找出什么来说明谁做得更出色呢?下面小编给大家说明如何从css选择符的角度来提高css代码质量。
- 日期:2022-06-02
- 浏览:159

-
- html form表单基础入门案例讲解
- 表单是Web页面上负责用户输入与服务器端数据交互的最基础方式,这里我们针对最基本的表单内容显示,来看一下HTML的form表单标签用法学习教程
- 日期:2022-06-02
- 浏览:59

-
- 2017 年 9 月:15 个有趣的 JS 和 CSS 库
- 迎来了金秋 9 月,在这收获的季节,Tutorialzine 又为我们带来了哪些新鲜、有趣的前端资源呢?前端开发者们,一起来看看有木有你需要的前端库。 1. DisplayJS DisplayJS 是一个帮助你渲染 DOM 的简易框架。使用它,你可以更容易地将 JS 变量遍历到特定的 ...
- 日期:2024-05-26
- 浏览:54
- 标签: JavaScript

-
- vue css 引入asstes中的图片无法显示的四种解决方法
- 这里主要针对的是vuecli2中的一些问题。vue项目中,常常会有很多的图片资源,这样的资源存放位置,通常我们有两个选择:1. static,2. assets关于这两者之间的区别,和如何选择这里就不多说了!这里我们来说说assets目录下存放图片时,在vue组件的css样式中引入图片时将会遇到的一...
- 日期:2023-01-31
- 浏览:87
- 标签: Vue

 网公网安备
网公网安备