文章列表

-
- ASP.NET MVC视图页使用jQuery传递异步数据的几种方式详解
- 本文详细讲解了ASP.NET MVC视图页使用jQuery传递异步数据的几种方式,文中通过示例代码介绍的非常详细。对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
- 日期:2022-06-08
- 浏览:12
- 标签: ASP.NET

-
- JS JQuery获取data-*属性值方法解析
- 下面就详细介绍四种方法获取data-*属性的值<li id='getId' data-id='122' data-vice-id='11'>获取id</li>需要获取的就是data-id 和 dtat-vice-id的值一:getAttribute()方法const getI...
- 日期:2024-04-22
- 浏览:71
- 标签: JavaScript

-
- JavaScript与JQuery框架基础入门教程
- 目录一,JS对象二,DOM?1,作用?2,测试三,Jquery?1,概述?2,使用步骤?3,入门案例?4,jQuery的文档就绪四,JQuery的语法?1,选择器?2,常用函数?3,常用事件?4,练习总结一,JS对象<!DOCTYPE html><html><head&...
- 日期:2023-09-27
- 浏览:49
- 标签: JavaScript

-
- SpringMVC+Jquery实现Ajax功能
- SpringMVC:是基于Spring的一个子框架(MVC框架),功能强于Spring,这个框架主要是解决咱们Controller这一层的问题。这篇文章主要介绍了SpringMVC+Jquery实现Ajax功能,需要的朋友可以参考下
- 日期:2022-06-11
- 浏览:242
- 标签: Ajax

-
- 到底该抛不抛弃JQuery
- 前言我以前很喜欢 jQuery,而且说实话,我是先学jQuery,再学 JavaScript 的。所以我写这篇文章有点像是在背叛 jQuery。我知道,关于为什么不应该用 jQuery 的文章已经汗牛充栋,但我只是想说下自己的亲身体验。不用 jQuery 用什么?随着 web 的发展,新技术长江后浪...
- 日期:2024-07-12
- 浏览:87
- 标签: jQuery

-
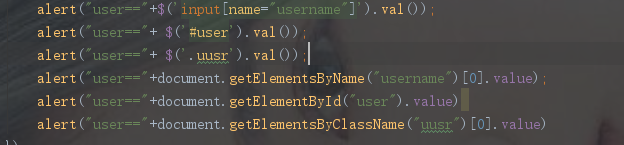
- js与jquery获取input输入框中的值实例讲解
- 如何用javascript获取input输入框中的值,js/jq通过name、id、class获取input输入框中的value先准备一段 HTML<input type='text' name'username' id='user' placeholder='用户名' class='uusr...
- 日期:2024-05-23
- 浏览:80
- 标签: JavaScript

-
- js、jquery实现列表模糊搜索功能过程解析
- 实现的搜索功能:1. 可以匹配输入的字符串找出列表中匹配的项,列表框的高度跟随搜索出的列表项的多少改变2. 可以点击某一项进行选中列表项3. 可以按下上、下、回车键来控制列表项4. 按下回车键时则会选中列表项5. 点击文本框中的下拉键头时会切换下拉框的显示/隐藏6. 点击文本框外部时自动隐藏下拉框先...
- 日期:2024-05-14
- 浏览:73
- 标签: JavaScript

-
- jQuery加PHP实现图片上传并提交的示例代码
- 图片上传思路:通过ajax实现图片上传,然后把PHP返回的图片地址,加入到隐藏字段中,最后通过表单提交给后台PHP,代码如下HTML代码 zimg.html文件:<!DOCTYPE html><html lang='en'><head> <meta cha...
- 日期:2022-09-09
- 浏览:129
- 标签: PHP

-
- 常用的Ajax异步提交数据表单的方法
- Ajax异步提交数据,使用post发送数据必须设置好内容,修改发送给服务器的请求报文的内容,并判断服务器是否正确响应
- 日期:2022-06-09
- 浏览:45

-
- jQuery.each() 函数遍历指定的对象和数组
- jQuery.each()函数遍历指定的对象和数组,each函数使用方法,jq中each的使用
- 日期:2022-06-09
- 浏览:4
- 标签: JavaScript JQ
排行榜

 网公网安备
网公网安备