文章列表

-
- JS绘图Flot如何实现动态可刷新曲线图
- 刚刚做的是一个静态的曲线图,只要设置数据,就可以直接显示。下面来做一个根据时间间隔根据新数据一直变的曲线绘图示例。同样,为了兼容不同浏览器,请一定要引入三个JS文件,否则不保证在IE下的运行。首先来看一下效果!刷新间隔的实现其实就是定时调用某个函数,这个函数将绘图对象里面的数据更新即可。我们来看一下...
- 日期:2024-04-15
- 浏览:81
- 标签: JavaScript

-
- 基于JavaScript获取url参数2种方法
- 这次是使用JavaScript来获取url(request)中的参数在日常页面编写的过程中为了方便操作在<script>中通过使用window.location.href='https://www.haobala.com/bcjs/要跳转的页面?参数1=' rel='external nofollow' +值1+'&参数2='+...
- 日期:2023-11-03
- 浏览:13
- 标签: JavaScript

-
- 如何在JavaScript中使用localStorage详情
- 如果你是一名开发人员,想要进入到.NET的世界,你需要知道都有哪些可能。由于.NET Framework是.NET生态系统中最流行的技术,你可以用它来构建各种各样的应用程序,但是最近,出现了一些新的东西,比如 .NET Core 和.NET Standard library。我们可以在项目或构建中使...
- 日期:2023-10-04
- 浏览:115
- 标签: JavaScript

-
- JS设计模式入门和框架中的实践
- 在编写JS代码的过程中,运用一定的设计模式可以让我们的代码更加优雅、灵活。 下面笔者就结合诸如redux的subscribe、ES6的class、vue里面的$dispatch、jquery里面的on/off来给大家简单介绍下设计模式在这些库、语法和框架中的使用。 设计模式解决的问题 设...
- 日期:2024-05-26
- 浏览:88
- 标签: JavaScript

-
- 深入理解js的同步与异步
- JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊。JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否...
- 日期:2024-05-26
- 浏览:69
- 标签: JavaScript

-
- JS画布动态实现黑客帝国背景效果
- 本文实例为大家分享了JS画布动态实现黑客帝国背景效果的具体代码,供大家参考,具体内容如下效果图完整代码<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta nam...
- 日期:2024-04-13
- 浏览:72
- 标签: JavaScript

-
- Javascript作用域和作用域链原理解析
- 作用域和作用域链在Javascript和很多其它的编程语言中都是一种基础概念。但很多Javascript开发者并不真正理解它们,但这些概念对掌握Javascript至关重要。正确的去理解这个概念有利于你去写更好,更高效和更简洁的代码,让你成为一个更优秀的Javascript开发者。因此,在本文中,我...
- 日期:2023-11-09
- 浏览:79
- 标签: JavaScript

-
- JavaScript DOM常用操作代码汇总
- 1.理解DOM:DOM(Document Object Model ,文档对象模型)一种独立于语言,用于操作xml,html文档的应用编程接口。怎么说,我从两个角度理解:对于JavaScript,为了能够使JavaScript操作Html,JavaScript就有了一套自己的dom编程接口。对于Ht...
- 日期:2023-10-22
- 浏览:13
- 标签: JavaScript

-
- JavaScript eval()函数定义及使用方法详解
- 定义和用法eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。语法eval(string)返回值通过计算 string 得到的值(如果有的话)。说明该方法只接受原始字符串作为参数,如果 string 参数不是原始字符串,那么该方法将不作任何改变地返回。因此请不要为 eva...
- 日期:2023-10-22
- 浏览:83
- 标签: JavaScript

-
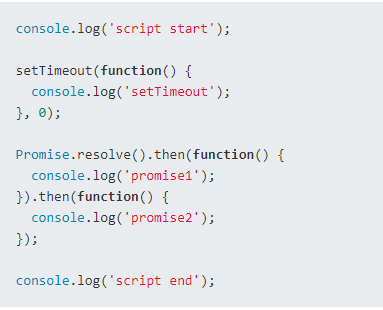
- JavaScript事件循环及宏任务微任务原理解析
- 首先看一段代码:打印顺序是什么?正确答案:script start, script end, promise1, promise2, setTimeout其中涉及到事件循环(event loop),宏任务(macrotask),微任务(microtask)一、事件循环 Event Loop程序中设置...
- 日期:2023-10-16
- 浏览:75
- 标签: JavaScript

 网公网安备
网公网安备